0.前言
使用了一段时间javascript,再花了点时间学习了jquery。可是总是感觉自己非常"迷糊",比如<a href="#">url name</a>中,假设改动href中的“#”应怎样编写代码。假设改动url name应怎样编写代码。再加上javascript和jquery操作方法略有不同,所以我就更“迷糊”了。
【说明】
以前使用关键词——“innerHTML和value差别”,在百度和谷歌中搜索,再认真阅读HTML文档之后发现innerHTML和value事实上根本没有可比性,也许innerHTML和属性才具有一定的可比性。
1.简单比較
【innerHTML】或【innerTEXT】
innerHTML或innerTEXT指标签中的元素,更简单的说innerHTML或innerTEXT出如今><之中,在<a href="#">url name</a>中,innerHTML或innerTEXT便是url name。innerHTML和innerTEXT存在一些差异,innerHTML取出的内容包含HTML标签和文本内容,比如<strong>url name</strong>,而innerTEXT仅仅能取出文本内容——url name。
【属性】或【value】
在<a href="#">url name</a>中,HTML a标签具有一个href属性。而该属性值为#。在表单类控件中常常出现value属性。比如<input type="text" value="Hello World">。那么HTML input标签中具有一个value属性,其值为“Hello World”。和innerHTML或innerTEXT相应,属性一定出如今<>中。
2.获取与设置
【javascript】
【innerHTML】
【设置】 document.getElementById("id").innerHTML="xxx";
【获取】 var urlname = document.getElementById("#id").innerHTML;
【属性】
【设置】 document.getElementById(“id”).href="http://xxxx";
【获取】 var url = document.getElementById(“id”).href;
【jquery】
【innerHTML】
【设置】 $("#id").html("url name");
【获取】 var urlname = $("#id").html();
【属性】
【设置】 $("#id").attr("href","www.sina.com.cn");
【获取】 var url = $("#id").attr("href");
3.简单样例
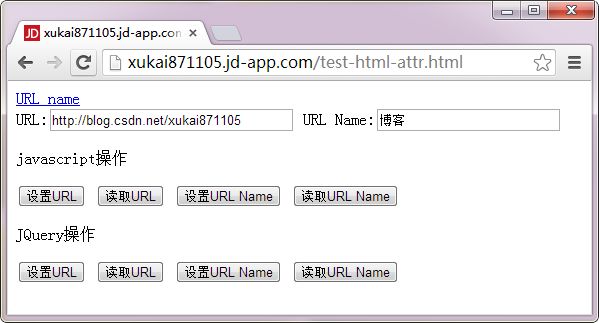
【演示样例】——演示网址京东云擎

图1 演示样例
【代码】
<!DOCTYPE html>
<html>
<head>
<script src="jquery.js"></script>
<script>
function setURLByJS() {
var inputurl = document.getElementById("input-url").value;
document.getElementById("url").href = inputurl;
}
function getURLByJS() {
var url = document.getElementById("url").href;
alert(url);
}
function setURLNameByJS() {
var urlname = document.getElementById("input-urlname").value;
document.getElementById("url").innerHTML = urlname;
}
function getURLNameByJS() {
var urlname = document.getElementById("url").innerHTML;
alert(urlname);
}
function setURLByJQuery() {
var url = $("#input-url").val();
$("#url").attr("href", url);
}
function getURLByJQuery() {
var url = $("#url").attr("href");
alert(url);
}
function setURLNameByJQuery() {
var urlname = $("#input-urlname").val();
$("#url").html(urlname);
}
function getURLNameByJQuery() {
var urlname = $("#url").html();
alert(urlname);
}
</script>
</head>
<body>
<a id="url" href="#">URL name</a>
<br>
URL:<input type="text" id="input-url" size="35" value="http://blog.csdn.net/xukai871105">
URL Name:<input type="text" id="input-urlname" size="25" value="博客">
<br>
<p>javascript操作</p>
<button type="button" onclick="setURLByJS()">设置URL</button>
<button type="button" onclick="getURLByJS()">读取URL</button>
<button type="button" onclick="setURLNameByJS()">设置URL Name</button>
<button type="button" onclick="getURLNameByJS()">读取URL Name</button>
<br>
<p>JQuery操作</p>
<button type="button" onclick="setURLByJQuery()">设置URL</button>
<button type="button" onclick="getURLByJQuery()">读取URL</button>
<button type="button" onclick="setURLNameByJQuery()">设置URL Name</button>
<button type="button" onclick="getURLNameByJQuery()">读取URL Name</button>
</body>
</html>4.參考资料
