CSS:content属性
CSS:before伪元素
在元素内容的最前面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。
原文本代码:
1 <p>三人行,必有我师也!</p> 2 <p>学而不思则罔,思而不学则殆!</p> 3 <p>有朋自远方来,不亦说乎!</p>
效果图:

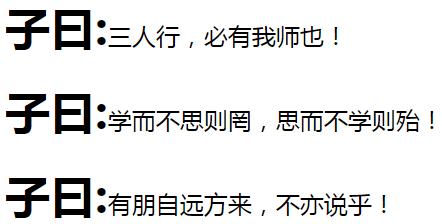
在每行文本前方插入内容:子曰
p:before{
content: "子曰:";
font-size: 30px;
font-weight: bold;
}
效果:

CSS:after伪元素
在元素内容的最后面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。
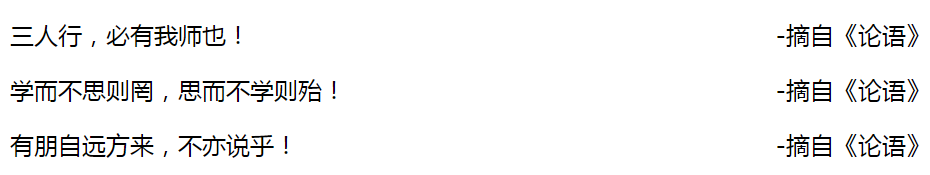
在每行文本后方插入内容:-摘自《论语》
p:after{
content: "-摘自《论语》";
float: right;
}
效果: