<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
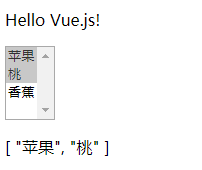
<p>{{ message }}</p>
<select name="" v-model="fruit" multiple="multiple">
<option value="苹果">苹果</option>
<option value="桃">桃</option>
<option value="香蕉">香蕉</option>
</select>
<p>{{ fruit }}</p>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!',
fruit: []
},
})
</script>
</body>
</html>