参考:https://segmentfault.com/a/1190000012925872#articleHeader4
一、浏览器是多进程的,浏览器内核是多线程的,js引擎是单线程的
渲染进程是浏览器内核

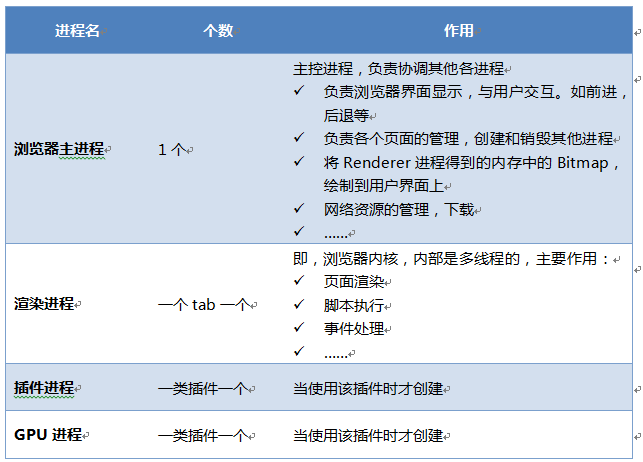
1、浏览器是多进程的,主要进程包括以下几个:

*纠错:GPU进程,最多一个,用于3D绘制等
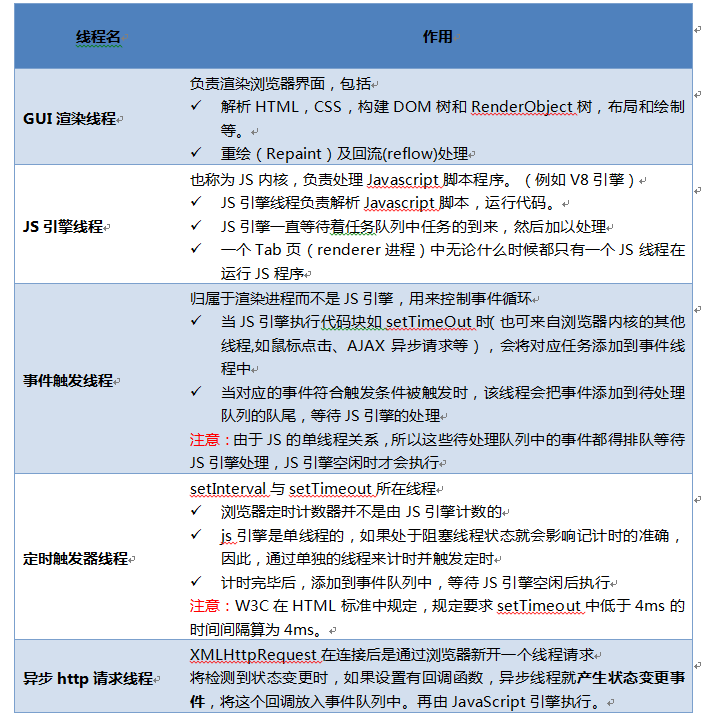
2、浏览器内核是多线程的,主要线程包括以下几个:

线程关系
GUI渲染线程与JS引擎线程是互斥的
- 由于JavaScript是可操纵DOM的,如果在修改这些元素属性同时渲染界面(即JS线程和UI线程同时运行),那么渲染线程前后获得的元素数据就可能不一致了。
- 这种互斥关系就是为了防止渲染出现不可预期的结果
- 当JS引擎执行时GUI线程会被挂起,GUI更新则会被保存在一个队列中等到JS引擎线程空闲时立即被执行
- 由此也可推断,JS如果执行时间过长就会阻塞页面