淡入淡出:
1、隐藏与显示;hide() 和 show()
2、淡入淡出:fadeIn(speed,callback)、fadeOut(speed,callback)、 fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换、fadeTo(speed,opacity,callback)
3、滑动:$(selector).slideDown(speed,callback);$(selector).slideUp(speed,callback);$(selector).slideToggle(speed,callback);
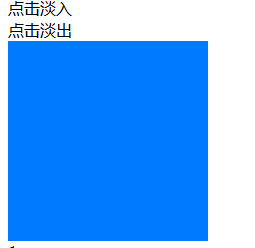
效果:


实现代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <script src="../111111/public/jquery-3.2.1.min.js" type="text/javascript"></script> <title>Document</title> <style type="text/css"> .frist{ 100px; height: 40px; background-color: #005CBF; color: #002752; text-align: center; line-height: 40px; } .caidan{ 70px; height: 30px; text-align: center; line-height: 20px; background-color: #155724; color: white; margin-left: 15px; } #shiyan{ 200px; height: 200px; background-color: #007BFF; } </style> </head> <body> <div class="frist">导航1</div> <div class="ang"> <div class="caidan">菜单1</div> <div class="caidan">菜单2</div> <div class="caidan">菜单3</div> <div class="caidan">菜单4</div> </div> <div class="frist">导航2</div> <div class="ang"> <div class="caidan">菜单1</div> <div class="caidan">菜单2</div> <div class="caidan">菜单3</div> <div class="caidan">菜单4</div> </div> <div class="frist">导航3</div> <div class="ang"> <div class="caidan">菜单1</div> <div class="caidan">菜单2</div> <div class="caidan">菜单3</div> <div class="caidan">菜单4</div> </div> <div class="danru">点击淡入</div> <div class="danchu">点击淡出</div> <div id="shiyan"></div> </body> </html> <script type="text/javascript"> $(document).ready(function(){ 入口函数 $(".frist").click(function(){ console.log($(this).next()); 淡入淡出 $(this).next().slideToggle("slow"); }) $(".danru").click(function(){ 滑动 $("#shiyan").fadeIn("slow"); }) $(".danchu ").click(function(){ $("#shiyan").fadeOut("slow"); }) })
遍历:
1、祖先:①、parent() 方法返回被选元素的直接父元素
②、parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)
③、parentsUntil() 方法返回介于被选元素与括号中元素之间的所有祖先元素。不包含被选元素与括号中选择的元素
2、后代:①、children() 方法返回被选元素的所有直接子元素。
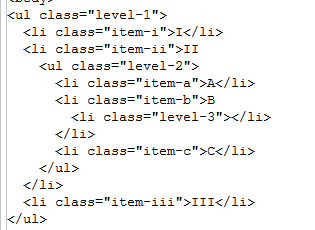
②、find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。如下:


3、同胞
①、siblings() 方法返回被选元素的所有同胞元素。
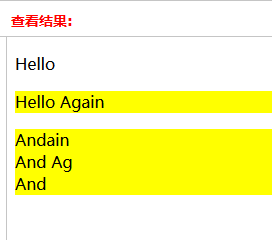
②、next() 方法返回被选元素的下一个同胞元素。
③、nextAll() 方法返回被选元素的所有跟随的同胞元素。
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> </head> <body> <p>Hello</p> <p class="selected">Hello Again</p> <div>Andain</div> <div>And Ag</div> <div>And</div> <script> $("p").next("").css("background", "yellow"); </script> </body> </html>


④、nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
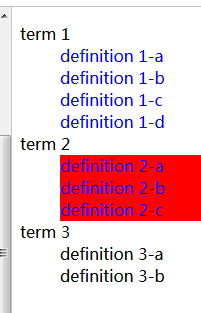
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> </head> <body> <dl> <dt id="term-1">term 1</dt> <dd>definition 1-a</dd> <dd>definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt id="term-3">term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl> <script> $("#term-2").nextUntil("dt").css("background-color", "red");
var term3 = document.getElementById("term-3");
$("#term-1").nextUntil(term3, "dd").css("color", "blue");
</script>
</body>
</html>

⑤、prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,
2、过滤:
①、first() 方法返回被选元素的首个元素。


②、last() 方法返回被选元素的最后一个元素。

③、eq() 方法返回被选元素中带有指定索引号的元素。
④、filter() 方法返回符合一定条件的元素。
该方法让您规定一个条件。不符合条件的元素将从选择中移除,符合条件的元素将被返回。
该方法通常用于缩小在被选元素组合中搜索元素的范围。
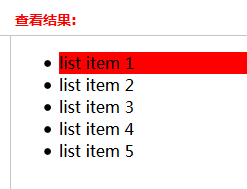
<!DOCTYPE html> <html> <head> <style> div { 60px; height:60px; margin:5px; float:left; border:2px white solid; } </style> <script type="text/javascript" src="/jquery/jquery.js"></script> </head> <body> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> <li>list item 6</li> </ul> <script> $('li').filter(':even').css('background-color', 'red'); </script> </body> </html>

⑤、not() 方法返回不匹配标准的所有元素。not() 方法与 filter() 相反。
⑥、slice() 把匹配元素集合缩减为指定的指数范围的子集。
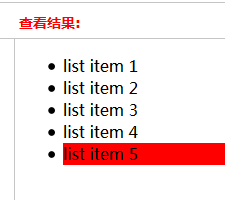
$('li').slice(2, 4).css('background-color', 'red');
⑦、each():输出每个当前找到的数组的值
$("li").each(function(){ $(this).attr(); })
内置遍历数组的函数:
1、map() 把每个元素通过函数传递到当前匹配集合中,生成包含返回值的新的 jQuery 对象。
$.map(array, function() {
});
2、对数组或者对象中每一项进行遍历 然后在function中处理
$.each(attr, function(key,value) {
});
var attr = ["name","age","say"];
$.each(attr, function(key,value) {
alert(attr[key]);
//console.log(this);
});