转载于:https://blog.csdn.net/u013299635/article/details/78773207
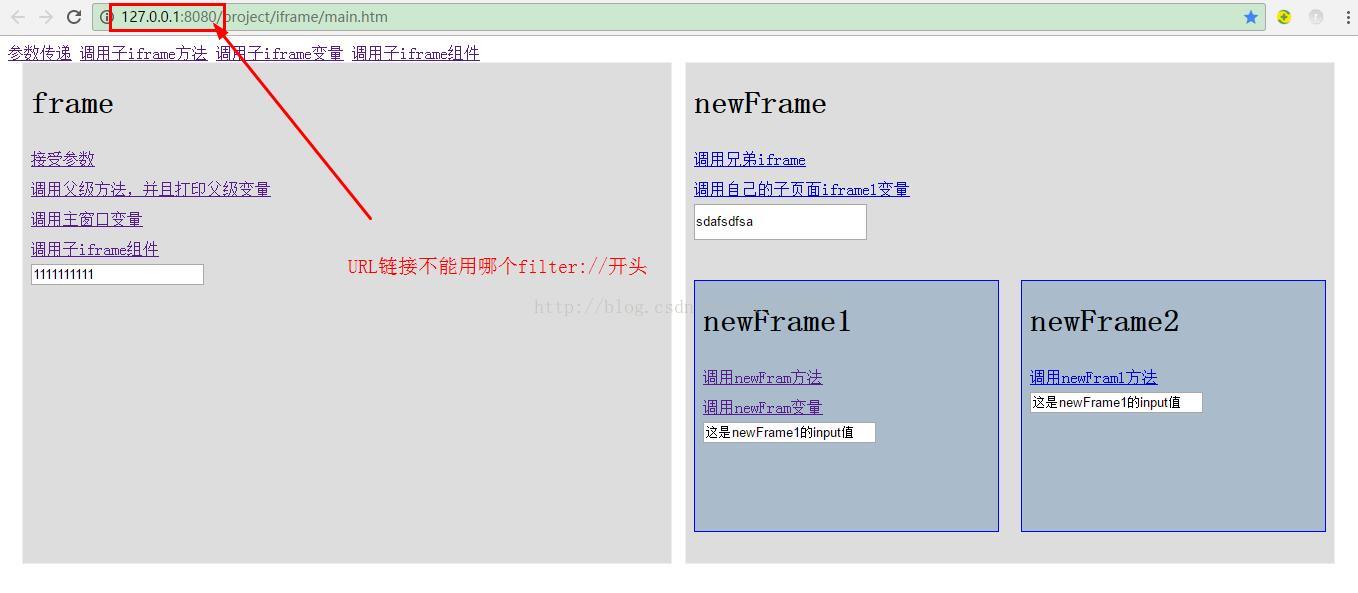
效果图:(注意url协议不能以 filter:/ 开头)
1.父级html源码:
main.html
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>main</title> <style type="text/css"> iframe{float:left;48%;height:500px;margin-left:1%;border:1px solid #eee;background:#ddd;display:table-cell;} </style> <script src="js/jquery.js" type="text/javascript"></script> <script type="text/javascript"> var gg="这是main.html变量"; function ggMM() { console.log(gg); } function callIframeMethod() { // js document.getElementById("frame").contentWindow.test(); // jq $("#frame")[0].contentWindow.test(); //用jquery调用需要加一个[0] } function callIframeField() { // 以下两种方法可以达到同样的效果 console.log($("#frame")[0].contentWindow.ff); console.log(frame.window.ff); } function callIframeHtml() { // 以下两种方法可以达到同样的效果 console.log($("#frame")[0].contentWindow.$("#dd").val()); console.log(frame.window.$("#dd").val()); var t = document.getElementById('frame').contentWindow.document.getElementById('dd'); console.log(t); // var t = document.getElementById('frame').contentWindow.document.getElementById('dd'); //console.log($("#frame")[0].contentWindow.document.getElementById("dd").value); //console.log($("#frame")[0].contentWindow.document.getElementById("dd").value); } function giveParameter() { $("#frame")[0].contentWindow.hellobaby="dsafdsafsdafsdafsdafsdafsadfsadfsdafsadfdsaffdsaaaaaaaaaaaaa"; } </script> </head> <body> <a href="#" onClick="giveParameter();">参数传递</a> <a href="#" onClick="callIframeMethod();">调用子iframe方法</a> <a href="#" onClick="callIframeField();">调用子iframe变量</a> <a href="#" onClick="callIframeHtml();">调用子iframe组件</a></br> <iframe id="frame" name="frame" src="frame.htm" frameborder="0"></iframe> <iframe id="newFrame" name="newFrame" src="newFrame.htm" frameborder="0"></iframe> </body> </html>
2.子页面
frame.html
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>frame</title> <style type="text/css"> a{display: block;line-height:30px;} </style> <script src="js/jquery.js" type="text/javascript"></script> <script type="text/javascript"> var ff="adfdasfdsafdsafdsaf"; function test() { console.log($("#dd").val()); } function callMainField() { console.log(parent.gg); } function callMainMethod() { parent.ggMM(); } function callMainHtml() { console.log(parent.$("#frame").attr("id")); } function getParameter() { console.log(window.hellobaby); } function ss(){ console.log('这是frame方法'); console.log(ff) } </script> </head> <body> <h1>frame</h1> <a href="#" onClick="getParameter();">接受参数</a> <a href="#" onClick="callMainMethod();">调用父级方法,并且打印父级变量</a> <a href="#" onClick="callMainField();">调用主窗口变量</a> <a href="#" onClick="callMainHtml();">调用子iframe组件</a> <input id="dd" type="text" value="1111111111"/> </body> </html>
3.子页面中嵌套的页面
newFranme.html
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>在frame里嵌套frame</title> <style type="text/css"> input,a{display: block;line-height:30px;} iframe{ float:left; 48%;height:250px;margin-top:40px;background:#abc;border:1px solid blue; } #newFrame2{ float:right; } </style> <script src="js/jquery.js" type="text/javascript"></script> <script type="text/javascript"> var newFrame = { name:'这是newFrame的变量值', }; function callLevelFrame() { var ff=parent.$("#frame")[0].contentWindow.ff; parent.$("#frame")[0].contentWindow.ss(); console.log('parent.$("#frame")[0].contentWindow.ff: '+ff); } function callLevelFrame1() { console.log($("#newFrame1")[0].contentWindow.iframe1); } function frameFn(){ console.log('这是frame里面的方法franmeFn'); } $(function(){ // setTimeout(function(){ // // console.log(parent.$("#frame")) // // console.log(parent.$("#frame")[0].contentWindow.ss()) // // console.log(parent.document.getElementById('frame').contentWindow.ss()); // },500) }) </script> </head> <body> <h1>newFrame</h1> <a href="#" onClick="callLevelFrame();">调用兄弟iframe</a> <a href="#" onClick="callLevelFrame1();">调用自己的子页面iframe1变量</a> <input id="nn" type="text" value="sdafsdfsa"/> <iframe id="newFrame1" name="newFrame1" src="newFrame1.htm" frameborder="0"></iframe> <iframe id="newFrame2" name="newFrame2" src="newFrame2.htm" frameborder="0"></iframe> </body> </html>
4.子页面的子页面中嵌套的页面
newFram1.html
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>newFrame1</title> <style type="text/css"> a{display: block;line-height:30px;} </style> <script src="js/jquery.js" type="text/javascript"></script> <script type="text/javascript"> var iframe1 = '我是iframe1的变量'; function callnewFramFn() { // js parent.parent.document.getElementById('newFrame').contentWindow.frameFn(); // jq parent.parent.$("#newFrame")[0].contentWindow.frameFn(); } function callnewFramParam(){ console.log(parent.parent.document.getElementById('newFrame').contentWindow.newFrame); } // $(function(){ // setTimeout(function(){ // // console.log(parent.parent.$("#newFrame")[0]) // // console.log(parent.$("#newFrame")[0].contentWindow.ss()) // // console.log(parent.document.getElementById('newFrame').contentWindow.ss()); // },500) // }) function frame1(){ console.log(iframe1); parent.$("#newFrame2")[0].contentWindow.$('#nn2').val(iframe1); } </script> </head> <body> <h1>newFrame1</h1> <a href="#" onClick="callnewFramFn();">调用newFram方法</a> <a href="#" onClick="callnewFramParam();">调用newFram变量</a> <input id="nn" type="text" value="这是newFrame1的input值"/> </body> </html>
5.子页面的子页面中嵌套的页面
newFram2.html
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>newFrame1</title> <style type="text/css"> a{display: block;line-height:30px;} </style> <script src="js/jquery.js" type="text/javascript"></script> <script type="text/javascript"> var iframe1 = '我是iframe2的变量'; function callnewFramFn1() { parent.$("#newFrame1")[0].contentWindow.frame1(); console.log(parent.$('#newFrame1')); } </script> </head> <body> <h1>newFrame2</h1> <a href="#" onClick="callnewFramFn1();">调用newFram1方法</a> <input id="nn2" type="text" value="这是newFrame1的input值"/> </body> </html>