- forEach,数组每个元素都执行一次回调函数,可用于遍历数组,没有返回值(undefined),默认不会改变原数组(但回调函数可传入3个参数
forEach(item,index,arr),后2个是可选参数arr[index]就是item,arr[index]=新值),参数传入一个迭代器函数,这里用箭头函数;
const arr = ['zhangsan', '李四', '王五']
arr.forEach(o => console.log(o))

- map,遍历数组并返回新的数组,与forEach一样,回调函数可传入3个参数(item,index,arr),后2个是可选参数,参数传入一个迭代器函数,这里用箭头函数,注意,迭代器函数里要有
return(只有一条语句,可以省略return),否则会返回undefined,最终会是一个undefined的数组;
const arr = [1, 2, 3, 4, 5]
let newarr = arr.map(n => n * 2)
console.log(newarr);

- filter,对数组过滤,返回新数组,与forEach一样,回调函数可传入3个参数(item,index,arr),后2个是可选参数,对符合条件的元素组成新的数组,如果没有符合条件的元素则返回空数组;
const arr = [
{ name: '张三1', gender: '男' },
{ name: '张三2', gender: '女' },
{ name: '李四3', gender: '男' },
{ name: '张三4', gender: '女' }
]
let newarr = arr.filter(o => o.gender === '男' && o.name.startsWith('张'))
console.log(newarr)

- find,遍历数组,找到符合条件的元素后,就返回了,不再继续遍历,如果没有符合条件的元素返回 undefined,与forEach一样,回调函数可传入3个参数(item,index,arr),后2个是可选参数。
const arr = [
{ name: '张三', gender: '男', id: 1 },
{ name: '张三2', gender: '女', id: 2 },
{ name: '李四', gender: '男', id: 3 },
{ name: '张三4', gender: '女', id: 4 }
]
var person = arr.find(o => o.name === '张三')
console.log(person);

- every,检测数值元素的每个元素是否都符合条件,数组内的元素一假则假,剩余的元素不会再进行检测,如果所有元素都满足条件,则返回 true,与forEach一样,回调函数可传入3个参数(item,index,arr),后2个是可选参数。应用场景,比如把注册信息统一放一个数组里,用一个迭代函数(统一判断长度是否为空)处理;
const arr = [
{ name: '张三', gender: '男', id: 1 },
{ name: '张三2', gender: '女', id: 2 },
{ name: '李四', gender: '男', id: 3 },
{ name: '张三4', gender: '女', id: 4 }
]
var b = arr.every(o => o.id > 0)
console.log(b);

- some,检测数组元素中是否有元素符合指定条件,数组内的元素一真则真,剩余的元素不会再执行检测,如果没有满足条件的元素,则返回false,回调函数可传入3个参数(item,index,arr),后2个是可选参数,代码很简单,就不贴出来了;
- reduce,接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值,数组的归并方法,与forEach()、map()、filter()等迭代方法一样都会对数组每一项进行遍历,但是reduce() 可同时将前面数组项遍历产生的结果与当前遍历项进行运算,这一点是其他迭代方法无法企及的;
- 语法:array.reduce(function(total, currentValue, currentIndex, arr), initialValue);
- total: 必需。初始值, 或者计算结束后的返回值。
- currentValue: 必需。数组的当前元素。
- currentIndex:可选。当前元素的索引;
- arr: 可选。当前元素所属的数组对象。
- initialValue:可选。传递给函数的初始值,相当于total的初始值。
//数组求和
let arr = [11, 22, 33, 44, 55]
let sum = arr.reduce((prev, cur) => {
console.log(prev, cur);
return prev = prev + cur //如果只有一条语句,这个return可以省略
}, 0)
console.log('====' + sum);

//求最大值
let arr = [11, 66, 33, 44, 55]
var max = arr.reduce((prev, cur) => Math.max(prev, cur))
console.log(max);
//求字符串中字母出现的次数
const str = 'abca8ejddudhdifhakdfhfhdgdofhakaasab'
let obj = str.split('').reduce((prev, cur) => {
prev[cur] ? prev[cur]++ : prev[cur] = 1
return prev
}, {}
)
console.log(obj);

- join() ,用于把数组中的所有元素转换一个字符串,语法:
array.join(separator),separator参数可选,指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。通过把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入 separator 字符串而生成的。 - push(),向数组的末尾添加一个或多个元素,并返回新的长度,在数组起始位置添加元素请使用 unshift() 方法。
- 和pop() ,删除数组的最后一个元素并返回删除的元素,移除数组第一个元素,请使用 shift() 方法。
- shift() ,把数组的第一个元素从其中删除,并返回第一个元素的值,移除数组末尾的元素可以使用 pop() 方法。
- unshift() ,向数组的开头添加一个或更多元素,并返回新的长度,将新项添加到数组末尾,请使用 push() 方法
| 头 | 尾 | 备注 | |
|---|---|---|---|
| 加 | unshift | push | 可加一个活多个,返回新长度 |
| 减 | shift | pop | 减一个元素,并将其返回 |
- sort() ,对数组的元素进行排序,默认按字母升序,所以40在5前面,数字排序要通过一个函数作为参数调用,语法:
array.sort(sortfunction),参数可选,请注意,数组在原数组上进行排序,不生成副本。
const arr = [2, 3, 9, 10, 7, 40, 5];
console.log(arr.sort()); //[10, 2, 3, 40, 5, 7, 9] 默认,不传函数作参数
console.log(arr.sort((a, b) => a - b)); //[2, 3, 5, 7, 9, 10, 40] 按数字大小升序
console.log(arr.sort((a, b) => b - a)); //[40, 10, 9, 7, 5, 3, 2]
// 对象数组排序
const objArr = [
{ id: 10, name: "aa" },
{ id: 5, name: "bb" },
{ id: 13, name: "cc" },
{ id: 1, name: "dd" },
];
console.log(objArr.sort((a, b) => a.id - b.id));

- reverse() ,颠倒数组中元素的顺序,没有参数,语法:
array.reverse() - concat(),用于连接两个或多个数组,不会改变现有的数组,而仅仅会返回被连接数组的一个副本(返回一个新的数组)。参数是数组,那么添加的是数组中的元素,而不是数组。
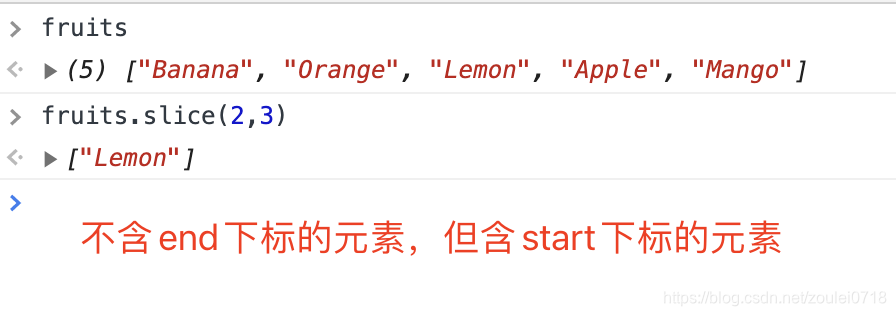
- slice(),从已有的数组中返回选定的元素,不会修改原数组,只会返回一个浅复制了原数组中的元素的一个新数组,可提取字符串的某个部分,并以新的字符串返回被提取的部分。不会改变原始数组。语法:
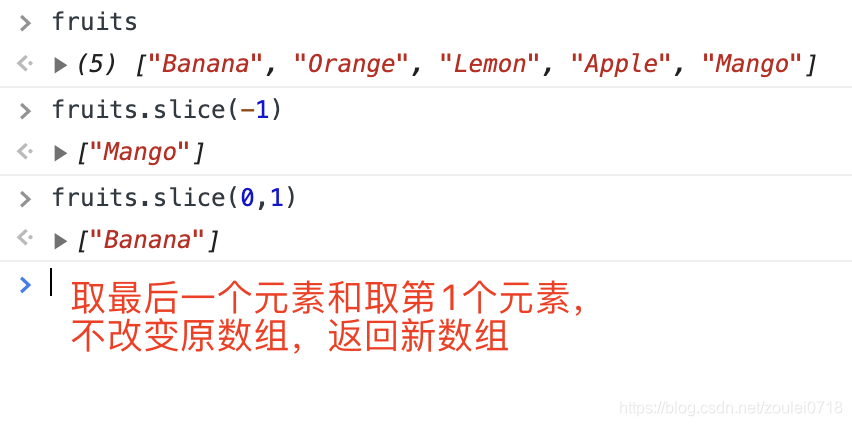
array.slice(start, end),2个参数都是可选。- 参数:start,可选。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。如果该参数为负数,则表示从原数组中的倒数第几个元素开始提取,slice(-2) 表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。
- 参数:end,可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1) 表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。
- 包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。




