Expander是一个可以展开和折叠的控件,它包含两部分——标头和内容。
标头通Header属性来设置,内容通过Conent属性设置,如下面一个简单的例子:
<StackPanel Margin="20,20" Width="100" Height="460" HorizontalAlignment="Left" VerticalAlignment="Top"> <Expander VerticalAlignment="Stretch" ExpandDirection="Down" HorizontalContentAlignment="Left" SnapsToDevicePixels="True"> <Expander.Header> <TextBlock Text="用户管理" FontSize="14" FontWeight="Bold" /> </Expander.Header> <Expander.Content> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <RadioButton Grid.Row="0">会员管理</RadioButton> <RadioButton Grid.Row="1">角色管理</RadioButton> </Grid> </Expander.Content> </Expander> <Expander VerticalAlignment="Stretch" ExpandDirection="Down" HorizontalContentAlignment="Left" SnapsToDevicePixels="True"> <Expander.Header> <TextBlock Text="文档管理" FontSize="14" FontWeight="Bold" /> </Expander.Header> <Expander.Content> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <RadioButton Grid.Row="0">部门资料</RadioButton> <RadioButton Grid.Row="1">员工资料</RadioButton> <RadioButton Grid.Row="2">职位资料</RadioButton> </Grid> </Expander.Content> </Expander> <Expander VerticalAlignment="Stretch" ExpandDirection="Down" HorizontalContentAlignment="Left" SnapsToDevicePixels="True"> <Expander.Header> <TextBlock Text="采购管理" FontSize="14" FontWeight="Bold" /> </Expander.Header> <Expander.Content> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <RadioButton Grid.Row="0">采购计划</RadioButton> <RadioButton Grid.Row="1">需求分析</RadioButton> <RadioButton Grid.Row="2">采购单</RadioButton> <RadioButton Grid.Row="3">入库验收</RadioButton> <RadioButton Grid.Row="4">入库退回</RadioButton> </Grid> </Expander.Content> </Expander> <Expander VerticalAlignment="Stretch" ExpandDirection="Down" HorizontalContentAlignment="Left" SnapsToDevicePixels="True"> <Expander.Header> <TextBlock Text="供应商" FontSize="14" FontWeight="Bold" /> </Expander.Header> <Expander.Content> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <RadioButton Grid.Row="0">基本资料</RadioButton> <RadioButton Grid.Row="1">往来单位</RadioButton> <RadioButton Grid.Row="2">上游供应商</RadioButton> </Grid> </Expander.Content> </Expander> </StackPanel>
Expander控件的Header和Content都可以为任何对象,只要能正常显示即可。
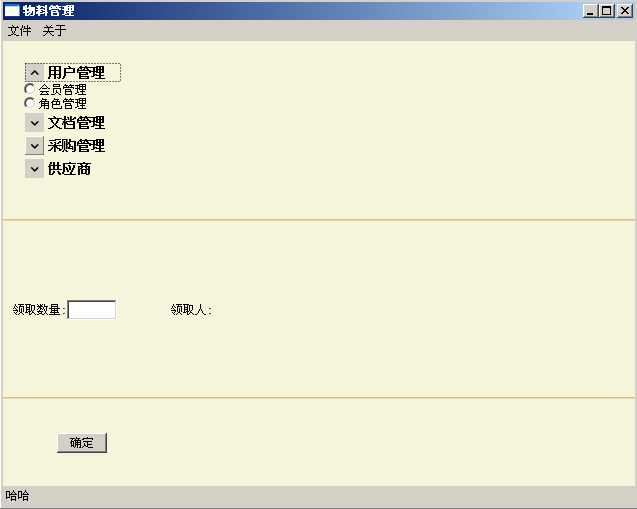
下面就是该控件运行时的截图。这个控件最实用的地方,就是做导航栏。