sublime是一款轻量级的编辑器,可以从官网上进行下载最新版本。它有很多使用并且强大的功能支持。例如:GOTO,package 等快捷操作。但有时候下载的版本不能进行安装package control 无法方便的进行插件的管理。所引我经常会使用一个不是最新的版本,如果有些小伙伴也有这种情况,那么可以使用我提供的这款sublime即可正常使用。
相关插件: https://packagecontrol.io/
接下来就是简单的下一步下一步进行安装,安装完成之后我们要安装一些插件,来便利我们进行高效的开发工作。首先,我会下载这些。。。。。
1)control + shift + p 输入 install package 进行包管理的安装,稍等片刻会提示你安装完成,这个时候就可以进行相关插件的安装了(如果无法使用命令安装,可以手动下载并安装)
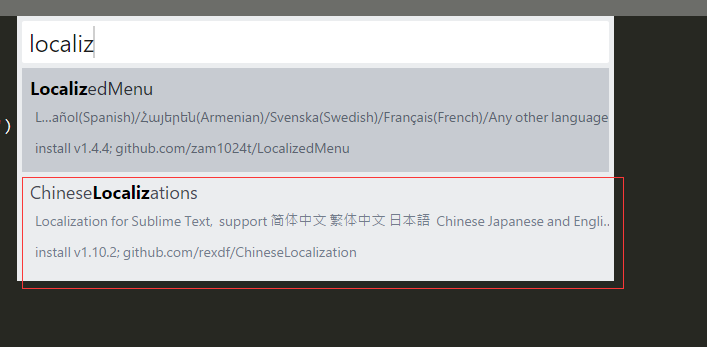
2)进行汉化,依旧使用组合键control + shift + p 输入 install package 稍后会出现一个搜索框,输入你想要安装的插件的名称localization

3) 对于长时间变成的我来说,一个好的环境是至关重要的,所以我会选择一个好的主题开始愉快的工作。使用插件colorSublime 可以自由的主题选择
4) 由于现在编码都是使用utf-8的字符集,所以为了不必要的不统一,所以安装ConvertToUTF8 自动的将字符集转化成标准的utf-8的形式
5)侧边栏加强版 SideBarEnhancements 支持更多的选项操作。
6)好用的智能提示插件:Emmet
7)其他的自己选择
功能:Javascript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)
HTML-CSS-JS Prettify
JavaScript Completions 支持javascript原生语法提示
Color Highlighter —— 高亮颜色
SublimeCodeIntel 提示, 使用一个类this-> 的时候,会进行提示类中的方法与属性
ClickableURLs ----- 对于文本中有一个url地址,可以通过这个插件设置快捷键直接打开在浏览器中
SyncedSideBar: 每次打开文件,侧边栏都会同步显示该文件所在目录树中的位置
jquery: 功能:jQ函数提示
|
组合键
|
描述
|
|
ctrl + G
|
定位行,跳转行
|
|
ctrl + F
|
在当前窗口查找文本
|
|
ctrl + E
|
最近打开的文件
|
|
CTRL+ALT+L
|
格式化代码
|
|
CTRL+J
|
自动代码提示,自动补全
|
|
CTRL+Z
|
倒退(代码后悔)
|
|
CTRL+SHIFT+Z
|
向前
|
|
CTRL+/
|
注释//取消注释
|
|
CTRL+SHIFT+/
|
注释/*...*/
|
|
Ctrl+Shift+U
|
选中的字符大小写转换
|
|
CTRL+F4
|
关闭当前的编辑器或选项卡
|
|
ctrl + k + u
|
将选定字符转换成 大写
|
|
ctrl + k + l
|
将选定字符转化成小写
|
|
Ctrl + Enter
|
智能线分割(HTML和JavaScript)
|
|
Ctrl + Shift + J
|
智能线连接(仅适用于HTML和JavaScript)
|
|
ESC
|
光标返回编辑框
|
|
CTRL+UP/DOWN
|
光标跳转到编辑器显示区第一行或最后一行下
|
|
ctrl+shift+up/down
|
移动行、合并选中行,代码选中区域 向上/下移动
