参考地址:链接

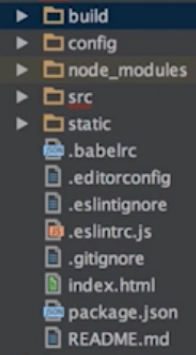
build webpack配置相关
config webpack配置相关
node_modules npm install 安装的依赖代码库
src 存放项目源码
static 存放静态资源
.babelrc babel的一些配置,大部分浏览器是不能支持ES6的,所以通过babel转化成ES5,
presets 预设文件,es2015和stage-2,表示预先需要安装的插件
.editorconfig 编辑器配置
charset 格式
indenet-style = space 缩进格式,space为空格
indenet-size 缩进大小
end_od_line 换行符风格
insert_final_newline 当你创建一个文件,自动创建一个新行
trim_trailing_whitespace 自动移除多余空格
eslintignore 忽略语法检查的目录文件
eslintrc.js eslint的配置文件
gitignore git仓库忽略的文件
index.html 编译的时候自动插入到这个文件里面
package.json 项目配置文件
scriptes 运行的一些命令
dependencies 项目的依赖
devDependencies 编译需要的文件