取最后一个元素和取第1个元素,不改变原数组,返回新数组
-
splice(),添加或删除数组中的元素,会改变原始数组。语法:
array.splice(index,howmany,item1,.....,itemX)- 参数:index,必需。规定从何处添加/删除元素。该参数是开始插入和(或)删除的数组元素的下标,必须是数字。
- 参数:howmany,可选。规定应该删除多少元素。必须是数字,但可以是 “0”。如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素
- 参数:item1, …, itemX,可选。要添加到数组的新元素
- 返回值:删除了元素,则返回的是含有被删除的元素的数组,如果仅删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。
-
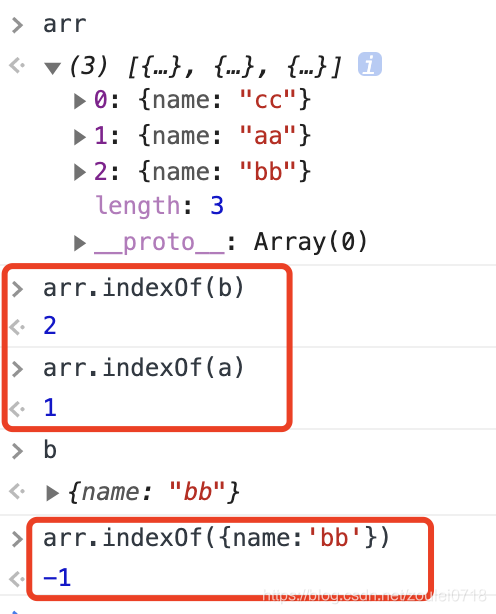
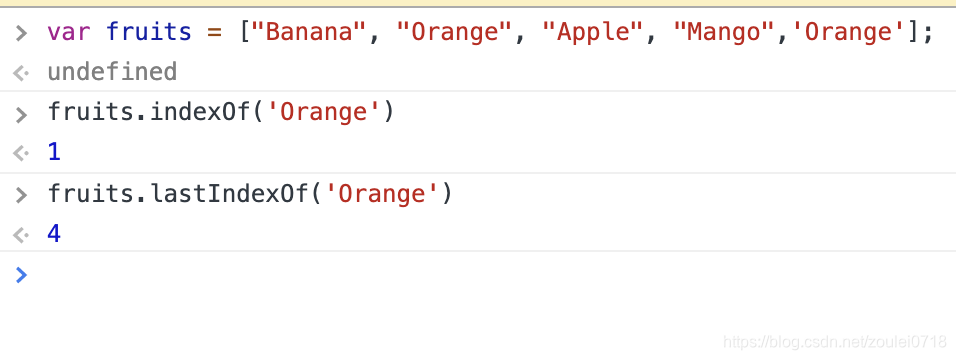
indexOf(),返回数组中某个指定的元素位置(其采用的是全等操作符 ===,对于对象数组[{},{}]一般是查不到的,所以会返回-1,除非查找对象的引用与数组内某元素的引用,指向同一个,比如需查找的对象不是临时创建的且之前已加入数组的,则可以查找到,如下图),如果你想查找字符串最后出现的位置,请使用 lastIndexOf() 方法。语法:
array.indexOf(item,start)- 参数:item,必须。查找的元素
- 参数:start,可选的整数参数。规定在数组中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。
- 返回值:元素在数组中的位置,如果没有搜索到则返回 -1。

-
lastIndexOf(),返回一个指定的元素在数组中最后出现的位置(下标),从该字符串的后面向前查找,如果要检索的元素没有出现,则该方法返回 -1,语法:
array.lastIndexOf(item,start),start可选的整数参数,如省略该参数,则将从字符串的最后一个字符处开始往前检索。

-
isArray(),用于判断一个对象是否为数组,如果对象是数组返回 true,否则返回 false。语法:
Array.isArray(obj),obj必需,要判断的对象。
其他函数:
- for/of,只要部署了Iterator的数据结构都可以使用 for ··· of ··· 完成遍历操作,不能遍历对象,可遍历数组,其遍历的是元素值,而不是属性名;
Object.prototype.objCustom = function() {};
Array.prototype.arrCustom = function() {};
let iterable = [3, 5, 7];
iterable.foo = 'hello';
for (let i of iterable) {
console.log(i); // logs 3, 5, 7
}
// for … of 只循环集合本身的元素。
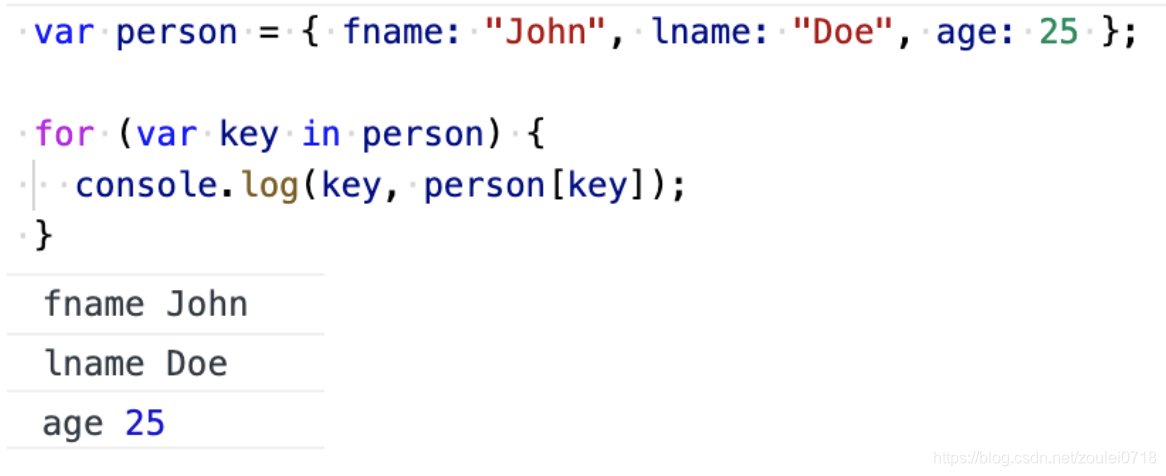
- for/in,用于循环对象或数组,另外数组也是对象,每个元素的索引被视为一个属性名;
- 循环数组时,每次循环取出索引
for (let index in aArray),其中index是从0开始的索引,如果数组对象添加了属性,也会循环出来(每次循环取对象可枚举属性名);
- 循环数组时,每次循环取出索引
Object.prototype.objCustom = function () {};
Array.prototype.arrCustom = function () {};
let iterable = [3, 5, 7];
iterable.foo = "hello";
for (let i in iterable) {
console.log(i); // 0, 1, 2, "foo", "arrCustom", "objCustom"
}
- 循环对象,每次循环取对象可枚举属性名(继承自Object.prototype和String.prototype,例如 String 的 indexOf() 方法或 Object的toString()方法,为不可枚举属性),

参考 :https://www.cnblogs.com/amujoe/p/11376940.html