1.这次主要涉及前后端的数据交互
jquery 教程:
http://www.w3school.com.cn/jquery/index.asp
2.工程地址:https://github.com/digitalClass/web_page
网站发布地址: http://115.28.30.25:8029/
3. 业务逻辑说明:
-
初步设想是这样的:
-
用户点击提交之后, 前端将评论 content 以及 用户 userid 这两个数据 post 给后端,
-
暂时预定的 路由为 /addcomments/, 可以修改
-
于是除了后端一开始提供的一些数据外,
-
还涉及到后端需要登陆用户的 userid 和 登陆用户username 这两个属性, 便于前端提交之后显示数据
-
后端需要返回一个json 数据结构:
-
其中, 如果成功 code 标记为 0, 如果code 不为 0 , 前端将认为提交不成功
-
形如:
-
{‘code’ : 0}
-
同时, 后端可以返回一个 msg 字段用来表示 出错信息
-
形如:
-
{‘msg’ : "未知错误"}
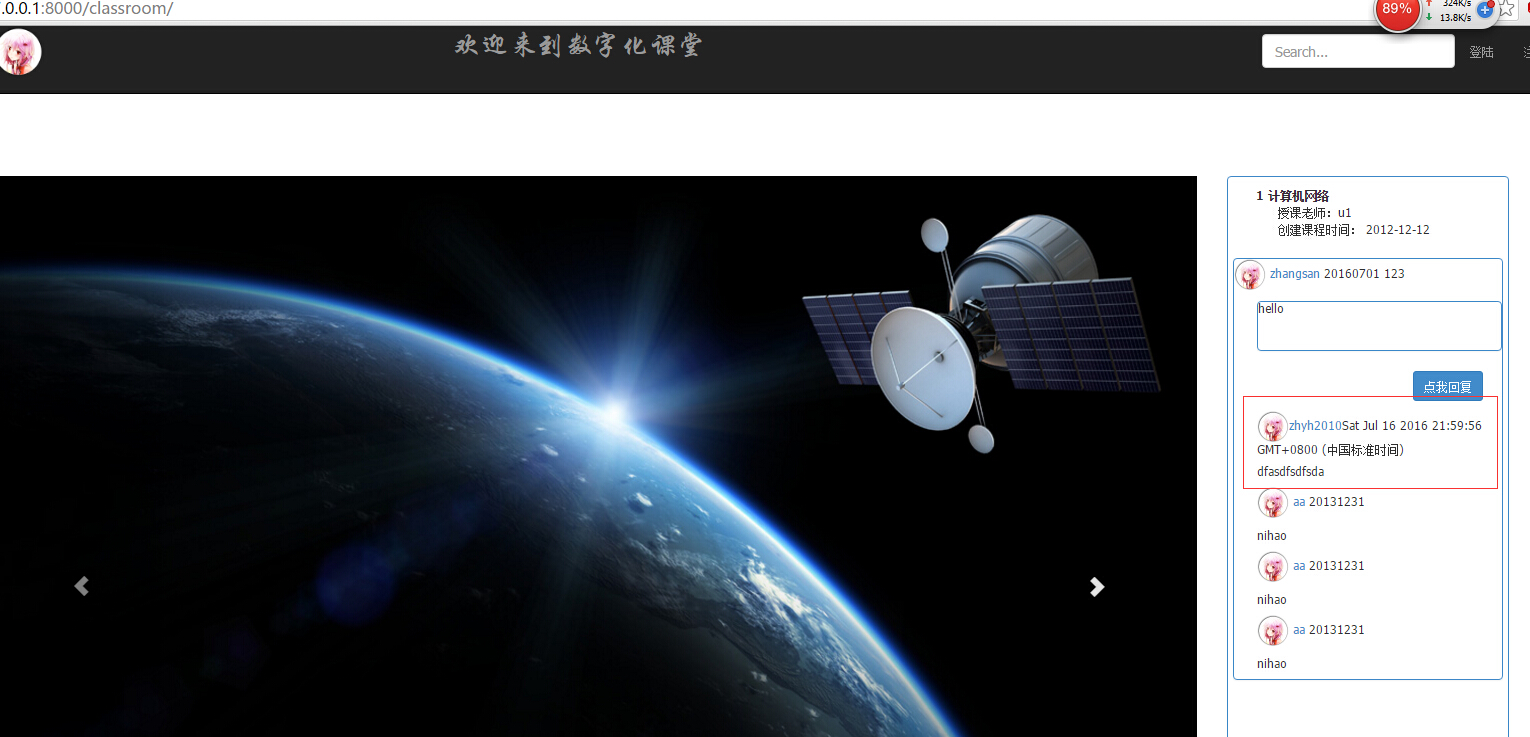
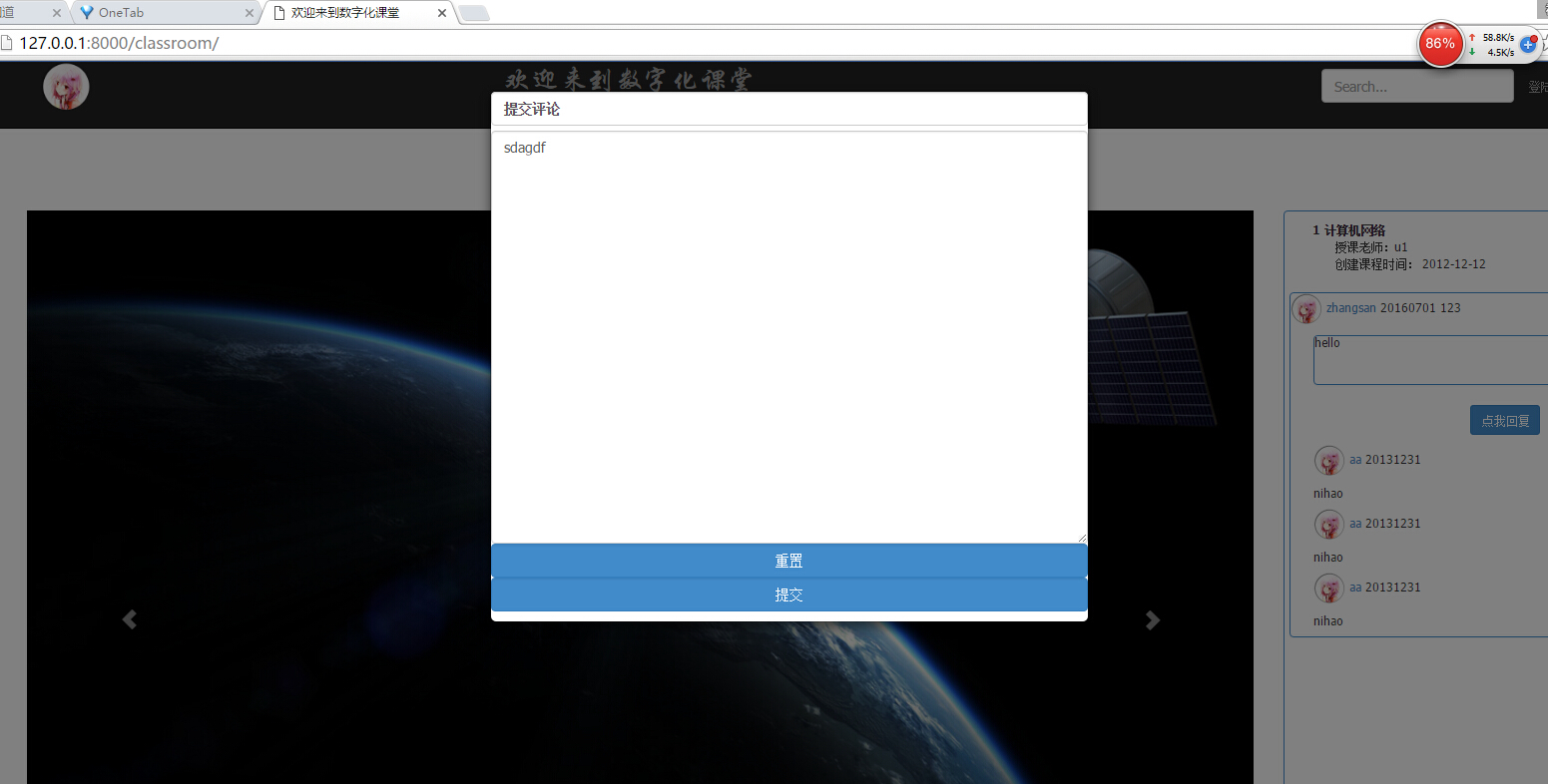
4. 展示效果
评论页面

错误提示:

评论动态加载效果: