
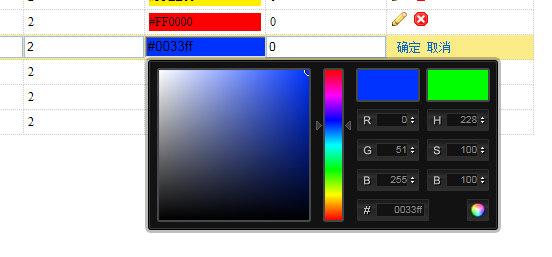
文本框获得焦点后弹出调色板,颜色随着调色板的变化。
调色板用的是一个jquery的插件,地址http://www.eyecon.ro/colorpicker/
Editor的封装:
$.extend($.fn.datagrid.defaults.editors, { colorpicker: {//colorpicker就是你要自定义editor的名称 init: function (container, options) { // var input = $('<input class="easyuidatetimebox">').appendTo(container); var input = $('<input>').appendTo(container); input.ColorPicker({ color: '#0000ff', onShow: function (colpkr) { $(colpkr).fadeIn(500); return false; }, onHide: function (colpkr) { $(colpkr).fadeOut(500); return false; }, onChange: function (hsb, hex, rgb) { // $('#colorSelector div').css('backgroundColor', '#' + hex); input.css('backgroundColor', '#' + hex); input.val('#' + hex); } }); return input; }, getValue: function (target) { return $(target).val(); }, setValue: function (target, value) { $(target).val(value); $(target).css('backgroundColor', value); $(target).ColorPickerSetColor(value); }, resize: function (target, width) { var input = $(target); if ($.boxModel == true) { input.width(width - (input.outerWidth() - input.width())); } else { input.width(width); } } } });
datagrid里使用一个div显示颜色,编辑时使用一个input text控件显示。通过联动把颜色值赋给input,返回值时读取input的值。