1.动态设置背景

注意本地图片路径要~@开头,并且是相对路径,如果是线上路径就无所谓 直接写路径就行了


代码
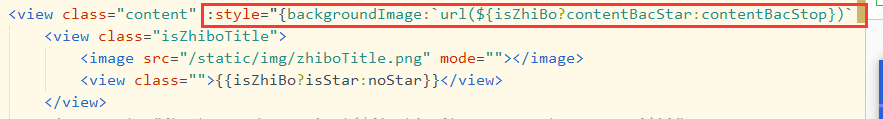
:style="{backgroundImage:`url(${isZhiBo?contentBacStar:contentBacStop})`}"
background-size: 100%; background-repeat: no-repeat;
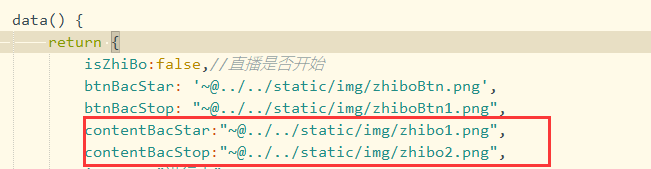
contentBacStar:"~@../../static/img/zhibo1.png", contentBacStop:"~@../../static/img/zhibo2.png",
如果给背景图的盒子设置了高 那么样式就这样写
height: 408rpx; background-size: 100% 100%; background-repeat: no-repeat;
2.去掉button的默认背景色
background-color:transparent;