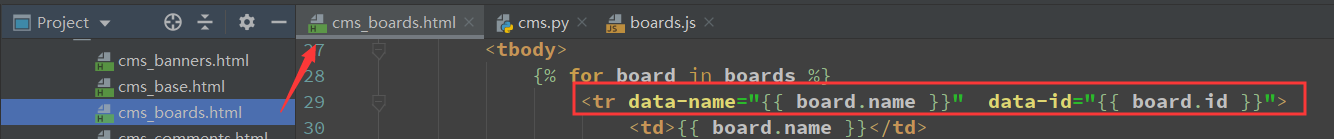
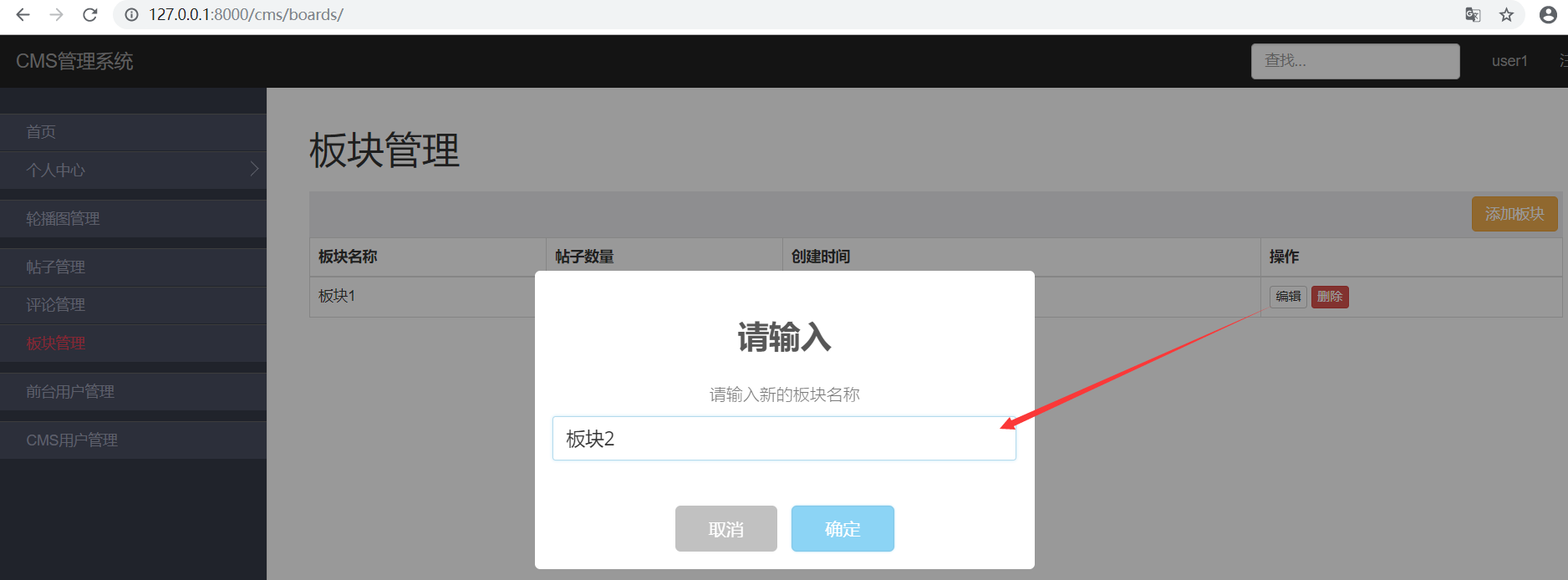
编辑
html,将数据渲染到tr上,方便js取值

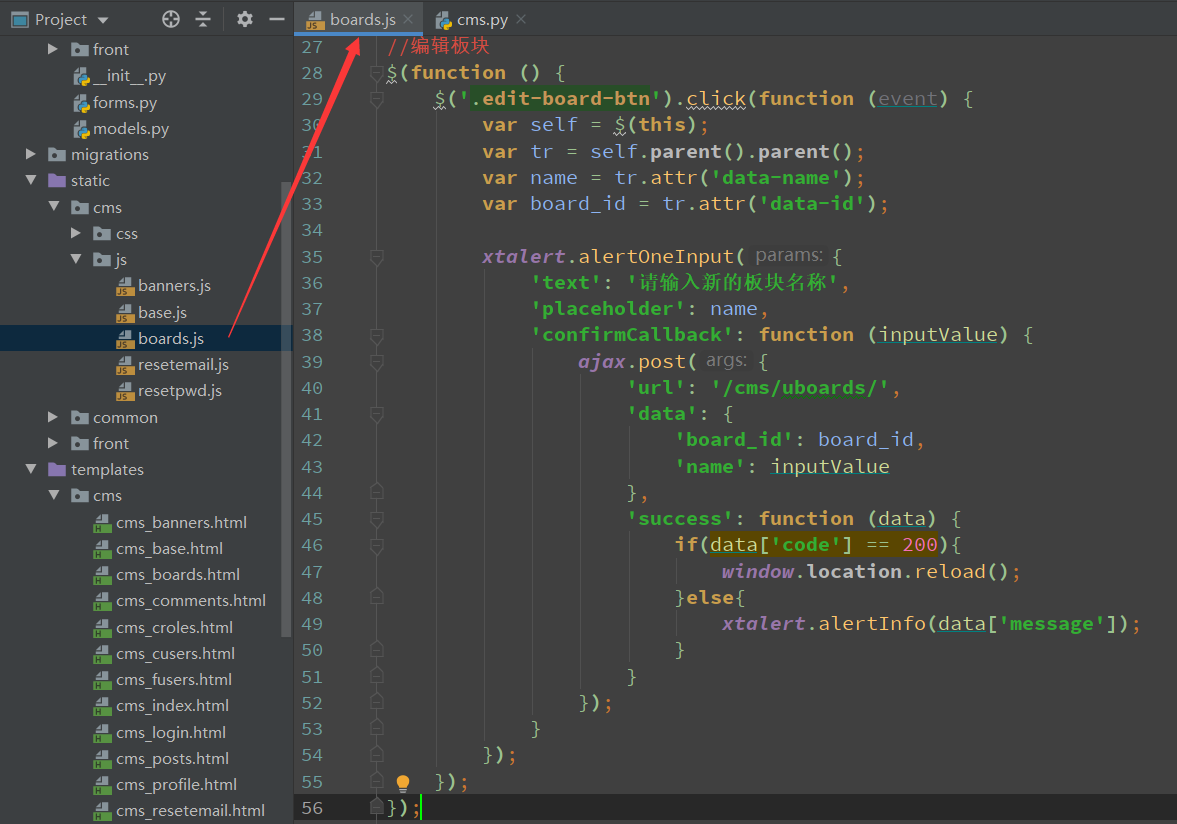
js

//编辑板块
$(function () {
$('.edit-board-btn').click(function (event) {
var self = $(this);
var tr = self.parent().parent();
var name = tr.attr('data-name');
var board_id = tr.attr('data-id');
xtalert.alertOneInput({
'text': '请输入新的板块名称',
'placeholder': name,
'confirmCallback': function (inputValue) {
ajax.post({
'url': '/cms/uboards/',
'data': {
'board_id': board_id,
'name': inputValue
},
'success': function (data) {
if(data['code'] == 200){
window.location.reload();
}else{
xtalert.alertInfo(data['message']);
}
}
});
}
});
});
});
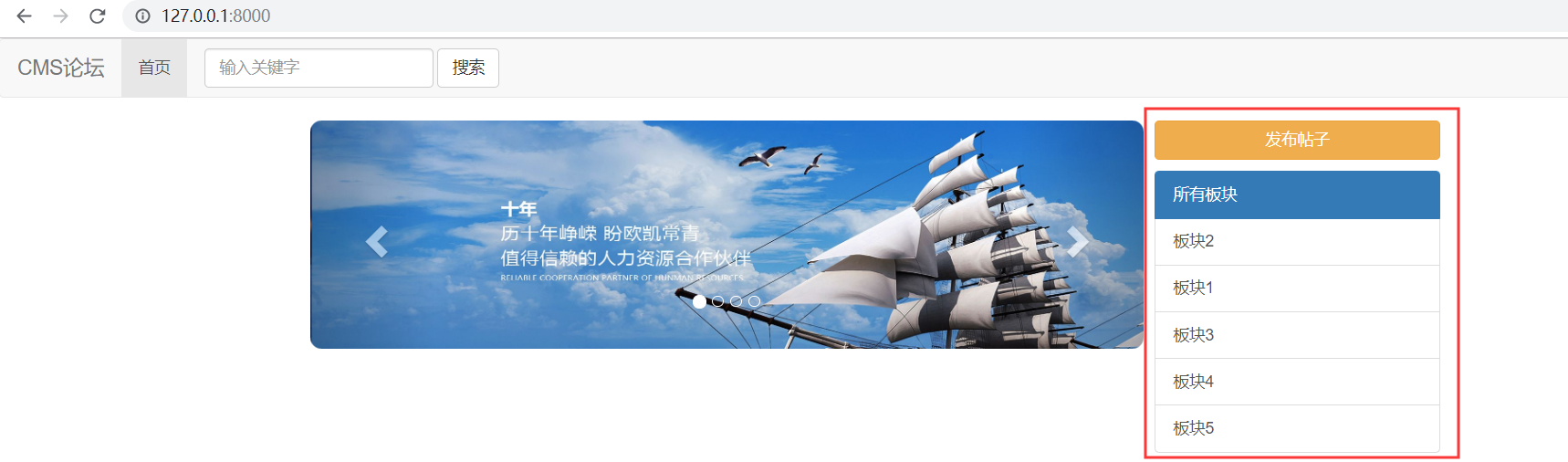
效果


把板块展示到前端首页
准备一些测试数据

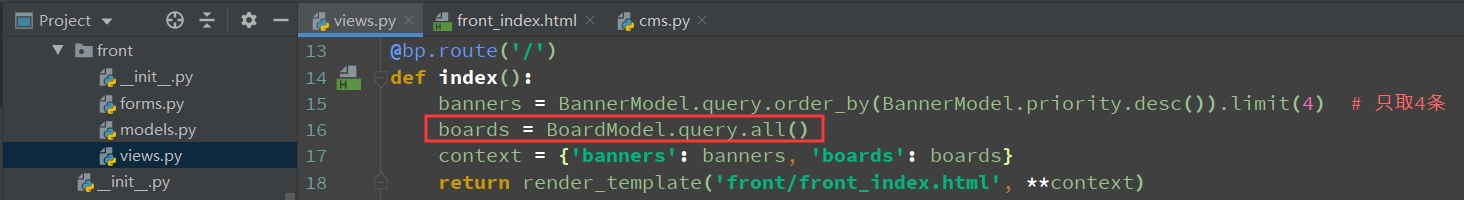
前台首页视图

@bp.route('/')
def index():
banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4) # 只取4条
boards = BoardModel.query.all()
context = {'banners': banners, 'boards': boards}
return render_template('front/front_index.html', **context)
html

<div class="sm-container">
<div style="padding-bottom: 10px;">
<button class="btn btn-warning btn-block">发布帖子</button>
</div>
<div class="list-group">
<a href="#" class="list-group-item active">所有板块</a>
{% for board in boards %}
<a href="#" class="list-group-item">{{ board.name }}</a>
{% endfor %}
</div>
</div>
效果