开发环境和生产环境皆可
缓存的原理是什么?
在之前我们讲到HMR(hot module replacement) 热模块替换很像,若有一个js改动,其他的js文件不需要重新加载,但是HMR只能在devServer环境下,但是生产环境不需要devServer
在第一次的时候,会将之前编译(打包)的文件进行缓存,那么第二次构建的时候,没有更改的js就会直接从缓存中读取
缓存后会出现什么情况?
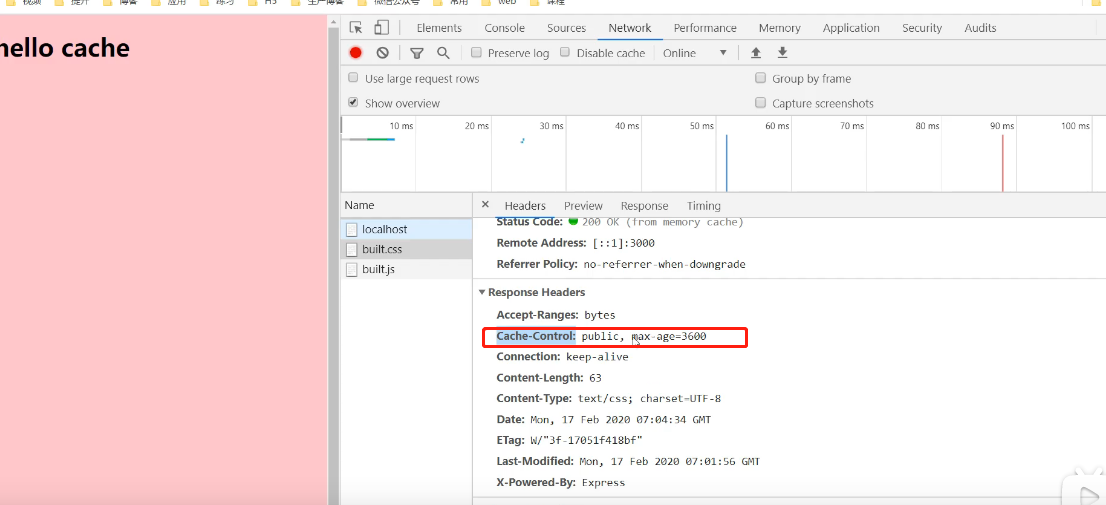
当我们webpack打包后,使用babel缓存(cacheDirectory:true),那么服务器去读取时,属于第一次加载,那么浏览器已经进行了强缓存,且默认是一小时
此时我们修改了js(修改了输出值)内容,重新打包,但是内容并没有发生变化,因为
缓存有两种方式
第一种 babel缓存
cacheDirectory:true
第二种:文件资源缓存(建立在第一种之上的,只是添加了contenthash而已)
hash: 每次webpack时会生成一个唯一的hash值
问题:因为js和css同时使用的同一个hash值
如果重新打包,会导致所有换缓存失效.(可能只是改动一个文件)
chunkhash: 根据chunk生成的hash值,如果打包来源于同一个chunk,那么hash值就一样
问题:js和css的hash值还是一样的
因为css是在js中被引入的,所以同属于同一个chunk
(解析原因:css.js,html这些依赖都会根据index入口文件形成一个文件,这一个文件被称为chunk块,
所有根据入口文件引入的文件都会生成一个chunk,因为css是在index.js中被引入的,所以同属一个chunk)
contenthash: 根据文件内容生成hash值.不同文件hash值一定不一样
{ test:/.js$/, exclude:/node_modules/, loader:'babel-loader', options: { presets: [ ], //开启babel缓存 //第二次构建时,会读取之前的缓存 cacheDirectory:true } }
使用hash和 chunkhash的地方
output: { //filename:'js/built.[hash:10].js', //filename:'js/built.[chunkhash:10].js',
filename:'js/built.[contenthash].js' path: resolve(__dirname,'build') }, plugins:[ new MiniCssExtractPlugin({ //filename:'css/built.[hash:10].css' //filename:'css/built.[chunkhash:10].css'
filename:'css/built.[contenthash:10].css'
}) ]
实际案例操作讲解
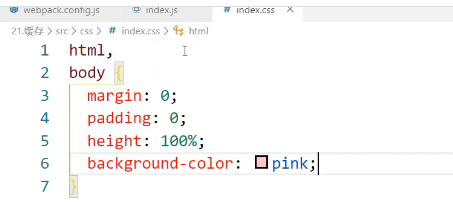
第一步:写css文件

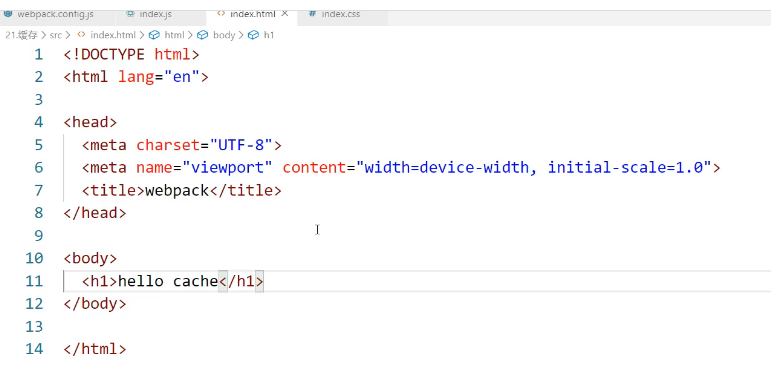
第二步:写html文件

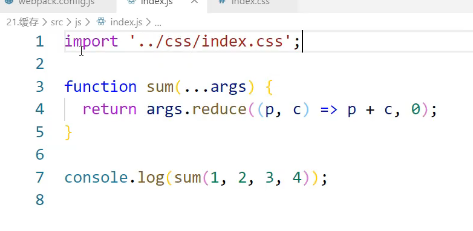
第三步:写js文件

第四步:添加一个server.js文件

第六步:访问 localhost:3000服务器