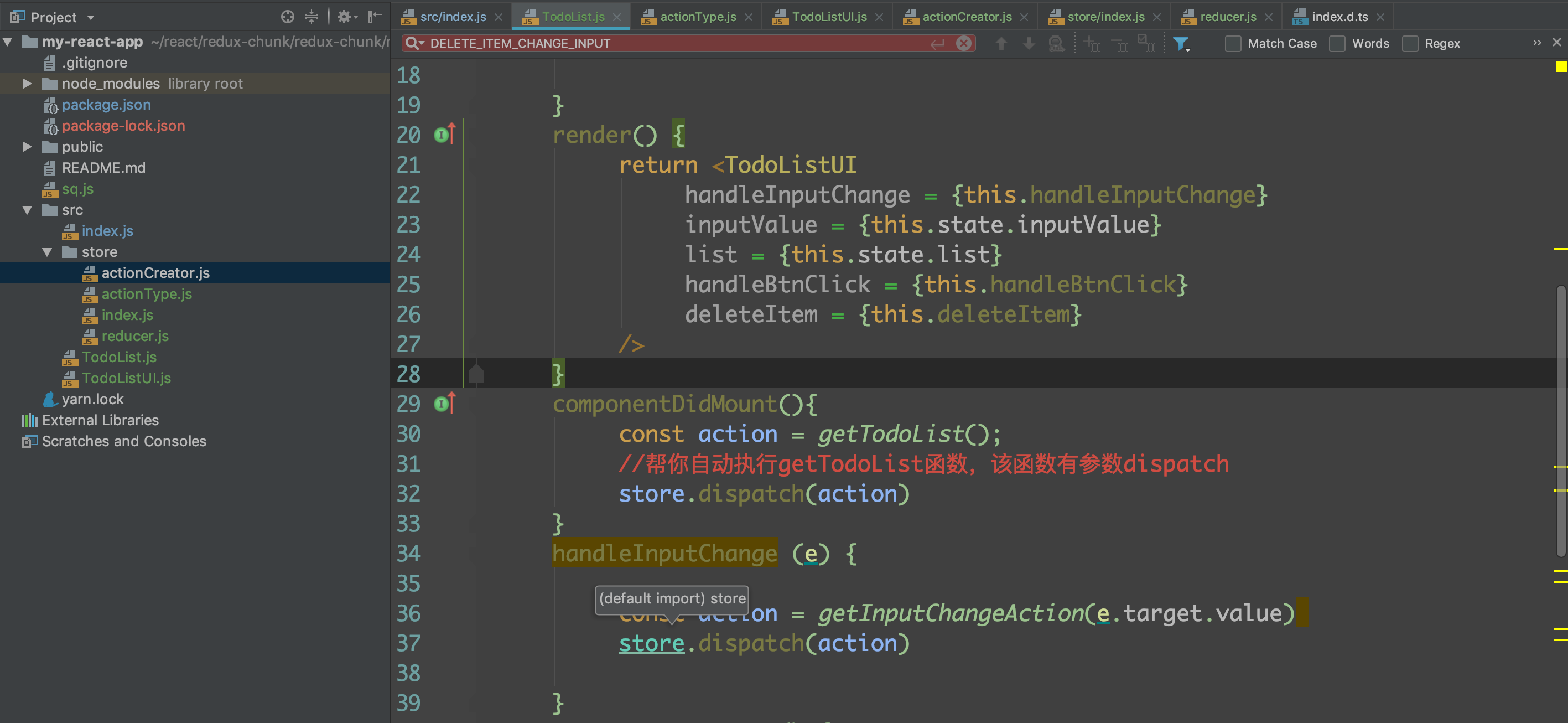
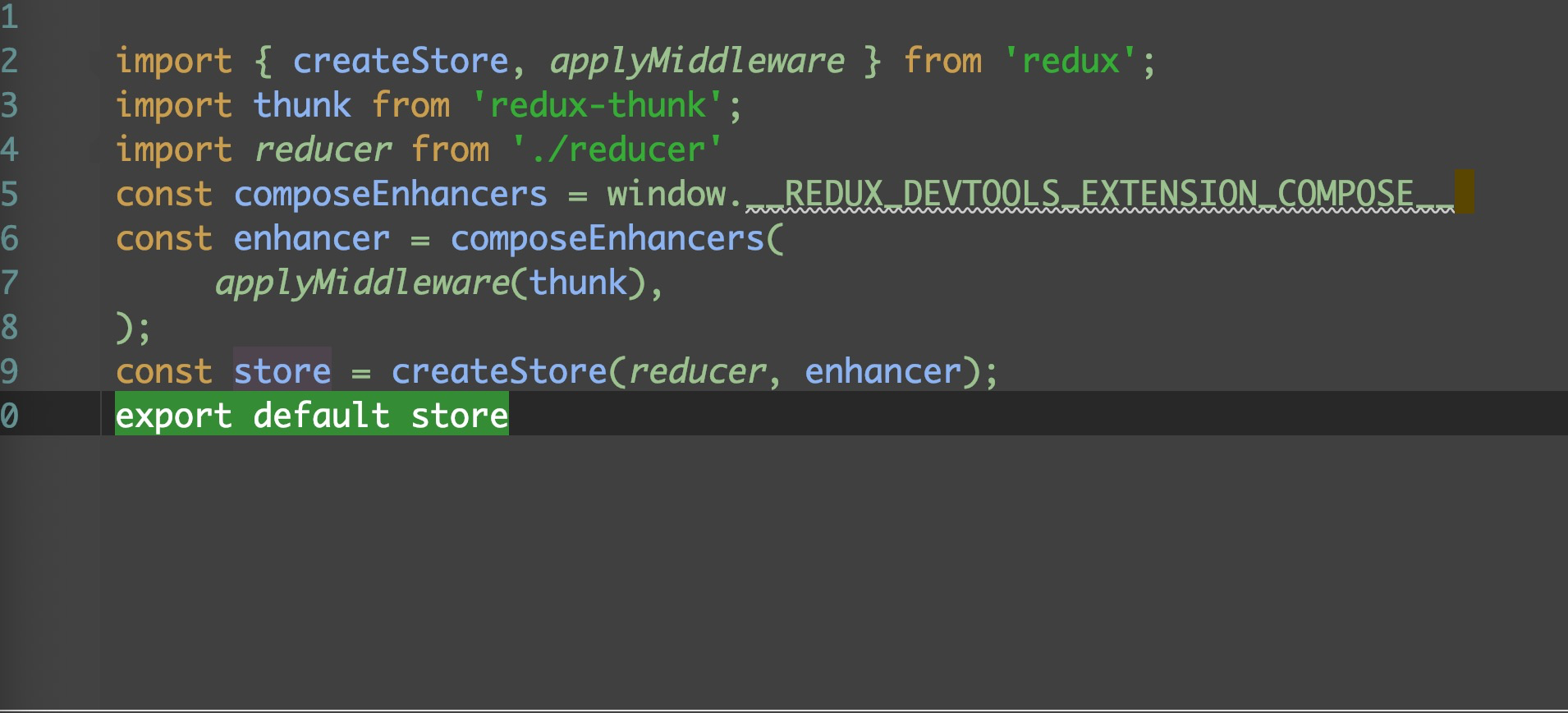
redux-chunk可以使异步请求放到action中请求,以前在组件的componentDidMount生命周期函数请求ajax等异步请求,下载redux-chunk在创建store的js文件中引入,照着官方的文档配置可以使用redux-tools工具如下图

