position属性详解
- 文档流
1、html中的布局方式分为三种:
标准流(顺序布局):因为html中的元素大体可以分为两大类(a:块级元素:div .H1-H6. table表格 有序级无序列表 P段落;b: 内联元素:a span img input)
两者之间的区别:a.块元素总是独占一行的,而内联元素是占相邻元素的同一行,当内容超出了宽度的时候才会被挤到下一行
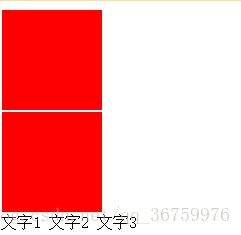
用代码验证标准流的特性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标准流</title>
<style>
.test{
100px;
height: 100px;
background: red;
border:1px solid #FFF;
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<span>文字1</span>
<span>文字2</span>
<span>文字3</span>
</body>
</html>效果如图
说明:因为 div为块级元素,所以每一个占据一行,要想占同一行,可用float, span为内联元素,全部占据同一行
2、浮动:以后添加
3、定位布局方式:定位布局是为了让元素脱离正常的标准流布局,决定了以什么 方式进行定位。
- static:是默认值,元素按照正常的标准流进行定位。
- position-relative:仍然是出于正常的文档流中,但是我们可以通过top left right bottom来改变元素的位置
- 说明:红色和蓝色两个区域本来是同样大小的结果蓝色都使用了相对定位的时候,蓝色的覆盖在了红色的上面,这说明后定义的relative > 先定义的
- 问题2:在相对定位中是如何通过top right left bottom来中控制元素的移动的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>relative</title> <style> .test1{ 100px; height: 100px; background: red; position: relative; left: 10px; //当改变这里的参数会发现(top, left)是以左上角为原点以第四现象为正轴移动 bottom:50px; //(right, bottom)是以左上角为原点第二现象为正轴移动</style></head><body><div class="test1"></div></body></html>
讨论:改变top left bottom right各有什么变化:这里就不一一给出结果了,经过测试可以发现:left top:是以左上角的顶点为原点,第四象限的方向为正方向;right top:是以右上角的顶点为原点,第三象限的方向为正方向;left bottom:是以左下角的方向为原点,第一象限的方向为正方向;right bottom:是以右下角的方向为原点,第二象限的方向为正方向。- position-absolute:当这个配合 top left 等属性的时候将会脱离正常的文档流,并且在网页的任何时候都是可以定位的,同样是后写的元素会覆盖先写到元素。
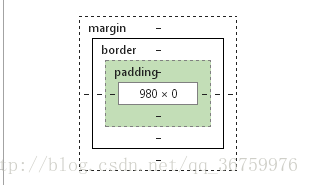
我们通过控制台可以看到,原来设定的宽*高=100*100 而现在元素已经没有了高度,说明此时设定了绝对定位以后,元素已经脱离了正常的文档流。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>relative</title> <style> *{ margin: 0; padding: 0; } .test{ 100px; height: 100px; background: red; position: absolute; } </style> </head> <body> <div class="test"></div> </body> </html>- 当我们在增加一个div之后
因为没有对其设置top bottom属性,所以这两个元素依然是按照标准的定位流进行布局。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>relative</title> <style> *{ margin: 0; padding: 0; } .test1{ 100px; height: 100px; background: blue; } .test{ 100px; height: 100px; background: red; position: absolute; } </style> </head> <body> <div class="test1"></div> <div class="test"></div> </body> </html>- 一旦设置了top left:(这里自己添加)可见此时以不再按照标准流的布局方式排
- position-fixed:1)会脱离正常的文档流,可以在窗口的任何地方布局。2)不会随着滚动条移动
当我们滚动滚动条的时候会发现,该元素并不会随着滚动条移动。(这里没有贴样式)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>relative</title> <style> body{ height: 3000px; } .test{ 100px; height: 100px; background: red; position: fixed; top:0px; left: 0px; } </style> </head> <body> <div class="test"></div> </body> </html>- 3)固定定位与绝对定位的区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>relative</title> <style> .test{ 100px; height: 100px; background: red; position: fixed; top:100px; left: 100px; } .per{ 300px; height: 300px; background: blue; position: absolute; left: 300px; top: 300px; } </style> </head> <body> <div class="per"> <div class="test"></div> </div> </body> </html> - 可以看到红色依然是按照左上角进行定位的,并不是按照父元素定位的,这是固定定位与绝对定位的区别
- position-inherit:继承,相应的元素可以继承父元素的定位属性
- 没有对父元素设定定位属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>relative</title> <style> *{ margin: 0; padding: 0; } .per{ 300px; height: 300px; background: red; position: relative; } .son{ 100px; height: 100px; background: blue; position:inherit; top:100px; left: 100px; } </style> </head> <body> <div class="per"> <div class="son"></div> </div> </body> </html>- 此时可以看到子元素依然是按照窗口的定位
- 一旦将父元素设置了相对定位