1.element-ui里面的图标数量少的可怜,下面介绍如何使第三方图标
阿里巴巴的图标网站http://www.iconfont.cn/
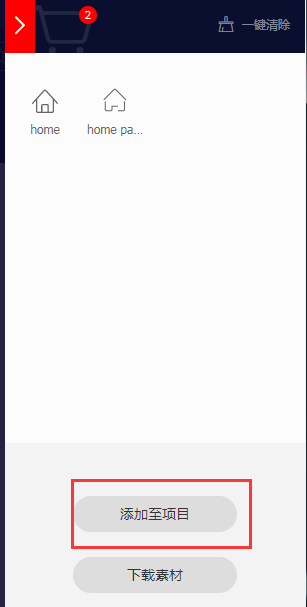
2.首先搜索自己需要的图标,添加到购物车,然后点击购物车将图标添加到项目,如果没有项目需要创建项目。

3.选择第二个选项
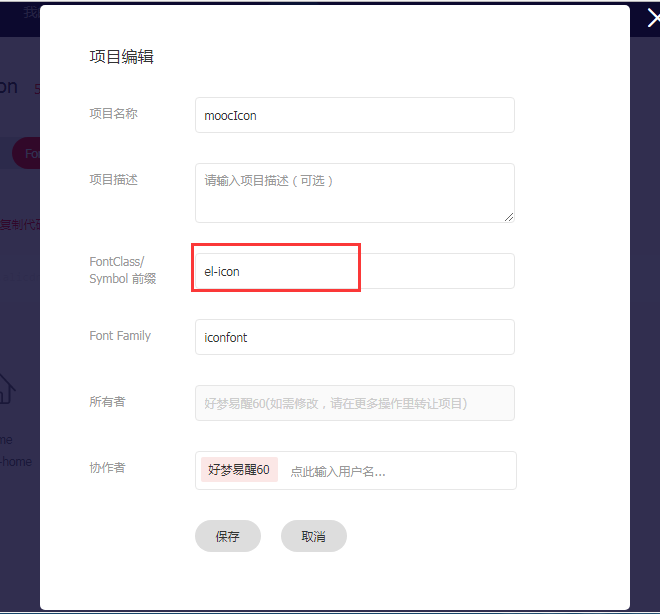
4.点击更多操作进行编辑,注意前缀的设置,后面的命名不能和element里面的发生冲突

5.设置完成之后保存代码到本地,打开文件夹

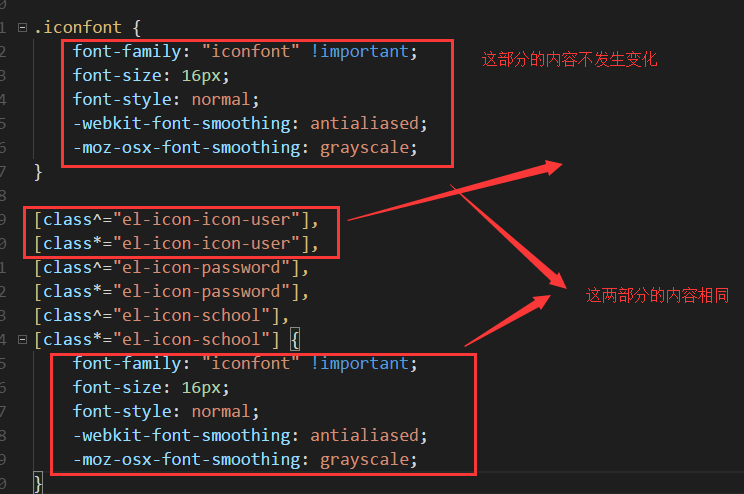
对里面的代码进行修改。
6.为每一个图标设置相同的样式

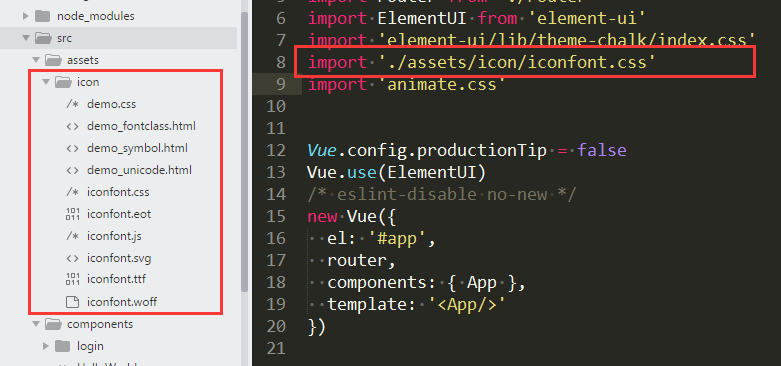
7.将代码文件拷到项目的目录下,并在main.js中引入图标文件

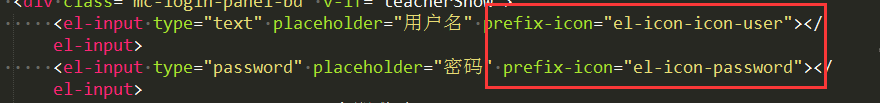
8.图标的用法和element里面的一样

9.最终的效果
