<style type="text/css">
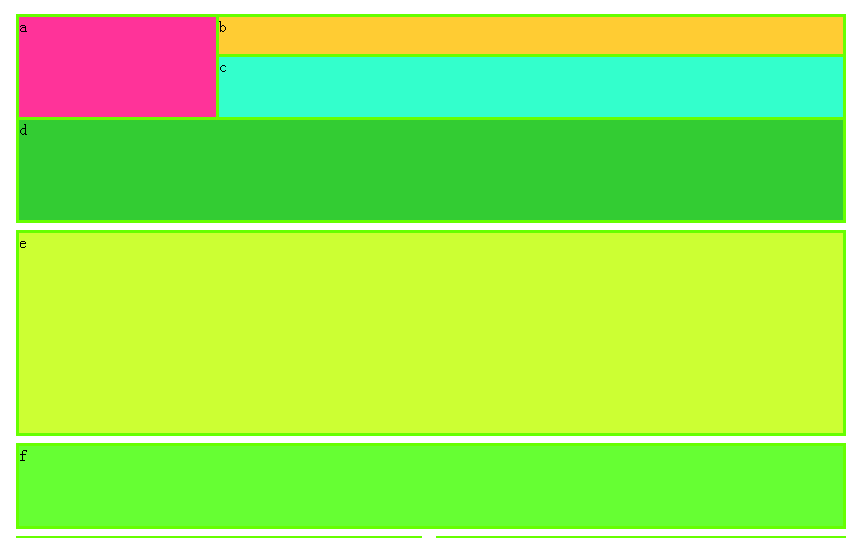
.a
{
200px;
height:100px;
margin:10px;
top:10px;
left:10px;
border:#6F0 solid 3px;
background-color:#F39;
position:absolute;}
.b
{
624px;
height:40px;
margin:10px;
top:10px;
left:210px;
border:#6F0 solid 3px;
background-color:#FC3;
position:absolute;}
.c
{
624px;
height:60px;
margin:10px;
top:50px;
left:210px;
border:#6F0 solid 3px;
background-color:#3FC;
position:absolute;}
.d
{
824px;
height:100px;
top:100px;
left:-3px;
border:#6F0 solid 3px;
background-color:#3C3;
position:absolute;}
.e
{
824px;
height:200px;
top:110px;
left:-3px;
border:#6F0 solid 3px;
background-color:#CF3;
position:absolute;}
.f
{
824px;
height:80px;
top:210px;
left:-3px;
border:#6F0 solid 3px;
background-color:#6F3;
position:absolute;}
.j
{
400px;
height:400px;
top:90px;
left:-3px;
border:#6F0 solid 3px;
background-color:#FF6;
position:absolute;}
.i
{
400px;
height:200px;
top:410px;
left:-3px;
border:#6F0 solid 3px;
background-color:#F96;
position:absolute;}
.k
{
400px;
height:200px;
top:210px;
left:-3px;
border:#6F0 solid 3px;
background-color:#C66;
position:absolute;}
.l
{
824px;
height:100px;
top:210px;
left:-3px;
border:#6F0 solid 3px;
background-color:#FF3;
position:absolute;}
.m
{
824px;
height:100px;
top:110px;
left:-3px;
border:#6F0 solid 3px;
background-color:#6FC;
position:absolute;}
.n
{
824px;
height:600px;
top:110px;
left:-3px;
border:#6F0 solid 3px;
background-color:#FC6;
position:absolute;}
.o
{
824px;
height:80px;
top:610px;
left:-3px;
border:#6F0 solid 3px;
background-color:#366;
position:absolute;}
.p
{
824px;
height:200px;
top:90px;
left:-3px;
border:#6F0 solid 3px;
background-color:#FF6;
position:absolute;}
.h
{
404px;
height:827px;
top:-3px;
left:417px;
border:#6F0 solid 3px;
background-color:#CC3;
position:absolute;}
</style>
</head>
<div class="a">a<div class="d">d<div class="e">e<div class="f">f<div class="j">j<div class="i">i<div class="k">k<div class="l">l<div class="m">m<div class="n">n<div class="o">o<div class="p">p</div></div></div></div></div></div></div><div class="h">h</div></div></div></div></div></div>
<div class="b">b</div>
<div class="c">c</div>