react脚手架搭建
1先建一个文件夹如:react-cli-basic
2 npm init 创建page.json文件
回车就好
文件夹就多了一个page.json

3 react必须装的插件
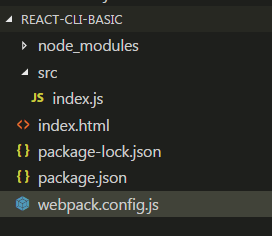
react react-dom babelify babel-preset-es2015 babel-preset-react 安装 ,创建一个index.html 创建一个文件夹src子文件index.js 要跑这个服务,那就必须要装webpack (建议版本webpack@3.6.0) 创建配置文件webpack.config.js 文件目录如下

//webpack.config.js基本配置
var webpack = require('webpack');
var path = require('path');
module.exports={
context: path.join(__dirname),
entry: "./src/index.js", //入口文件
module: {
rules: [
{
test: /.js?$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
query: {
presets: ['react', 'es2015']
}
}
]
},
output: {
path: __dirname,
filename: "./dist/bundle.js" //生成的文件输出到dist里面
}
}
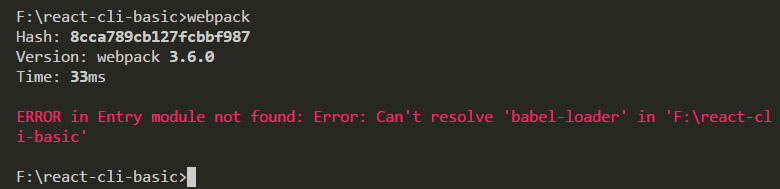
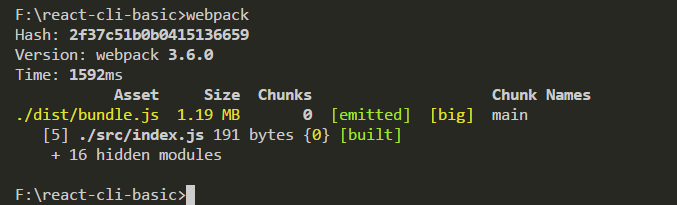
然后直接跑指令webpack 如果出现webpack不是内部指令说明webpack没全局安装,环境变量里面读不到(如果你node安装环境变量已经配置好了,直接npm install webpack -g)即可

如果报这个错,安装一下babel-loader(npm install babel-loader --save)

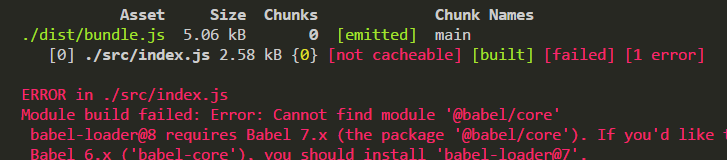
如果继续报上面错误继续安装 babel-core(npm install babel-core --save),
还报错的话,报错建议安装7.几版本,把之前安装的babel-loader先卸载(npm uninstall babel-loader --save),再次安装(npm uninstall babel-loader@

到这步你的项目就可以跑起来了
展示下index.js 和index.html里面文件//index.js
const React =require('react');
const ReactDOM = require('react-dom');
ReactDOM.render(
<h1>hello world</h1>,
document.getElementById('example')
)
index.html
<div id="example"></div>
<script src="./dist/bundle.js" charset="utf-8"></script> 这个路径就是你webpack之后生成的文件路径
然后直接index.html右键浏览器打开就可以看到如下
你在次修改文件你会发现不会热更新,这时候你就要安装webpack-dev-server(npm install webpack-dev-server@2.9.1--save)

然后你就可以直接访问localhost:8084 来访问你的服务
贴一份package.json配置
{
"name": "react-cli-basic",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.1",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babelify": "^10.0.0",
"react": "^16.9.0",
"react-dom": "^16.9.0",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}
引入路由
react-router(npm install react-router --save)
如果如有的版本是2-3浏览器会报一个
react Cannot read property 'func' of undefined
这种错,你可以把react和react-dom的版本降到15.X
就可以了