通用标签
- <body>属性(含有bgcolor背景颜色;text字体颜色)
- <h1>-<h6>字体的大小,h1最大,一般做标题
- <b></b>字体变粗
- <u></u>下划线
- <i></i>斜体字
- <p></p>段落
- <br>换行
-  ;空格
- span行内元素;内容多大占多大空
- div块元素;默认占一行

常用标签
<a></a>
- 超链接 href属性写明指向的方向
- 下载 href指向下载的文件 文本文档、网页、图片无法下载
- 锚点 回到当前页面顶端等操作
<a href="https://www.baidu.com">跳转到百度</a>
<a href="ab20ac122c8f7823b2ee031c6372ab33.rar">下载</a>
<a name=“top”></a> <a href="#top">回顶部</a>
<img/> 图片
- src 图片的路径
- width 图片的宽度
- height 图片的高度
- alt 图片加载失败时显示的文字
- title 鼠标放图片上时显示的文字
- 图片作超链接 <a href=""><img width="" height=”" src="" /></a>
<img src="ab20ac122c8f7823b2ee031c6372ab33.jpg" width="100" height="50" title="这是我的图片" alt="这也是我的图片"/>
表格标签
- <table></table> 表格
- width 宽度
- border 边框粗细
- cellspacing 单元格与边框的距离
- cellpadding 单元格之间的距离
- bordercolor 边框颜色
<table width="100%" bordercolor="green" border="1" cellspacing="0" cellpadding="0"></table>
- <tr></tr> 行
- <td></td> 代表单元格
- width 宽度
- height 高度
- align 水平对齐方式
- left 左对齐
- right右对齐
- center居中对齐
- top上对齐
- button下对齐
- middle中间对齐
- colspan 左右合并
- rowspan 上下合并
- <th></th> 用作表头
<tr>
<th align="center" valign="center">姓名</th>
<th>性别</th>
<th>班级</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>0806</td>
</tr>
表单元素
- <form></form> 代表表单
- action 提交的页面地址
- method 提交页面的方式
- get 显式提交
- post 隐式提交
- target 打开页面的方式
- _blank 新页面打开
- _self 自身页面打开
<form action="https://www.baidu.com" method="get" target="_self"></form>
- 文本类
- 文本框<input/>
- type=“text”
- value 文本框值
- name 文本框名称
- form传值时以name=value形式
<input type="text" name="" id="" value="" placeholder="请输入用户名"/>
- 密码框<input/>
- type="password"
- value 密码框值
- name 密码框名称
- form传值时以name=value形式
<input type="password" name="" id="" value="" placeholder="请输入密码"/>
- 隐藏域<input/>
- type=“hidden”
- value 隐藏域值
- name 隐藏域名称
- form传值时以name=value形式
<input type="hidden" name="" id="" value="" />
- 文本域<textarea></textarea>
- 文本写在标签内
- rows 行数
- cols 横向字符数
<textarea name="text" rows="2" cols="2"></textarea>
- placeholder 文本框默认显示的文字
- 按钮类
- 普通按钮<input/>
- type=button”
- name 按钮名称
- value 按钮显示的文字
- 提交按钮<input/>
- type=“submit” 提交
- 重置按钮<input/>
- type=“reset” 将表单内容重置
- 图片按钮<input/>
- type="image" 提交到<form>中action指向的文件
- src 引入图片
<input type="submit" name="" id="" value="提交" /> <input type="reset" name="" id="" value="重置" /> <input type="button" name="" id="" value="普通" /> <input type="image" src="58e88f04ea30c.jpg" width="50" height="50" id="" value=""/>
- 选择类
- 单选按钮<input/>
- type=“radio”
- name按钮的名称
- value按钮的值
<p>
<input type="radio" name="sex" id="" value="1" />男
<input type="radio" name="sex" id="" value="2" />女
</p>

- 复选框<input/>
- type=“checkbox”
- name复选框的名称
- value复选框的值
<p>
<input type="checkbox" name="地区1" id="" value="zd"/>张店
<input type="checkbox" name="地区2" id="" value="ht" checked="checked"/>桓台
<input type="checkbox" name="地区3" id="" value="lz"/>临淄
</p>

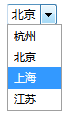
- 下拉列表
- <select></select> 代表下拉 name下拉列表的值
- <option></option> 代表项 value该项的值
<p>
<select name="chinaarea">
<option value="hz">杭州</option>
<option value="bj" selected="selected">北京</option>
<option value="sh">上海</option>
<option value="js">江苏</option>
</select>
</p>

- 文件选择<input/>
- type=“file”
- name 文件选择的名称
<p>
<input type="file" name="upfile" id="" value=""/>
</p>

- 其他属性
- readonly ="readonly" :只读 可以提交value值
<p>
<input type="text" name="read" id="" value="ceshi" readonly="readonly" />
</p>

- disabled ="disabled":不可用 不可以提交value值
<p>
<input type="text" name="dis read" id="disceshi" value="ceshi" disabled="disabled" />
</p>

- cheched ="checked" :是radio checkbox的默认选中
<input type="checkbox" name="地区2" id="" value="ht" checked="checked"/>桓台

- selected = "selected" 用在下拉列表中,设置哪一项选中
<option value="bj" selected="selected">北京</option>

其他
- <marquee></marquee>
- 滚动效果
- direction:滚动方向
- <mark>标记
- <hr>分割线
<hr />
<marquee direction="right">
大家好
</marquee>
<hr />
<p>
<mark>大家好</mark>
</p>