|
|
CTRL+C
|
复制
|
|
CTRL+V
|
粘贴
|
|
CTRL+X
|
剪 切,删除行
|
|
CTRL+D
|
复制行
|
|
按Ctrl+`
|
打开面板
|


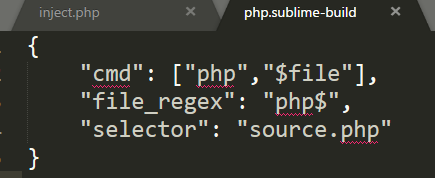
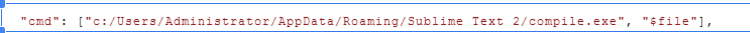
{ "cmd":["C:/phpStudy/PHPTutorial/php/php-5.6.27-nts/php.exe","$file"], "file_regex":"php$", "selector":"source.php" }



Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT*shellSublimeText3] @="SublimeText3" "Icon"="D:\software\Sublime Text 3\sublime_text.exe,0" [HKEY_CLASSES_ROOT*shellSublimeText3command] @="D:\software\Sublime Text 3\sublime_text.exe %1" [HKEY_CLASSES_ROOTDirectoryshellSublimeText3] @="SublimeText3" "Icon"="D:\software\Sublime Text 3\sublime_text.exe,0" [HKEY_CLASSES_ROOTDirectoryshellSublimeText3command] @="D:\software\Sublime Text 3\sublime_text.exe %1"
重命名为:sublime_addright.reg,然后双击就可以了
注意点: 需要将目录替换成自己实际安装的路径即可
sublimelinter 和 SublimeLinter-phpPreferences->Package Settings->SublimeLinter->Settings1 {
2 "lint_mode": "save",
3 "paths": {
4 "linux": [],
5 "osx": [],
6 "windows": ["E:\xampp\php"] //设置自己的PHP地址
7 },
8 "delay": 0.1,
9 }
安装好以后就可以进行愉快的开发工作了
,
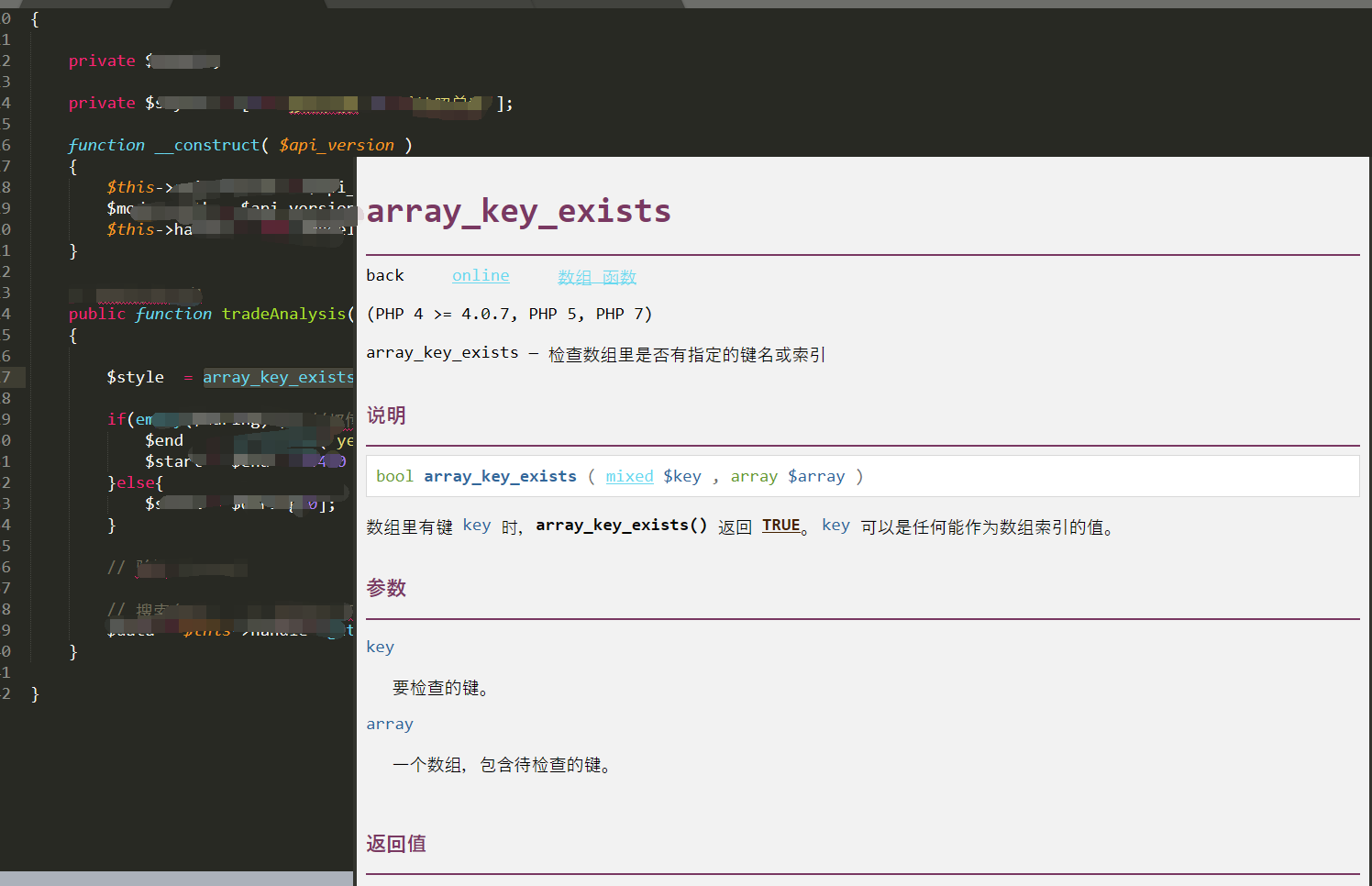
php官方函数查询(DocPHPManualer)
场景: 在开发或者审查代码的时候,经常会用到一些自带的函数,这个时候,你时候 还要打开官方地址 -> 在搜索栏中进行相关函数的搜索呢? 不用如此麻烦,一个插件就搞定!!!
安装使用: 使用package包管理器进行正常安装,完成安装之后,就可以进行试验,选中一个函数,右键可以进行搜索

搭配LiveReload实现实时刷新
场景:作为开发者,我们经常需要进行页面调整,你是不是经常遭遇这样的情景,修改一个样式,去刷新一下浏览器,看看是否是自己想要的样式,这样的开发很累,效率较为低下,这个时候,借助插件可以实现实时刷新的效果,效率倍增,有木有!!!
安装与使用:
在浏览器Chrome中添加扩展: LiveReload,并且设置允许访问文件网址
在sublime中下载插件:livereload
1)配置LiveReload
Preference>Package Settings>LiveReload>Settings User,复制下面的代码粘贴保存 { "enabled_plugins": [ "SimpleReloadPlugin", "SimpleRefresh" ] }
2)在Sublime中启用LiveReload
Ctrl+Shift+P →LiveReload: Enable/disable plugins, 按 Enter→在下拉列表找到 “Enable - Simple Reload” , 按 Enter
使用:点击 Chrome菜单栏中LiveReload 图标,中心的空心小圆圈会变成实心,表示已经启用LiveReload并连接成功。Sublime text3中的任何变化,Ctrl+S后,立即在Chrome中看到相应变化
常见问题总结:
1. 安装package 失败(Error installing Package Control: HTTPS error encountered, falling back to HTTP - <urlopen error [WinError 10060])
50.116.34.243 sublime.wbond.net 50.116.34.243 packagecontrol.io 在hosts中添加配置项
2. Package Control: Error downloading channel. HTTP error 502 downloading https://packagecontrol.io/channel_v3.json.
Package Control.sublime-settings]修改方法:
Preferences > Package Settings > Package Control > Settings - User
"channels":
[
"http://static.bolin.site/channel_v3.json",
//"https://packagecontrol.io/channel_v3.json",
//"https://web.archive.org/web/20160103232808/https://packagecontrol.io/channel_v3.json",
//"https://gist.githubusercontent.com/nick1m/660ed046a096dae0b0ab/raw/e6e9e23a0bb48b44537f61025fbc359f8d586eb4/channel_v3.json"
],
常用配置:
{ "ignored_packages": [ "Vintage" ], "font_size": 14, "word_wrap": true, "save_on_focus_lost": true, "wrap_width": 120, }
常见错误:
1. there are no packages available for instation
解决方案: preferences > package settings > package control > setting user
{ "bootstrapped": true, "installed_packages": [ "Package Control" ], "channels": [ "http://cst.stu.126.net/u/json/cms/channel_v3.json" ] } //重点需要添加channels
Mac中在命令行下打开文件
安装成功的sublime软件一般位于应用目录之下Sublime Text.app
1)设置软连接
ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/local/bin/subl