项目地址:https://github.com/zhaobao1830/ylvisible AppMain.vue



需求:外边框(dv-border-box-3)动态生成,里面的图形正确渲染

this.$refs.drag_draggable 是数组
问题:单个图形没问题,多个图形渲染的时候,vue会将最新生成的component放在数组末尾,保存图形渲染的数据也是数组(渲染的时候会从数组中获取到当前操作的数据),这样会遇到数据和component不匹配,渲染的时候会出现其他的图形
解决思路:
1、每次操作的时候,把当前操作的数据移动到数组末尾。 问题:移动难度大,修改频繁 放弃
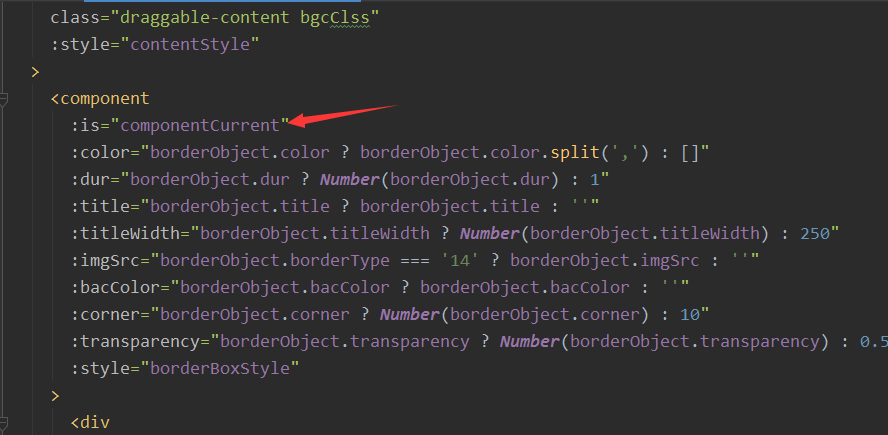
2、边框外层的组件是固定的,通过$children定位到渲染的组件,调用相应的方法(我现在是用的这个方法)
this.$refs.drag_draggable[i].$children[0].$children[0].renderHtml(i)