很多时候获取ajax的数据放在componentDidMounted生命周期函数中,但随着代码量的提升,把异步的函数放在组件的生命周期,这个组件的生命周期函数可能变的越来越复杂,约束越多
组件变的越来越大,所以把这样的ajax异步函数拆分到其他地方很有必要,借助redux-thunk把异步请求放到action管理。
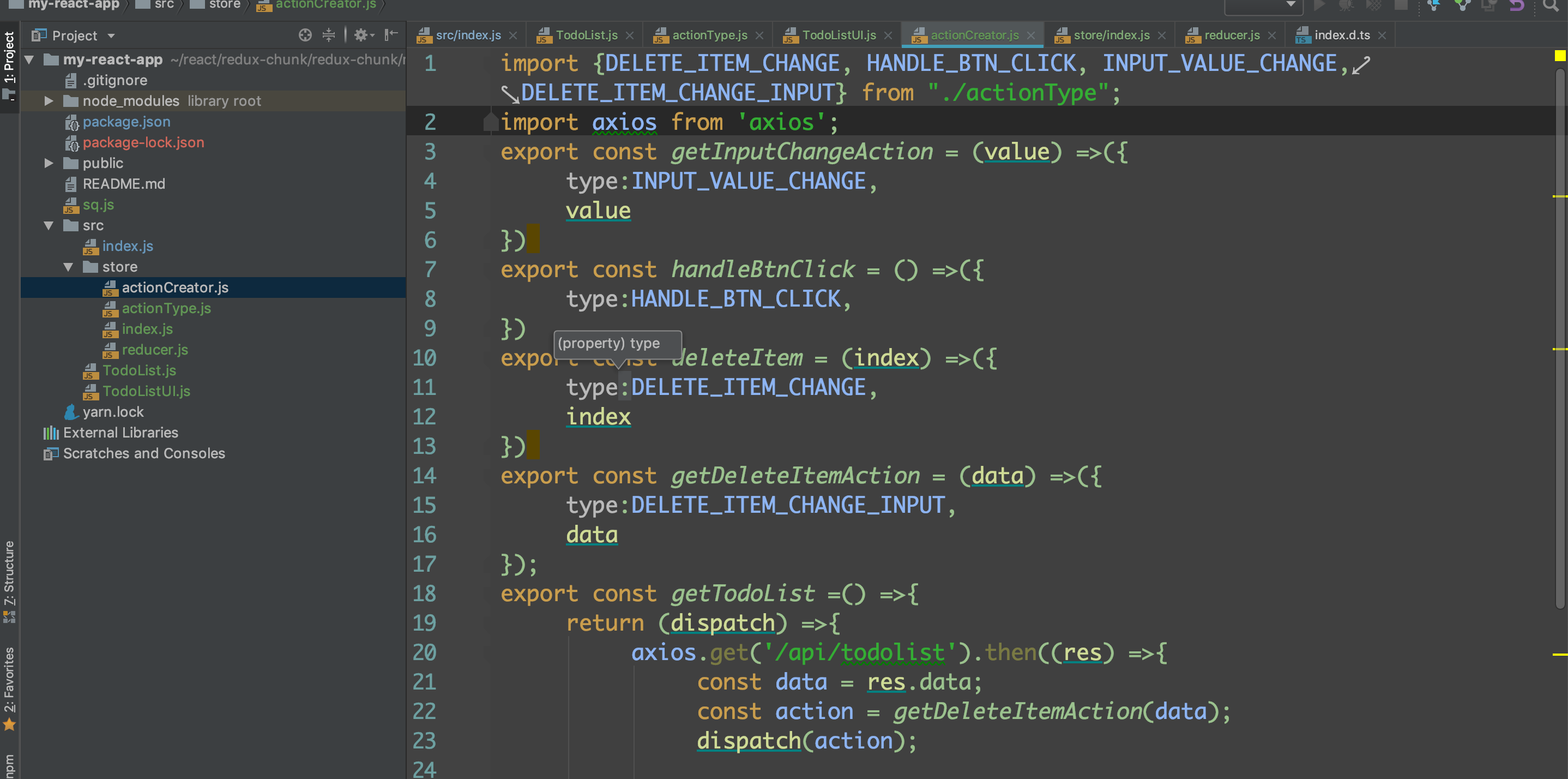
如下图在actionCreater.js文件中

在这里getTodoList方法返回一个函数该函数参数是dispatch,获取的数据定义一个数据初始化函数getDeleteItemAxtion()这个函数生成一个action,将该action返回给store,同时getTodoList在生命周期函数componentDidMount中生成一个action,并store.dispatch(action)这样数据才能完全展示出来