送给大家谢谢!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.main-table {
border-collapse: collapse;
table-layout: fixed;
/* 100%;*/
font-size: 13px;
}
.main-table th, .main-table td {
border-bottom: 1px solid #ddd;
padding: 10px;
line-height: 20px;
}
.main-table th {
background: #079cda none repeat scroll 0 0;
border-bottom: none;
font-weight: normal;
text-align: center;
color: #ffffff;
}
.main-table.ng-scope {
margin-bottom: 18px;
}
.main-table th.tl {
text-align: left;
}
.main-table tr.tl th {
text-align: left;
}
.main-table th.g3 {
color: #333;
}
.main-table td {
text-align: center;
-ms-word-break: break-all;
word-break: break-all;
}
.main-table td.tl {
text-align: left;
}
.main-table td ul {
padding-left: 37px;
text-align: left;
}
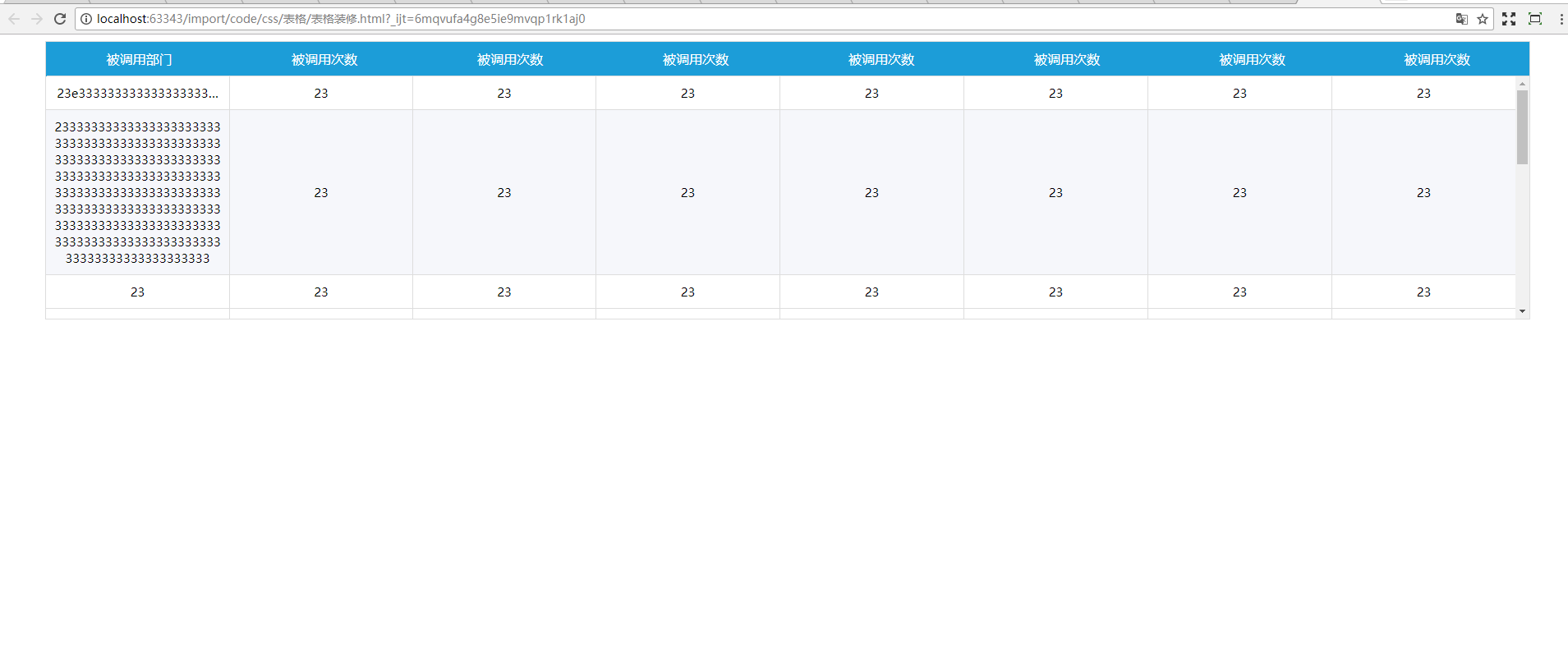
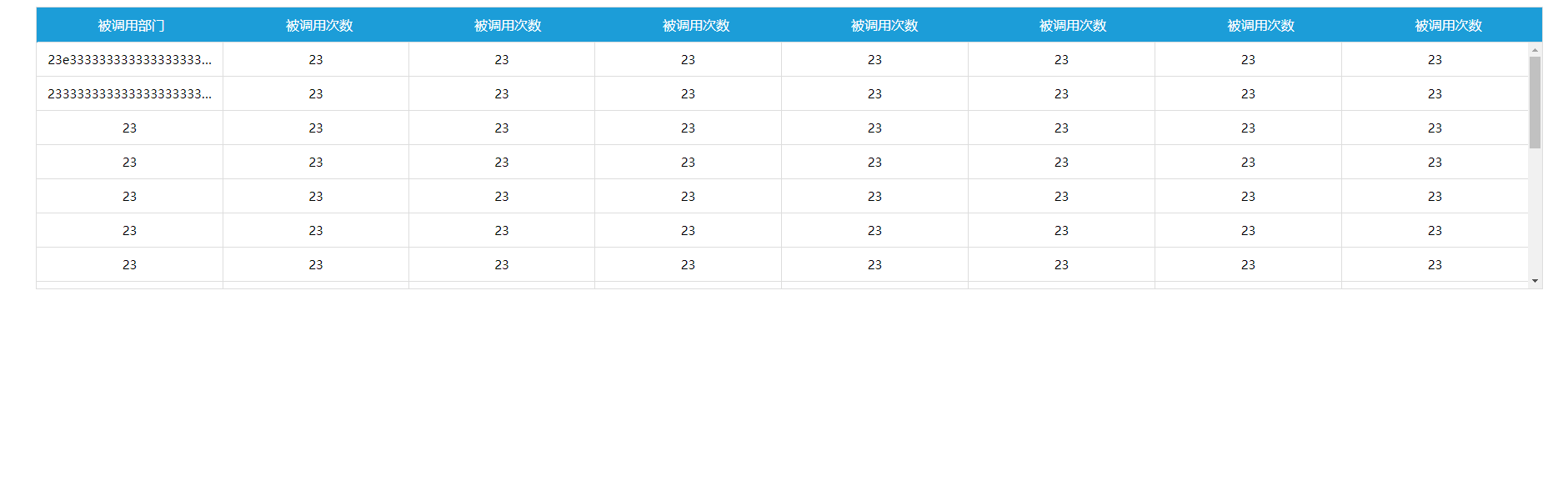
.single-tr tr > td {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
transition: all .2s;
}
.single-tr tr:hover > td {
white-space: normal;
text-overflow: initial;
overflow: auto;
background-color: #f6f7fb;
}
.table_1 th{
font-size:16px;
}
.table_1 thead{
border:1px solid #079cda;
border-bottom: 1px solid #dddddd;
}
.table_1 td{
font-size:15px;
border-right: 1px solid #dddddd;
}
.table_1{
border:1px solid #ddd;
margin: 0 auto;
}
/*滚动条*/
.TableScroll tbody {
display:block;
height:220px;
overflow-y:scroll;
}
.TableScroll thead, .TableScroll tbody tr {
display:table;
100%;
table-layout:fixed;
}
.TableScroll tbody {
display:block;
height:295px;
overflow-y:scroll;
}
#tbody_hq{
overflow-x: hidden;
}
</style>
</head>
<body>
<table width="95%" id ="table_hq" cellspacing="0" class="TableScroll main-table single-tr wrap-table table_1 ">
<thead>
<th style=" 50%;">被调用部门</th>
<th style=" 50%;">被调用次数</th>
<th style=" 50%;">被调用次数</th>
<th style=" 50%;">被调用次数</th>
<th style=" 50%;">被调用次数</th>
<th style=" 50%;">被调用次数</th>
<th style=" 50%;">被调用次数</th>
<th style=" 50%;">被调用次数</th>
</thead>
<tbody id="tbody_hq">
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
<tr><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td><td>23</td></tr>
</tbody>
</table>
</body>
</html>

鼠标悬浮