上一篇关于vue环境配置已经写好了!按照操作就行了!
现在一个项目已经部署完成,接下来我们从路由开始!
还记得在初始化项目的时候,有提示是否需要安装vue-router,对没错,vue中路由全靠它!

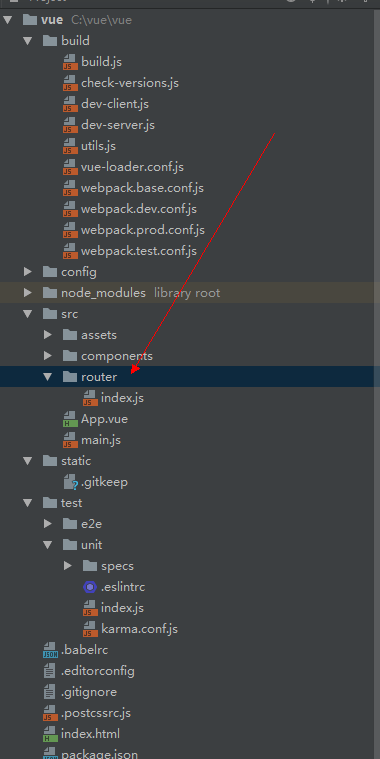
首先找到路由配置文件 router>index.js,是整个项目路由配置文件

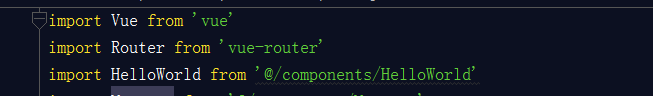
首先看最上面的,这个模块引入,ES2015中的import...from...将你需要配置的组件先引入进来

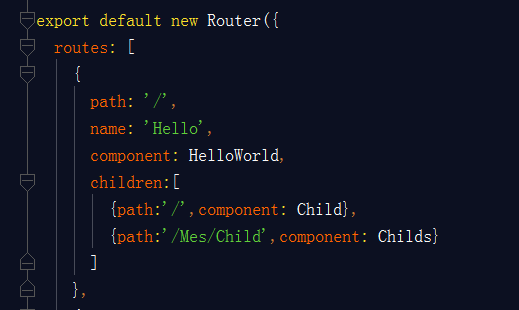
export输出路由实例,路由配置都在routes对象当中.
/ 斜杆表示的是路由默认第一路径,也就是第一次加载的路由路径.
在当前对象当中加入children属性,这就是当前路由路径 / 的子路由.同样的子路由也可以设置默认路径,跟上一级一样设置