PureLayout是iOS Auto Layout的终端API,强大而简单。由UIView、NSArray和NSLayoutConstraint类别组成。
PureLayout为大多数Auto Layout用例提供了一个开发者友好型的界面
github地址: https://github.com/PureLayout/PureLayout
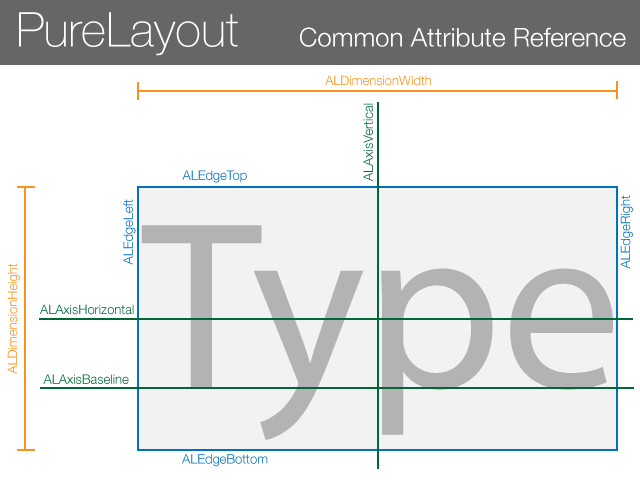
看看这张图的布局

- 下面是在pureLayout中经常使用的五个参数(There are 5 specific attribute types, which are used throughout most of the API)
1.ALEdge
2.ALDimension
3.ALAxis
4.ALMargin available in iOS 8.0 and higher only
5.ALMarginAxis available in iOS 8.0 and higher only
大家直接照着下面代码敲一遍吧, 就差不多会了.
// // ViewController.m // PureLayoutDemo // // Created by Jackey on 2017/3/15. // Copyright © 2017年 com.zhouxi. All rights reserved. // #import <PureLayout.h> #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. //蓝色view位于中心, 大小是50pt UIView *blueView = [[UIView alloc] init]; [blueView setBackgroundColor:[UIColor blueColor]]; [self.view addSubview:blueView]; //注意要先添加到父件上, 再调整 //设置在父件中心 [blueView autoCenterInSuperview]; //设置大小 [blueView autoSetDimensionsToSize:CGSizeMake(50.0, 50.0)]; //红色view顶部与蓝色view底部位置一样, 左边与蓝色的右边一样, 宽度跟蓝色view一样, 高度40pt UIView *redView = [[UIView alloc] init]; [redView setBackgroundColor:[UIColor redColor]]; [self.view addSubview:redView]; //设置红色view顶部跟蓝色view的底部对齐 [redView autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:blueView]; //设置红色view的左边跟蓝色view的右边对齐 [redView autoPinEdge:ALEdgeLeft toEdge:ALEdgeRight ofView:blueView]; //设置红色view的宽度跟蓝色view的宽度一致 [redView autoMatchDimension:ALDimensionWidth toDimension:ALDimensionWidth ofView:blueView]; //设置红色view的高度为40 [redView autoSetDimension:ALDimensionHeight toSize:40.0]; //黄色view的顶部跟红色view的底部+10pt位置一致, 高度为25pt, 左右距父控件均为20pt UIView *yellowView = [[UIView alloc] init]; [yellowView setBackgroundColor:[UIColor yellowColor]]; [self.view addSubview:yellowView]; //设置黄色view的顶部高度距离红色view底部10 [yellowView autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:redView withOffset:10.0]; //设置黄色view的高度25 [yellowView autoSetDimension:ALDimensionHeight toSize:25.0]; //设置黄色view左边距离父件左边20 [yellowView autoPinEdgeToSuperviewEdge:ALEdgeLeft withInset:20.0]; //设置黄色view的右边距离父件右边20 [yellowView autoPinEdgeToSuperviewEdge:ALEdgeRight withInset:20.0]; //绿色view的顶部与黄色view的底部间距10, 与父view垂直居中, 高度是黄色view高度的两倍, 宽度是150 UIView *greenView = [[UIView alloc] init]; [greenView setBackgroundColor:[UIColor greenColor]]; [self.view addSubview:greenView]; //设置绿色view顶部高度距离黄色view底部10 [greenView autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:yellowView withOffset:10.0]; //设置绿色view在父件垂直中心线上 [greenView autoAlignAxisToSuperviewMarginAxis:ALAxisVertical]; //设置绿色view高度是黄色view高度的2倍 [greenView autoMatchDimension:ALDimensionHeight toDimension:ALDimensionHeight ofView:yellowView withMultiplier:2.0]; //设置绿色view宽度为150 [greenView autoSetDimension:ALDimensionWidth toSize:150.0]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
显示结果:
