最近爬墙到思源笔记了,自己搭建了一个docker服务器,用起来很顺
思源笔记提供了好几个好看的主题,可以自己选择,不过出于个人习惯,我还是自己调整了一下
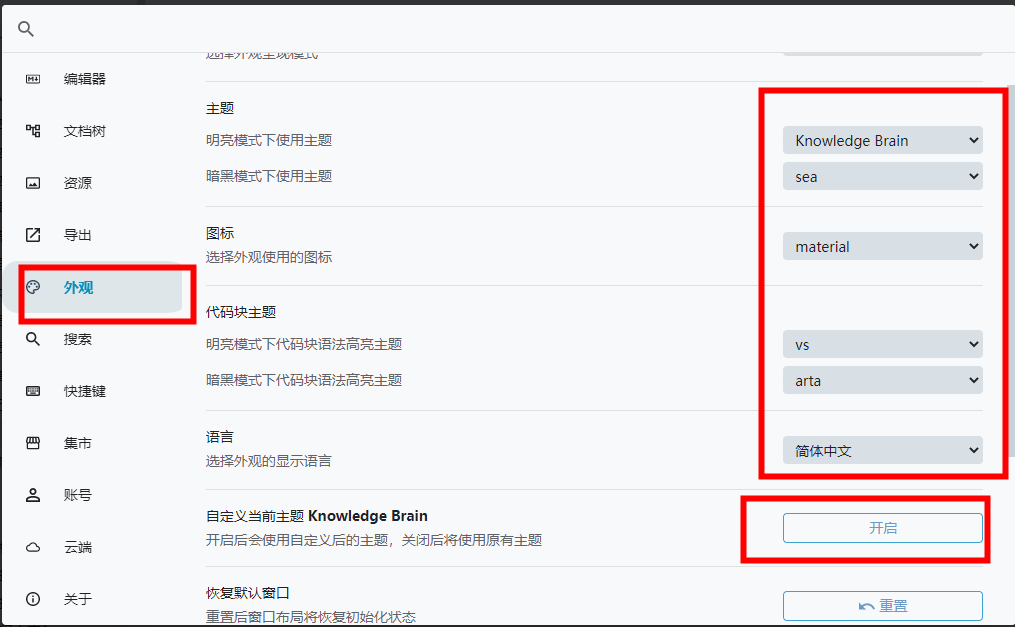
方案1:使用思源笔记默认提供的调整方案
思源笔记的设置中可以调整样式,点击开启之后还可以调整各种颜色


方案2:自定义css调整脚本
注意这个方案只能在浏览器使用,会css的可以自己调整,不过在css上调整的,换浏览器就找不到了,我们也可以找一下主题的css文件进行修改
在暴力猴这种脚本插件中创建一个插件,使用下面的脚本调整css,css可以自己修改,第四行需要设置思源笔记的地址 ,组成是http://ip:6806/*

// ==UserScript==
// @name 思源笔记
// @namespace Violentmonkey Scripts
// @match http://自己的思源笔记的ip:6806/*
// @grant none
// @version 1.0
// @author -
// @description 2021/9/10 上午6:49:17
// ==/UserScript==
(function(){
// 引用的思源笔记的样式
var cssdetail='.protyle-wysiwyg [data-node-id] span[data-anchor]{background-color: var(--b3-protyle-inline-blockref-color)!important;color: white!important;padding:0 10px} ';
//引用的图片添加背景色(粘贴的图片明显一点,否则粘贴失败只有一个小图标不明显)
cssdetail+=' .b3-typography .img, .protyle-wysiwyg .img{background-color: red;padding: 0 20px;}';
//标题左对齐,加下划线
cssdetail+='.protyle-wysiwyg [data-node-id].h1 div, .b3-typography h1 div{text-align: left!important;border-bottom:2px solid #c5c7ca !important}';
// 代码块换颜色
cssdetail+='.protyle-wysiwyg [data-node-id] code, .b3-typography code:not(.hljs), .protyle-wysiwyg code:not(.hljs){background-color: #faad143d!important;color: #ec5152!important;}';
loadCssCode(cssdetail);
// $(".protyle-wysiwyg [data-node-id] span[data-anchor]").css("background-color","bisque");
// $(".protyle-wysiwyg [data-node-id] span[data-anchor]").css("padding","0 10px");
console.log("qweqwwq")
// $(".protyle-wysiwyg [data-node-id] span[data-anchor]").css({"background-color":"bisque","padding":"0 10px"});
})();
//将css添加到html中
function loadCssCode(code){
var style = document.createElement('style');
style.type = 'text/css';
style.rel = 'stylesheet';
//for Chrome Firefox Opera Safari
style.appendChild(document.createTextNode(code));
//for IE
//style.styleSheet.cssText = code;
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
