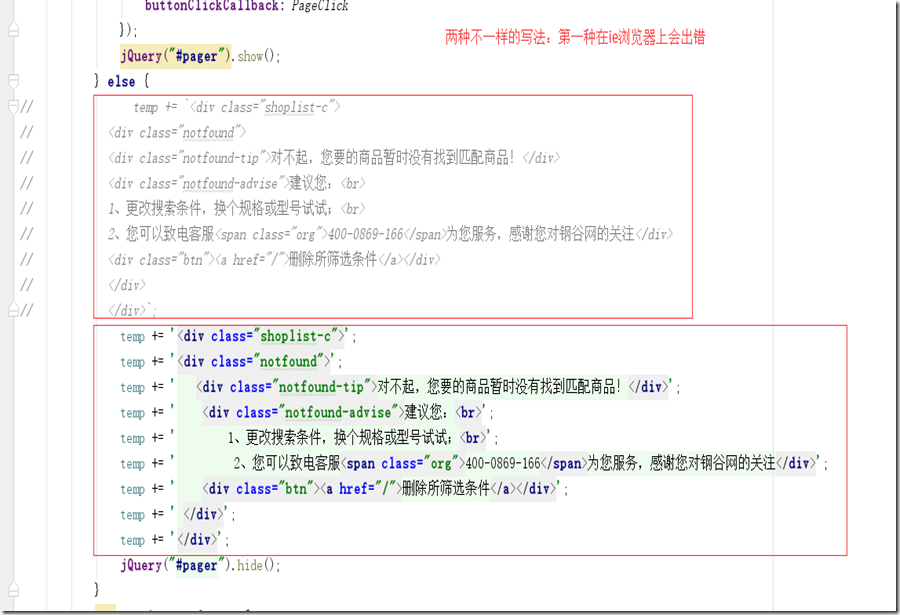
... } else { // temp += `<div class="shoplist-c"> // <div class="notfound"> // <div class="notfound-tip">对不起,您要的商品暂时没有找到匹配商品!</div> // <div class="notfound-advise">建议您:<br> // 1、更改搜索条件,换个规格或型号试试;<br> // 2、您可以致电客服<span class="org">400-0869-166</span>为您服务,感谢您对钢谷网的关注</div> // <div class="btn"><a href="/">删除所筛选条件</a></div> // </div> // </div>`; temp += '<div class="shoplist-c">'; temp += '<div class="notfound">'; temp += ' <div class="notfound-tip">对不起,您要的商品暂时没有找到匹配商品!</div>'; temp += ' <div class="notfound-advise">建议您:<br>'; temp += ' 1、更改搜索条件,换个规格或型号试试;<br>'; temp += ' 2、您可以致电客服<span class="org">400-0869-166</span>为您服务,感谢您对钢谷网的关注</div>'; temp += ' <div class="btn"><a href="/">删除所筛选条件</a></div>'; temp += ' </div>'; temp += '</div>'; jQuery("#pager").hide(); } ...
es6的模板字符串和习以为常的书写习惯做对比。