<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>注册界面</title>
<script src="../js/js.js"></script>
</head>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="../css/webb.css" >
<base href="www.gzcc.cn"target="_blank">
<nav>
<ul class="nav nav-tabs">
<li class="active"><a href="www.4399.com">首页</a></li>
<li><a href="www.gzcc.cn">iOS</a></li>
<li><input type="text" class="form-control"style=" 200px" ></li>
<button type="button" class="btn btn-default">搜索</button>
<p align="left"> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"></p>
</ul>
</nav>
<h1>
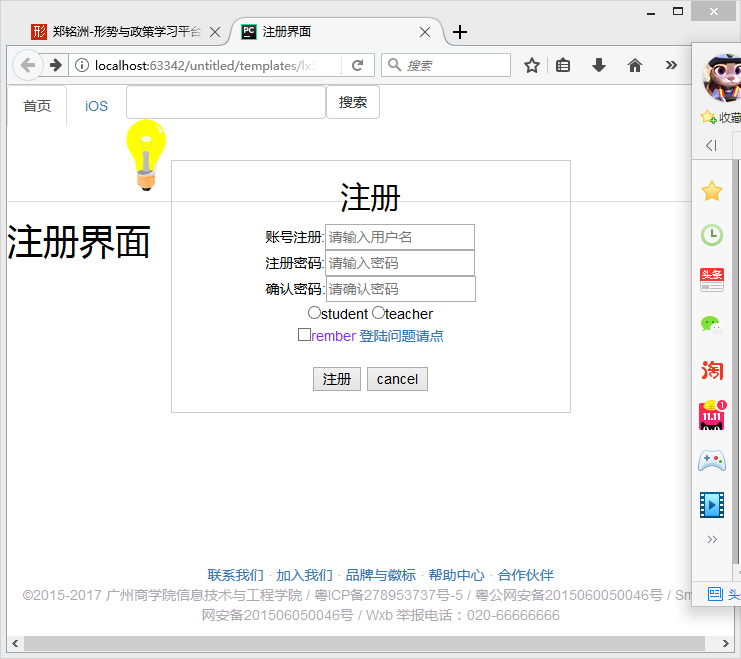
注册界面
</h1>
<body id="myBody" >
<div class="bigdiv" id="container" >
<div id="header" ><h2 align="center">注册</h2></div>
<div id="content">
<div align="center"> 账号注册:<input id="user" type="text" name="user" placeholder="请输入用户名" ><br></div>
<div align="center"> 注册密码:<input id="upass" type="password" name="password" placeholder="请输入密码"><br></div>
<div align="center"> 确认密码:<input id="upass1" type="password"name="password" placeholder="请确认密码"></div>
<div align="center"> <input type="radio" name="role" value="stu">student
<input type="radio" name="role" value="tea">teacher <br>
<input type="checkbox" value="true"><span style="color: blueviolet">rember</span> <a href="www.gzcc.cn"> 登陆问题请点</a></div> <br>
<div align="center">
<button onclick="zhuce()">注册</button>
<input type="button" value="cancel"><br>
</div>
<div align="center">
<div id="error_box"></div><br>
</div>
</div>
</div>
<footer class="foot">
<div > <a href="#"> 联系我们</a> · <a href="#"> 加入我们</a> · <a href="#"> 品牌与徽标 </a> · <a href="#">帮助中心</a> · <a href="#">合作伙伴</a></div>
<div>©2015-2017 广州商学院信息技术与工程学院 / 粤ICP备278953737号-5 / 粤公网安备2015060050046号 / Smrz 粤公网安备201506050046号 / Wxb 举报电话:020-66666666</div>
</footer>
</body>
</html>
.bigdiv{
vertical-align: middle;
position: absolute;
top: 50%;
left: 50%;
margin: -200px 0 0 -200px;
border: 1px solid #ccc;
400px;
}
.foot{
position: absolute;
bottom: 0px;
margin: 10px;
100%;
text-align: center;
color: rgba(58, 40, 66, 0.41);
}
function mySwitch() {
var oBody= document.getElementById("myBody");
var oOnoff=document.getElementById("myOnOff");
var ogui = document.getElementById("gui");
if(oOnoff.src.match("bulbon")){
oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif";
oBody.style.background="black";
oBody.style.color="orange";
}else{oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif";
oBody.style.background="white";
oBody.style.color="black";
}
}