margin【内边距】那么我们该如何记住他呢?外边距外国人的第一个字大部分都是以m开头的,比如迈克(mke);因为他是外国人所以说是外边距;
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
margin,padding 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
例子 1
margin:10px 5px 15px 20px;
- 上外边距是 10px
- 右外边距是 5px
- 下外边距是 15px
- 左外边距是 20px
例子 2
margin:10px 5px 15px;
- 上外边距是 10px
- 右外边距和左外边距是 5px
- 下外边距是 15px
例子 3
margin:10px 5px;
- 上外边距和下外边距是 10px
- 右外边距和左外边距是 5px
例子 4
margin:10px;
- 所有 4 个外边距都是 10px
margin的bug也就是说当写上外边距的时候他会顶下 写overflow:hidden
padding【内边距】中国的熊猫英文读panda为国家保护动物开头字母是p,所以可以记住padding为内边距;
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
例子 1
padding:10px 5px 15px 20px;
- 上内边距是 10px
- 右内边距是 5px
- 下内边距是 15px
- 左内边距是 20px
例子 2
padding:10px 5px 15px;
- 上内边距是 10px
- 右内边距和左内边距是 5px
- 下内距是 15px
例子 3
padding:10px 5px;
- 上外边距和下内边距是 10px
- 右外边距和左内边距是 5px
例子 4
padding:10px;
- 所有 4 个内边距都是 10px
padding的bug也就是说当写上外边距的时候他会在原来的基础上加上你的内边距值; 写box-sizing:border-box;
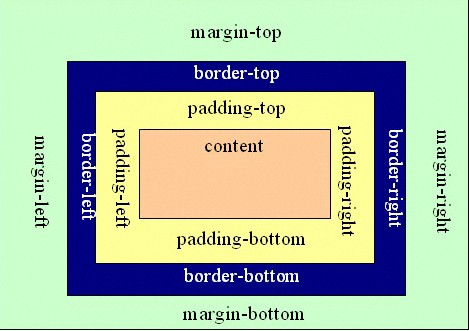
以下图片,橙黄色及中间的center为该元素;