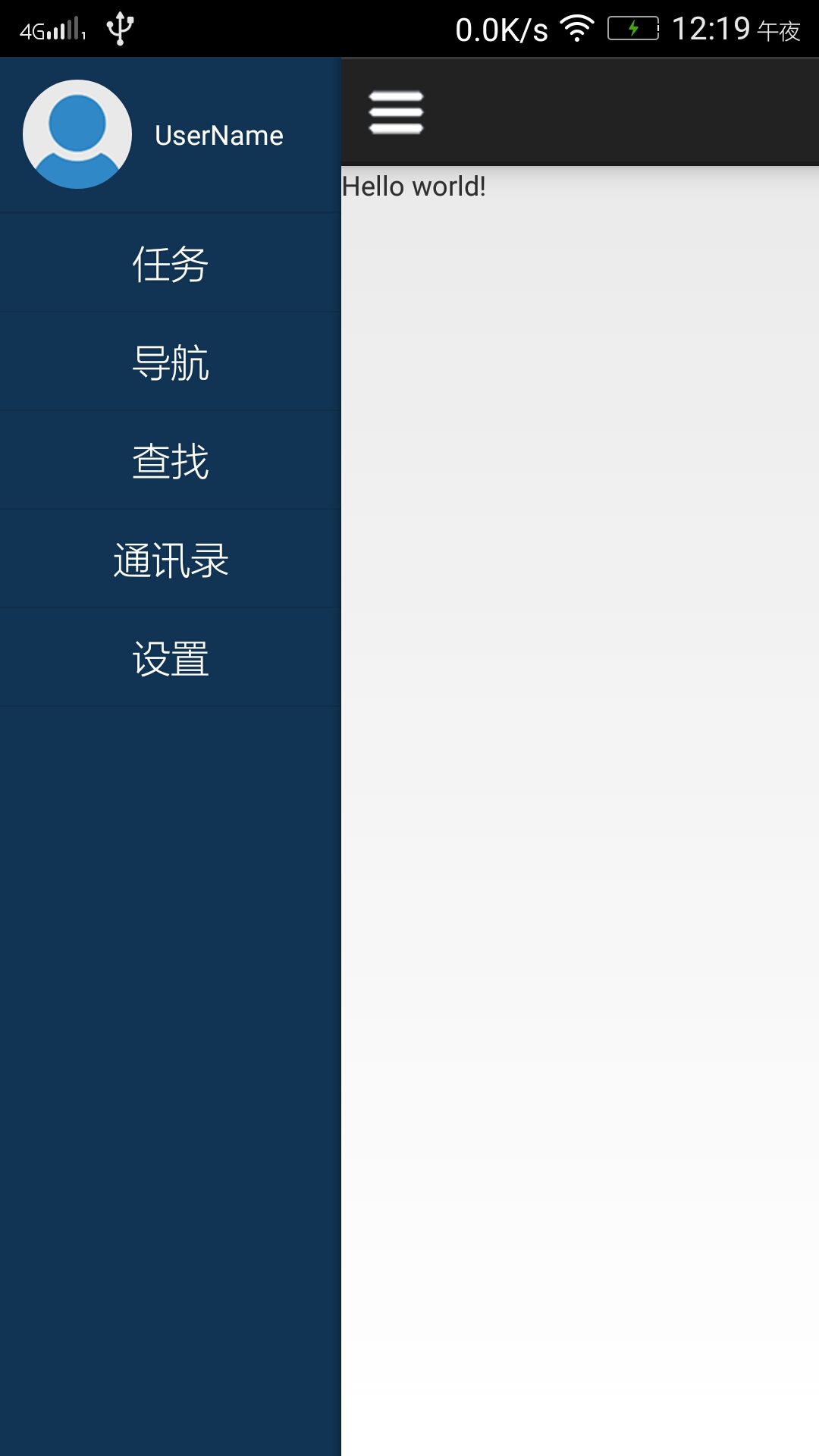
效果如下:

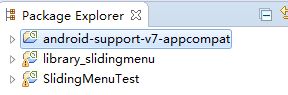
下面是工程结构:

整个工程包括android-v7、SlidingMenu-lib和主工程SlidingMenuTest部分
其中前两个作为lib,后一个为主工程
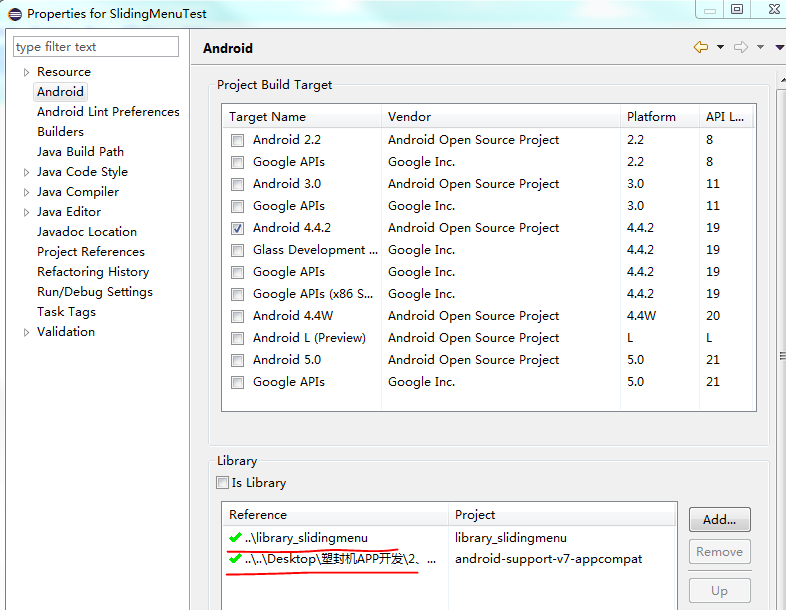
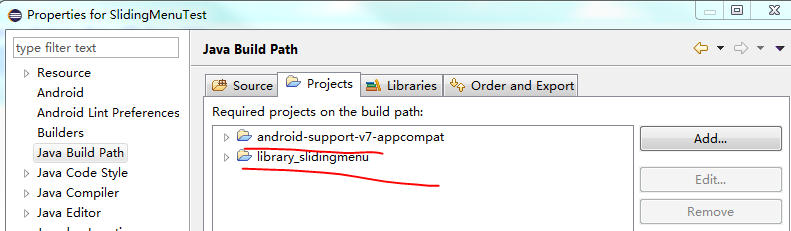
主工程包含两个lib工程方法为:(易错点)
选择主工程属性


而主工程包括:
逻辑部分:(SRC)其中MainActivity.java是主入口,在主入口内调用部分函数可加载MainFragment.java所对应的Fragment
而CircleImageView.java主要负责使头像呈圆形用的
显示部分:(layout)activity_main.xml对应主页面,layout_actionbar.xml对应actionbar(actionbar的形式可以通过这个调节),
layout_menu.xml是侧栏,item_menu.xml是侧栏中的列表的item(上一节中讲了自定义列表和这个类似)

- 这里MainActivity协调整体逻辑:
该avtivity中代码比较简洁,一看便知道怎么用fragment的了——17、18
怎么设置侧滑——15
怎么设置bar——16
此外,在setmenu中对侧滑栏点击事件的监听和list一样——43to78
一看便会用~而fragment的java文件只写了个类(没内容),圆形头像相关的java不必看(会用即可)
1 public class MainActivity extends ActionBarActivity { 2 3 private LayoutInflater inflator; 4 public static FragmentManager fm; 5 private ActionBar actionBar; 6 private SlidingMenu menu; 7 private ListView menuList; 8 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 setContentView(R.layout.activity_main); 13 14 inflator = (LayoutInflater) MainActivity.this.getSystemService(Context.LAYOUT_INFLATER_SERVICE); 15 setMenu(); 16 setActionBar(); 17 fm=getSupportFragmentManager(); 18 fm.beginTransaction().replace(R.id.content_frame,new MainFragment()).commit();//用MainFragment替换原来的content_fram 19 } 20 21 private void setActionBar(){//自定义actionbar 22 actionBar = getSupportActionBar(); 23 actionBar.setDisplayShowHomeEnabled( false ); 24 actionBar.setDisplayShowCustomEnabled(true); 25 actionBar.setDisplayShowTitleEnabled(false); 26 actionBar.setDisplayHomeAsUpEnabled(false); 27 28 View view = inflator.inflate(R.layout.layout_actionbar, null); 29 ActionBar.LayoutParams layout = new ActionBar.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT); 30 actionBar.setCustomView(view,layout); 31 } 32 33 @SuppressLint("InflateParams") 34 private void setMenu(){ 35 menu = new SlidingMenu(this); 36 menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN); 37 menu.setShadowWidthRes(R.dimen.shadow_width); 38 menu.setShadowDrawable(R.drawable.shadow); 39 menu.setBehindWidthRes(R.dimen.slidingmenu_width); 40 menu.setFadeDegree(0.35f); 41 menu.attachToActivity(this, SlidingMenu.SLIDING_WINDOW); 42 43 View view = inflator.inflate(R.layout.layout_menu, null);//设置menu的list及点击监听 44 menuList=(ListView)view.findViewById(R.id.list_menu); 45 final String[] listItems=getResources().getStringArray(R.array.menu_item); 46 menuList.setAdapter(new ArrayAdapter<String>(this, R.layout.item_menu,R.id.text1, listItems)); 47 menuList.setOnItemClickListener(new OnItemClickListener(){ 48 49 @Override 50 public void onItemClick(AdapterView<?> parent, View view, int position, 51 long id) { 52 menu.toggle(); 53 String title; 54 if(position!=3){ 55 title=listItems[position].charAt(0)+" "+listItems[position].charAt(1); 56 }else{ 57 title=listItems[position]; 58 } 59 switch(position){ 60 case 0: 61 // fm.beginTransaction().replace(R.id.content_frame,new TrackFragment()).commit(); 62 break; 63 case 1: 64 // fm.beginTransaction().replace(R.id.content_frame,new TrafficFragment()).commit(); 65 break; 66 case 2: 67 // fm.beginTransaction().replace(R.id.content_frame,new SearchFragment()).commit(); 68 break; 69 case 3: 70 // fm.beginTransaction().replace(R.id.content_frame,new PhoneBookFragment()).commit(); 71 break; 72 case 4: 73 // fm.beginTransaction().replace(R.id.content_frame,new SettingFragment()).commit(); 74 break; 75 } 76 } 77 78 }); 79 menu.setMenu(view); 80 } 81 82 public void onClickMenu(View view){//这个是在layout_actionbar中说好的 83 menu.toggle(); 84 } 85 }
对于layout中的几个文件的关系是:
activity_main.xml对应主页面,layout_actionbar.xml对应actionbar(actionbar的形式可以通过这个调节),layout_menu.xml是侧栏,item_menu.xml是侧栏中的列表的item(上一节中讲了自定义列表和这个类似)
- 这里的主界面就是最简单layout:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/content_frame" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:context="com.beautifulzzzz.ui.MainActivity" > 7 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="@string/hello_world" /> 12 13 </RelativeLayout>
- actionbar则包含一个图片和一个textview:
这里要注意11行,actionbar上的图标的点击监听已经指明,必须要实现该函数
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <ImageView 7 android:id="@+id/img_menu" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_centerVertical="true" 11 android:onClick="onClickMenu" 12 android:src="@drawable/selector_menu" /> 13 14 <TextView 15 android:id="@+id/tv_title" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_centerInParent="true" 19 android:textColor="@color/white" 20 android:textSize="20sp" /> 21 22 </RelativeLayout>
- 侧滑栏的样式稍微复杂点:
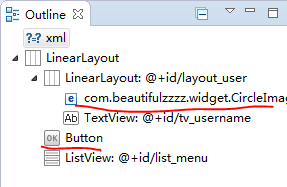
上面头像+用户名采用垂直的linearLayout布局,在其中左边是自定义圆形图片,右边是一个textview
这里的button只是为了作为头像部分和list部分的分割线,仅此而已!!!

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="150dp" 5 android:layout_height="match_parent" 6 android:background="@color/myblue" 7 android:orientation="vertical"> 8 9 <LinearLayout 10 android:id="@+id/layout_user" 11 android:layout_width="150dp" 12 android:layout_height="wrap_content" 13 android:orientation="horizontal" > 14 15 <com.beautifulzzzz.widget.CircleImageView 16 android:id="@+id/image_userhead" 17 android:layout_width="48dp" 18 android:layout_height="48dp" 19 android:layout_margin="10dp" 20 android:src="@drawable/icon_user_default" 21 app:border_width="0dp" /> 22 23 <TextView 24 android:id="@+id/tv_username" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:layout_gravity="center_vertical" 28 android:text="UserName" 29 android:textColor="@color/white" /> 30 </LinearLayout> 31 32 <Button 33 android:layout_width="150dp" 34 android:layout_height="1dp" 35 android:background="@color/blue_line" /> 36 37 <ListView 38 android:id="@+id/list_menu" 39 android:layout_width="150dp" 40 android:layout_height="match_parent" /> 41 42 </LinearLayout>
- 这里的list的item比较简单(当然你可以参照上一节做出很炫酷的list)
1 <?xml version="1.0" encoding="utf-8"?> 2 <TextView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/text1" 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content" 6 android:textColor="@color/white" 7 android:textSize="20sp" 8 android:padding="10dp" 9 android:gravity="center" />
注意: 整个工程还自定义了一些资源,包括颜色、drawable、按钮动画...
上述工程连接:(一个zip包含3个)
http://pan.baidu.com/s/1dDyQjpZ

其他同类博文:
【Android UI设计与开发】9:滑动菜单栏(一)开源项目SlidingMenu的使用和示例
【Android UI设计与开发】第16期:滑动菜单栏(一)开源项目SlidingMenu的使用
@beautifulzzzz
2015-11-11 持续更新中~