
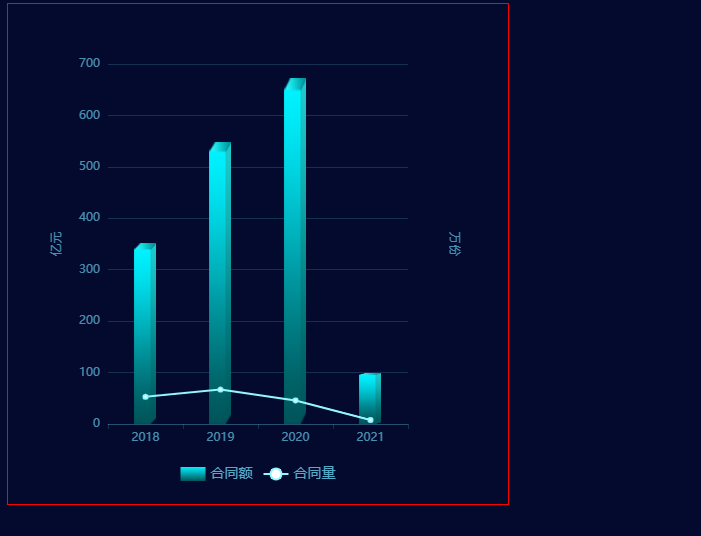
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>智慧法务综合平台</title> <script src="https://cdn.jsdelivr.net/npm/echarts@5.1.0/dist/echarts.min.js"></script> </head> <body style="background: #030a2e;"> <div id="main" style=" 500px;height: 500px;border:1px solid red"> </div> </body> <script> var myChart = echarts.init(document.getElementById('main')); // 添加3d的图片 var imageUrl = "image://img/common/echarts-bar-column-default.png"; var option = { tooltip: { trigger: "axis", axisPointer: { type: "cross" } }, legend: { show:true, data:["合同额", "合同量"], textStyle: { color: "#54aac9", fontSize: '14px' }, bottom: '18px' }, grid: { left: '100px', right: '100px', top: '60px', bottom: '80px' }, xAxis: [{ type: "category", data: ["2018", "2019", "2020", "2021"], axisLabel: { interval: 0, textStyle: { color: "rgba(101, 198, 231, 0.7)", fontSize: '12px', } }, axisLine: { lineStyle: { color: "rgba(101, 198, 231, 0.2)" } } }], yAxis: [{ name:'亿元' , nameTextStyle: {//Y轴单位颜色 color: "rgba(101, 198, 231, 0.7)", fontSize: '12px' }, nameLocation: "center", nameGap: '45', type: 'value', axisLabel: { interval: 0, textStyle: {//Y轴坐标数值颜色 color: "rgba(101, 198, 231, 0.7)", fontSize: '12px' } }, splitLine: { show: true, lineStyle: {//Y轴坐标线颜色 color: "rgba(101, 198, 231, 0.2)" } }, axisLine: { show: false }, axisTick: { show: false } }, { name: "万份", nameTextStyle: { color: "rgba(101, 198, 231, 0.7)", fontSize:'12px' }, nameLocation: "center", nameGap:'40', nameRotate:'-90', type: 'value', axisLabel: { interval: 0, textStyle: { color: "rgba(101, 198, 231, 0.7)", fontSize: '12px' } }, splitLine: { show: true, lineStyle: { color: "rgba(101, 198, 231, 0.2)" } }, axisLine: { show: false }, axisTick: { show: false } }], series: [{ name: "合同额", type: 'pictorialBar', barWidth: '22px', symbol: "rect", label: { normal: { show: false } }, itemStyle: { normal: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: '#01f0ff' }, { offset: 1, color: '#005559' }] } } }, data:[ { value: '351.70', symbol: imageUrl }, { value: '549.06', symbol: imageUrl }, { value: '672.98', symbol: imageUrl }, { value: '99.15', symbol: imageUrl } ] }, { name:"合同量" , type: 'line', itemStyle: { normal: { color: '#93f6fe', } }, data: ["52.85", "66.96", "45.84", "7.73"] }] }; myChart.setOption(option); </script> </html>