自己参加的web项目,最后发现被公司封装成了桌面应用,所以一直好奇是怎么加壳的,在网上找资料后终于发现了一些方法,我找到了三种方法可实现:JWebBrowser(基于IE内核,使用时会发现很多html5不支持);JXBrowser(基于chrome内核,支持html5,但收费),node-webkit(基于chrome内核,唯一缺点是打包后exe程序过大),我用的是node-webkit,以下是自己抄袭并整理的一些内容:
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦。很显然比起传统的桌面应用,在某些特定领域用html5+css3+js开发的web应用更加简单和高效,而且还可以使用node.js的功能,所以node-webkit还是很有用处的。
下面我通过一个简单的demo来介绍怎么样把一个web应用打包成一个可执行文件(这里只介绍windows环境)
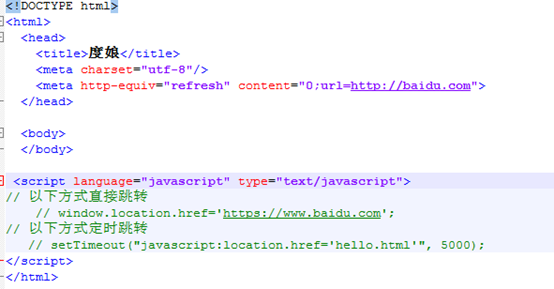
首先新建一个index.html文件,作为我们这个demo的入口页面,我们暂且就把这个页面当成一个完整的web应用吧。内容随便写点什么(可跳转已经发布的页面),比如:

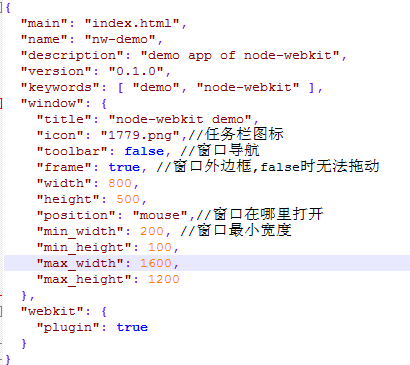
然后创建配置文件 package.json,内容如下:

现在我们有了两个文件了。

然后将index.html和package.json,任务栏图标图片(png格式)这三个文件压缩到一个zip压缩包里,命名为app.zip
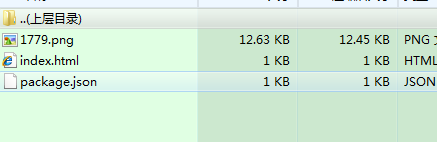
现在app.zip这个压缩包里的内容应该是这样的:

然后把app.zip这个文件的扩展名改为nw,变为 app.nw

然后下载一个windows版本的node-webkit,解压后得到一个文件夹:

之后我们之前得到的app.nw这个文件就可以用nw.exe来执行了,直接把app.nw拖到nw.exe(没启动前)上就可以了
因为nw文件的运行需要node-webkit环境的支持,所以我们还需要把app.nw这个文件跟node-webkit的环境文件一起打包成一个可执行文件。
首先打开windows的cmd(可shift+鼠标右键,选择在此处打开命令窗口),然后输入如下命令:
copy /b nw.exe+app.nw app.exe
注意文件路径要根据你的实际情况进行变动,这里假设app.nw放在了node-webkit的主文件夹里,然后输出的app.exe也会在这个文件夹里。
执行命令后我们得到了 app.exe 这个可执行文件。
到了这步,我们已经得到了app.exe这个文件,但如果只有app.exe这个文件还是不够的,这个可执行文件的运行还需要几个dll文件的支持。
其中 nw.pak 与 icudt.dll 这个两个文件是必须要的。
ffmpegsumo.dll 文件是媒体支持文件,如果你的html页面中用到了<video>或<audio>或其它与媒体相关的东西,则必须带上这个文件。
libEGL.dll 和 libGLESv2.dll 这个两个文件则是使用webGL或GPU必须要的
最后我们得到的就是这样一个文件夹:

执行app.exe就可以运行我们的demo了。
但我们大多数人想的是给用户一个exe文件,用户就可以使用了,不用再附带一些其他文件。
嗯,所以我们还可以把app.exe跟其他的文件再打包一次,把上图中的所有文件变成一个可执行文件,用户只要得到这个文件,就能运行我们的应用了。
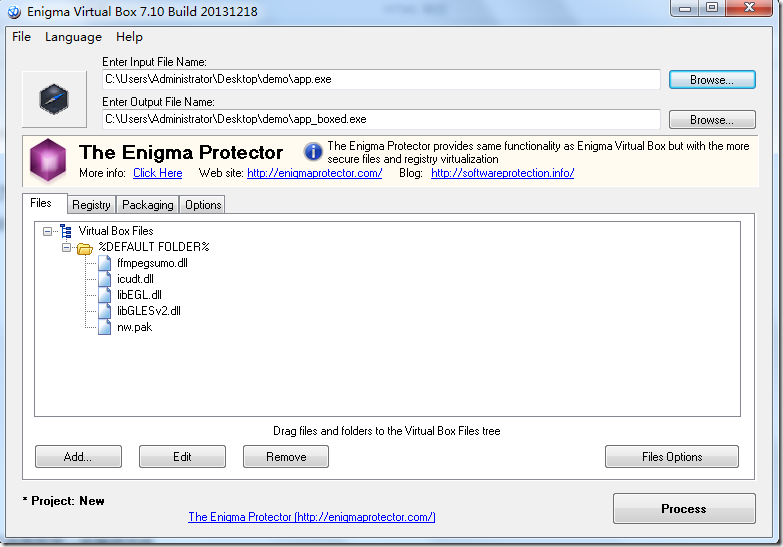
做这步我们需要一个软件叫Enigma Virtual Box,首先下载和安装这个软件,然后打开它。
然后在Enter Input File Name那里输入我们的app.exe的路径,在Enter Output File Name那里填写我们要把打包出来的可执行文件输出到哪里。最后是把除app.exe外的其它文件拖入到Files那里,遇到提示的话默认就可以了。

最后点击右下角的Process按钮,就大功告成了。
最后我们得到了一个 app_boxed.exe 的文件,只要把这个文件交给用户,用户就可以运行了。
node-webkit虽然方便,但有个很大的缺点是得到的可执行文件有点大,大家在可以在衡量利弊后决定使不使用
修改node-webkit的默认图标
(注意:在用enigmavb.exe加壳前替换图标,否则会出现”不是有效的32位系统”)
使用node-webkit开发应用程序的时候,最终生成的exe文件,使用的默认的图标,无法在代码中修改。这次就说说这图标的事,要用到两款软件(当然你可以用别的,我只提供一下我的方案):Resource Hacker 和 Axialis IconWorkshop。
制作图标
第一步要做的是制作ico图标,在windows系统中,可以设置“大图标”,‘中等图标’和“小图标”等不同尺寸,所以,一个ico文件实际上包含多个不同尺寸的图标。

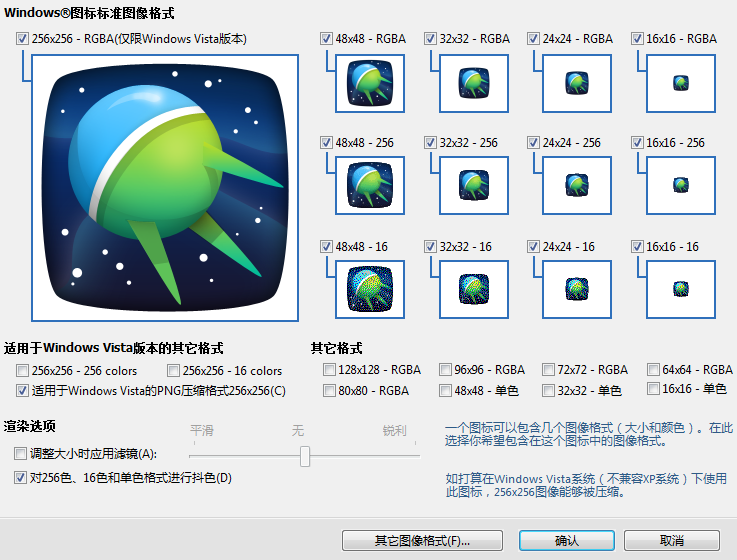
使用Axialis IconWorkshop打开你的图片,点击左上角的图标,然后就可以选择你要生成的尺寸了:

我做的时候选择了RGBA的各种尺寸图标,然后点击确定,就生成ico文件了。
替换exe文件的图标
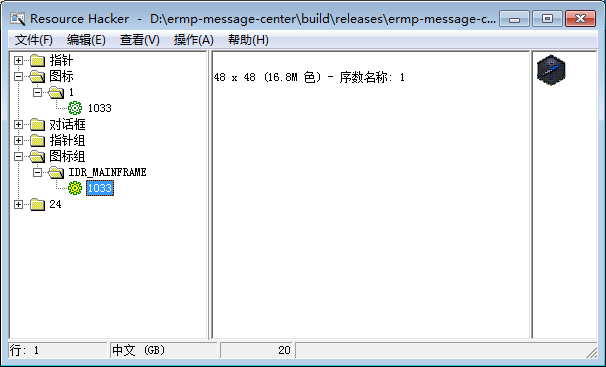
下一步就是替换图标,使用Resource Hacker打开exe文件:

可以看到node-webkit的默认图标只有一个48 x 48的。右键点击1033,选择替换资源,替换为刚才制作的ico文件:

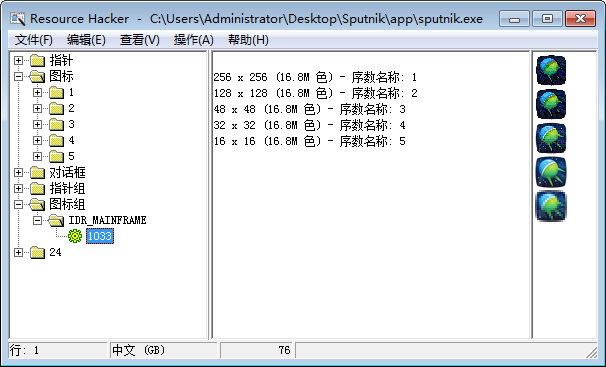
ok,打完收工。另外发现貌似windows本身会缓存图标,就是说替换完后,在当前文件夹切换大图标之类的,还是看不到效果,并且windows 7 左下角的信息也没变:
把exe复制到别的目录就能看到效果
----------------------------------------------------------------