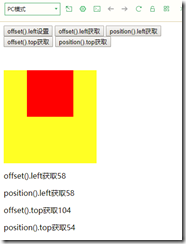
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> #box1 { background-color: yellow; height: 200px; width: 200px; } #box2 { background-color: red; height: 100px; width: 100px; position: relative; margin-top: 50px; left: 50px; } </style> <script type="text/javascript"> $(document).ready(function() { // 只能获取不能设置 $("#o-left-set").click(function() { $("#box2").offset().left = 30; }); // 距离页面最左侧的距离 和有没有定位没有关系 $("#o-left-get").click(function() { $("#p1").text("offset().left获取" + $("#box2").offset().left); }); $("#p-left-get").click(function() { $("#p2").text("position().left获取" + $("#box2").position().left); }); $("#o-top-get").click(function() { $("#p3").text("offset().top获取" + $("#box2").offset().top); }); $("#p-top-get").click(function() { $("#p4").text("position().top获取" + $("#box2").position().top); }); }); </script> </head> <body> <button type="button" id="o-left-set">offset().left设置</button> <button type="button" id="o-left-get">offset().left获取</button> <button type="button" id="p-left-get">position().left获取</button> <button type="button" id="o-top-get">offset().top获取</button> <button type="button" id="p-top-get">position().top获取</button> <div id="box1"> <div id="box2"> </div> </div> <p id="p1"></p> <p id="p2"></p> <p id="p3"></p> <p id="p4"></p> </body> </html>