图片的http请求,有很多种情况,那么究竟什么情况下会请求,什么情况下不会请求呢? 下面我们一探究竟!
1. 正常图片的请求
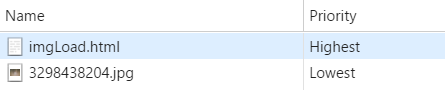
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>imgLoad</title> </head> <body> <p>图片请求测试</p> <img src="http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg" alt=""> </body> </html>
请求结果如下:

2. display:none情况下的请求(即DOM中存在只是不占位置)
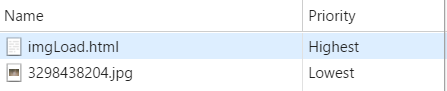
<img src="http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg" alt="" style="display: none">
请求结果如下:

3. visibility: hidden情况下的请求(即DOM中存在并且占位置)
<img src="http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg" alt="" style="visibility: hidden;">
同样的,还是会发出请求。

4. 多处请求同一图片
<p>图片请求测试</p> <img src="http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg" alt=""> <p>图片请求测试</p> <img src="http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg" alt="">
同样的,只请求一次。

5. 多处背景请求同一图片
<style> .test1 { background: url("http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg"); } .text2 { background: url("http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg"); } </style> </head> <body> <div class="test1">图片请求测试</div> <div class="test2">图片请求测试</div>
同样地,只请求一次。

6. css下某个不存在的元素设置了背景。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>imgLoad</title> <style> .test1 { display: none; background: url("http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg"); } .test2 { display: none; background: url("http://imgsrc.baidu.com/imgad/pic/item/caef76094b36acaf0accebde76d98d1001e99ce7.jpg"); } </style> </head> <body> <div class="test1">图片请求测试</div> </body> </html>
即这里.test2在DOM中是不存在的。 结果就是,不请求这个不存在元素的背景。

7. 隐藏元素的背景
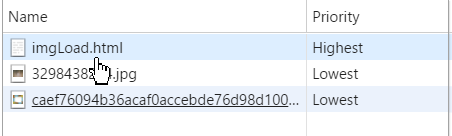
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>imgLoad</title> <style> .test1 { display: none; background: url("http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg"); } .test2 { visibility: hidden; background: url("http://imgsrc.baidu.com/imgad/pic/item/caef76094b36acaf0accebde76d98d1001e99ce7.jpg"); } </style> </head> <body> <div class="test1">图片请求测试</div> <div class="test2">图片请求测试</div> </body> </html>
结果是都发出了http请求:

8. 多重背景
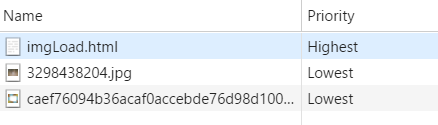
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>imgLoad</title> <style> .test1 { background: url("http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg"), url("http://imgsrc.baidu.com/imgad/pic/item/caef76094b36acaf0accebde76d98d1001e99ce7.jpg"); } </style> </head> <body> <div class="test1">图片请求测试</div> </body> </html>
全部请求。

9. script添加的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>imgLoad</title> <style> </style> </head> <body> <div class="test1">图片请求测试</div> <script type="text/javascript"> var el = document.createElement('div'); el.innerHTML = '<img src="http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg" />'; //document.body.appendChild(el); </script> </body> </html>
无论是否添加到DOM中,都会发出http请求。

10. 图片预加载
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>imgLoad</title> <style> </style> </head> <body> <div class="test1">图片请求测试</div> <script type="text/javascript"> new Image().src = "http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg"; new Image().src = "http://imgsrc.baidu.com/imgad/pic/item/caef76094b36acaf0accebde76d98d1001e99ce7.jpg"; </script> </body> </html>
这时当然会发出http请求。 如果没有js支持,可以采用隐藏元素预加载。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>imgLoad</title> <style> </style> </head> <body> <div class="test1">图片请求测试</div> <img src="http://mingxingku.com/Data/Images/Articles/2016-03-21/3298438204.jpg" style="visibility: hidden; height: 0; 0" /> </body> </html>
可以看到,只要图片img有一个有效的src属性,那么就可以成功请求了,无论display属性如何设置,无论src属性如何设置,当然,如果请求了多个同样的图片,那么只会请求一次,另外,如果你css有背景,但是没有相应的dom,说明DOM和CSSROM是没有结合成功的,这样,就不会发出请求了。