一.Router 的 mode: 'history'
此种模式下,路由会变为 xxx.com/page/1 等用户自定义的路由,但是存在一个问题,页面如果刷新,http去请求 xxx.com/page/1时,会发现 该页面不存在。
由于Vue 是单页模式,所以任何页面的刷新 其实都是主页的刷新,为了处理这个问题。
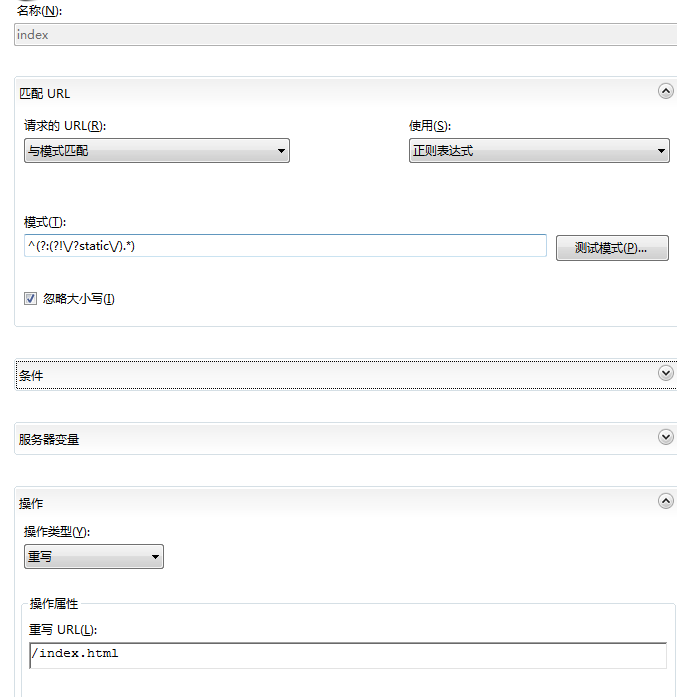
.NET IIS 需要配置 URL 重写,可参考文档:https://blog.csdn.net/suxuelian/article/details/80103514
注意事项 :
0:此文针对的是.net 下的网站设置,nginx 设置原理与此类似,路由重写设置方法不同
1.下载和安装URL Rewrite 完成后,如果在IIS 管理界面 未找到 URL重写功能,可以重启IIS服务(如果仍然未找到,重启电脑)
2.Vue 打包完成后,会生成index.html 和 static 文件夹,所以 这个模式正则中需要排除static文件夹,
避免重定向之后 找不到 js css 之类的文件。
3.重定向到/index.html ,Vue会自动去匹配对应的路由,页面代码中可以自己写想要的代码。
4.重定向之后的 404 处理,需要定义一个 router {path:'*',component:‘404.vue'}
示例设置:正则(不是非常准确,能用):^(?:(?!/?static/).*)

对应的Vue Router 中配置:
import notfound from '@/components/notfound'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'Login2',
component: Login
},
{
path:'*',
component:notfound//自定义的404页面组件
}
]
})
二.Vue中获取任意一HTML元素的坐标方法
this.$refs.mainContainter.getBoundingClientRect()
三.RouterView 的使用