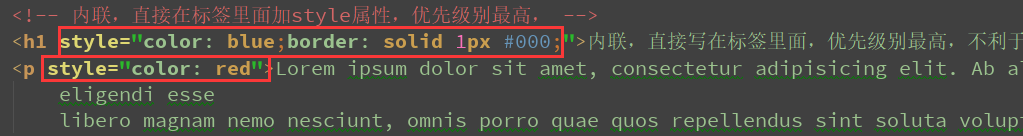
第一种:内联,直接在标签里面加style属性,优先级别最高,但是不利于维护


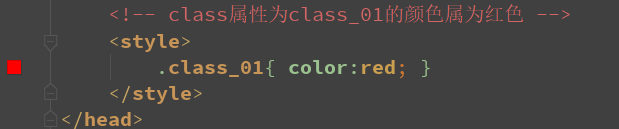
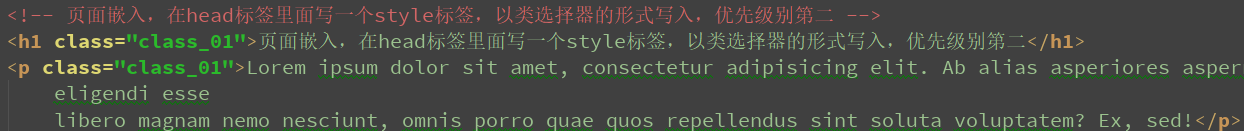
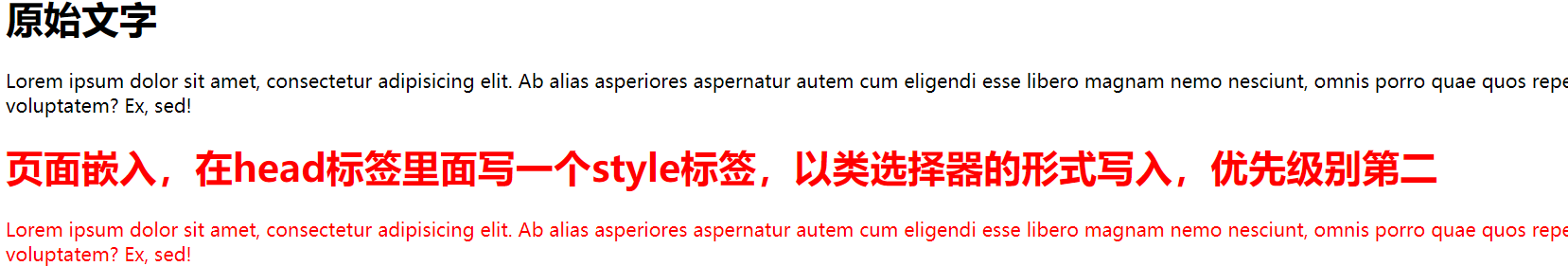
第二种:页面嵌入,在head标签里面写一个style标签,以类选择器的形式写入,优先级别第二



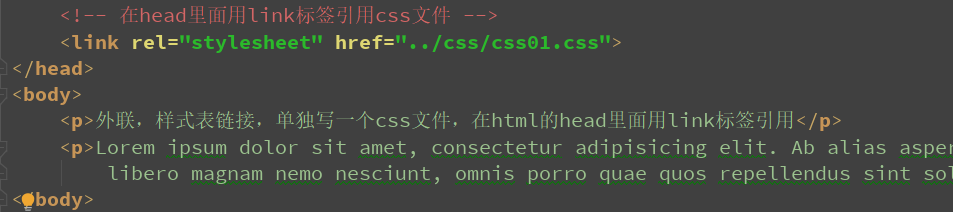
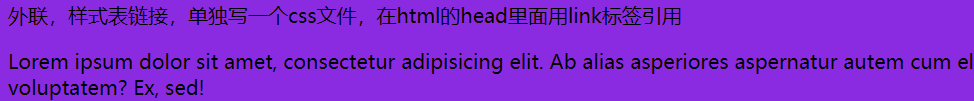
第三种:外联,样式表链接,单独写一个css文件,在html的head里面用link标签引用



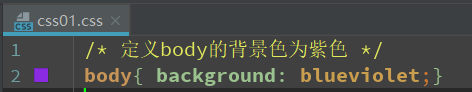
css
/* 定义body的背景色为紫色 */
body{ background: blueviolet;}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<!-- 在head里面用link标签引用css文件 -->
<link rel="stylesheet" href="../css/css01.css">
<!-- class属性为class_01的颜色属为红色 -->
<style>
.class_01{ color:red; }
</style>
</head>
<body>
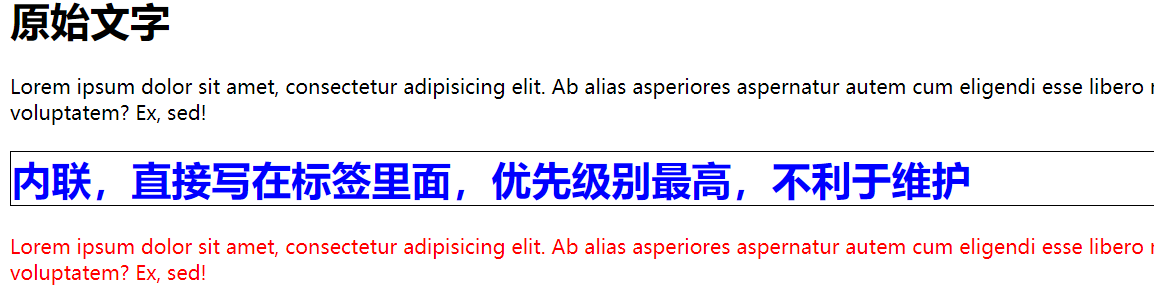
<h1>原始文字</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab alias asperiores aspernatur autem cum eligendi esse
libero magnam nemo nesciunt, omnis porro quae quos repellendus sint soluta voluptatem? Ex, sed!</p>
<!-- 内联,直接在标签里面加style属性,优先级别最高,不利于维护 -->
<h1 style="color: blue;border: solid 1px #000;">内联,直接写在标签里面,优先级别最高,不利于维护</h1>
<p style="color: red">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab alias asperiores aspernatur autem cum
eligendi esse
libero magnam nemo nesciunt, omnis porro quae quos repellendus sint soluta voluptatem? Ex, sed!</p>
<!-- 页面嵌入,在head标签里面写一个style标签,以类选择器的形式写入,优先级别第二 -->
<h1 class="class_01">页面嵌入,在head标签里面写一个style标签,以类选择器的形式写入,优先级别第二</h1>
<p class="class_01">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab alias asperiores aspernatur autem cum
eligendi esse
libero magnam nemo nesciunt, omnis porro quae quos repellendus sint soluta voluptatem? Ex, sed!</p>
<!-- 外联,样式表链接,单独写一个css文件,在html的head里面用link标签引用,优先级第三-->
<p>外联,样式表链接,单独写一个css文件,在html的head里面用link标签引用</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab alias asperiores aspernatur autem cum eligendi esse
libero magnam nemo nesciunt, omnis porro quae quos repellendus sint soluta voluptatem? Ex, sed!</p>
</body>
</html>