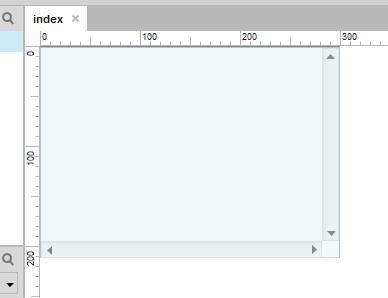
1、index 页下添加一个内联框架,设置好自己想要的尺寸。
2、右键点击该内联框架转换为动态面板,并取消勾选“自动调整为内容尺寸”。

3、双击 “内联框架”选择并双击“state1” 切换到“内联框架的state1”页面,将“内联框架”组件的滚动条设置为“从不显示滚动条”。

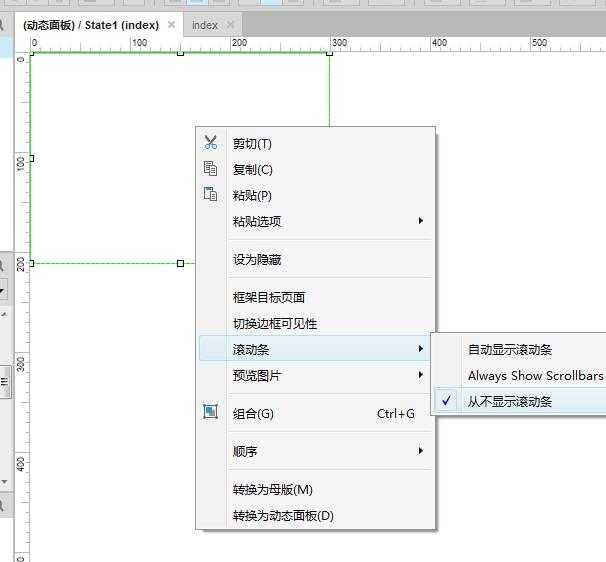
4、切换到“index”页面,在此页面的上点击鼠标右键,再设置滚动条为“从不显示滚动条”,并再检查 index页面的动态面板是否取消勾选“自动调整为内容尺寸”。
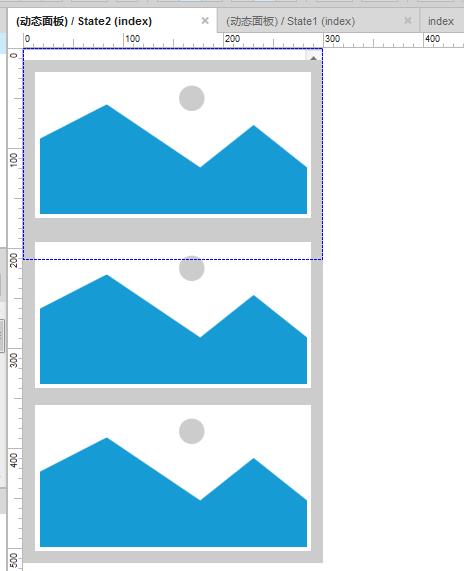
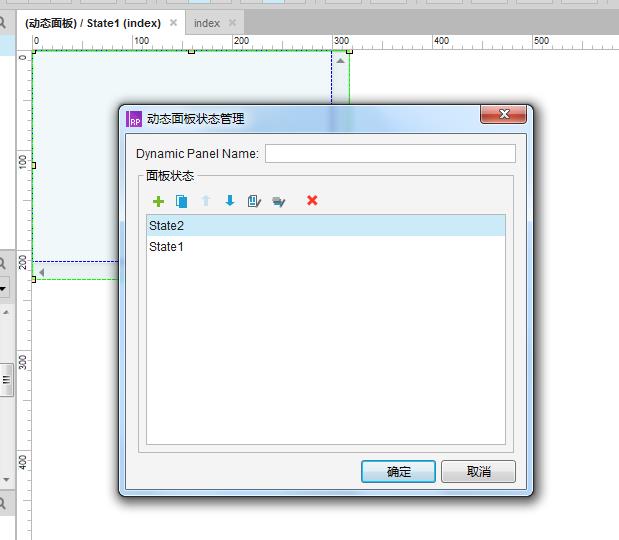
5、在上面的state1页面拖入一个“内联框架”组件,要注意的是设置大小,滚动条要超过index的state1页面的显示范围,这样能够避免在页面中显示出滚动条。将这个组件转换成动态面板,双击组件添加state2并将默认状态修改为state2


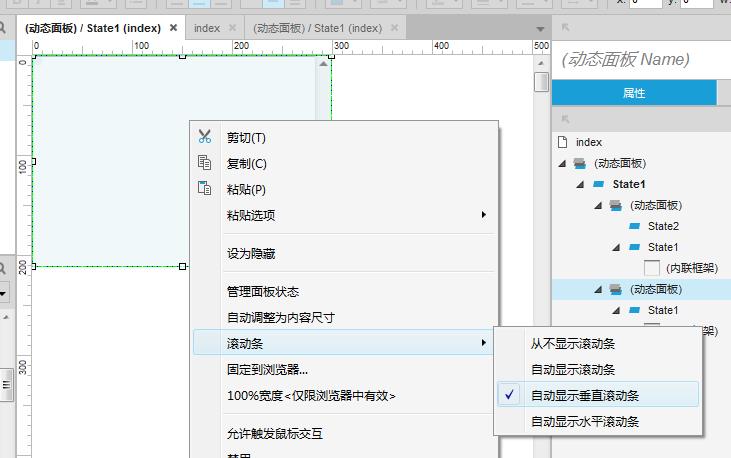
6、设置刚刚插入的第二个“内联框架”为动态面板。
取消勾选state1动态面板的“自动调整为内容尺寸”,在state1动态面板下的“内联框架”动态面板上右键,选择“自动显示垂直滚动条”。

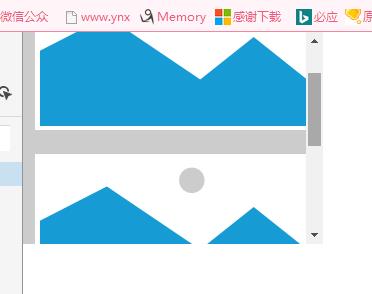
7、在state2页面中拖入一个内联框架组件,并加上长图片或者加入长文本(长度超过index页面内联框架组件的长度),点击F5就能看到效果了(右边为预览效果图)。