cs:
public IEnumerable<ArticleView> MyGetAll(int start, int limit, ref int count) { try { var query = _session.CreateCriteria<Article>(); count = query.List<Article>().Count; var data = query.SetFirstResult((start - 1) * limit) .SetMaxResults(limit) .AddOrder(new Order("CreateTime", false)) .List<Article>(); return ArticleMapper.GetArticleView(data); } catch (Exception) { throw; } }
js:
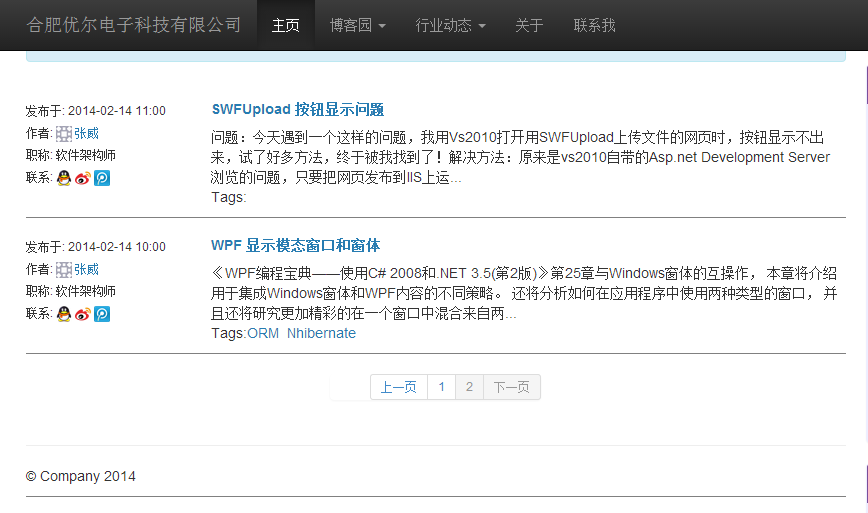
$(function () { getAllArticle(); getAllLable(); $('#jumbotron').hide(); showTip(); scrollUp(); setTimeout(showTip2, 1000); }); var myCurrentPage = 1, myTotalPages = 0; function bootStrapPage() { var options = { currentPage: myCurrentPage, totalPages: myTotalPages, size: 'small', itemContainerClass: function (type, page, current) { return (page === current) ? "active" : "pointer-cursor"; }, itemTexts: function (type, page, current) { switch (type) { case "first": return "First"; case "prev": return "上一页"; case "next": return "下一页"; case "last": return "Last"; case "page": return page; default: return null; } }, shouldShowPage: function (type, page, current) { switch (type) { case "first": case "last": return false; default: return true; } }, onPageClicked: function (e, originalEvent, type, page) { myCurrentPage = page; zwobj.url = Resolve('/Home/GetAllArticle/?currentPage=' + myCurrentPage); ajaxData(); } }; $('#example').bootstrapPaginator(options); } function showTip2() { if ($('#colspan').hasClass('glyphicon-chevron-up')) { $('#colspan').removeClass('glyphicon-chevron-up').addClass('glyphicon-chevron-down'); } else { $('#colspan').removeClass('glyphicon-chevron-down').addClass('glyphicon-chevron-up'); } $('#jumbotron').animate({ height: 'toggle' }, 500); } function showTip() { $('#colspan').click(function () { if ($('#colspan').hasClass('glyphicon-chevron-up')) { $('#colspan').removeClass('glyphicon-chevron-up').addClass('glyphicon-chevron-down'); } else { $('#colspan').removeClass('glyphicon-chevron-down').addClass('glyphicon-chevron-up'); } $('#jumbotron').animate({ height: 'toggle' }, 100); }); } function getAllArticle() { zwobj.url = Resolve('/Home/GetAllArticle/?currentPage=' + myCurrentPage); zwobj.data = {}; ajaxData(); } function getAllLable() { zwobj.url = Resolve('/Home/GetAllLable'); zwobj.data = {}; ajaxData(); } function scrollUp() { $.scrollUp({ scrollName: 'scrollUp', // Element ID topDistance: '300', // Distance from top before showing element (px) topSpeed: 300, // Speed back to top (ms) animation: 'fade', // Fade, slide, none animationInSpeed: 200, // Animation in speed (ms) animationOutSpeed: 200, // Animation out speed (ms) scrollText: '', // Text for element activeOverlay: false // Set CSS color to display scrollUp active point, e.g '#00FFFF' }); } function ajax_GetAllArticle(data) { $(".content_list tbody").empty(); var html = ""; var len = data.Data.length; for (var i = 0; i < len; i++) { html += '<tr><td scope="row"><div class="clearfix">发布于: ' + eval("new " + data.Data[i].CreateTime.split('/')[1]).Format("yyyy-MM-dd HH:mm") + '</div>' + '<div class="clearfix"><div class="clearfix-left">作者:</div><div class="clearfix-left"> <img src="http://i3.asp.net/avatar/RicardoPeres.jpg?forceidenticon=True&dt=635278383000000000&cdn_id=2013-08-19-003"alt="author"> </div><div class="common-a"><a href="#">' + data.Data[i].UserName + '</a></div></div>' + '<div class="clearfix">职称: ' + data.Data[i].UserPostTitle + '</div>' + '<div class="clearfix"><div class="clearfix-left">联系:</div><div class="clearfix-left"> <img src="../../Images/qq.png" /> <img src="../../Images/sina.jpg" /> <img src="../../Images/weibo.ico" /></div></div>' + '</td><td>' + '<h3><a href="#">' + data.Data[i].Title + '</a></h3>' + '<div class="td-content">' + data.Data[i].Contents.substr(0, 130) + '...</div>' + '<div class="common-a">Tags:'; var len2 = data.Data[i].Lables.length; for (var j = 0; j < len2; j++) { html += '<a href="#" rel="tag">' + data.Data[i].Lables[j].Name + '</a> '; } html += '</div></td>'; } $(".content_list tbody").append(html); //总页数 var total = parseInt(data.Other); myTotalPages = (total / 20) + 1; bootStrapPage(); } function ajax_GetAllLable(data) { $(".label-content").empty(); var html = ""; var len = data.Data.length; for (var i = 0; i < len; i++) { html += '<span class="label label-primary">Primary</span> <span class="label label-success">Success</span>'; } $(".label-content").append(html); }
html:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>优尔博客</title> <!--Bootstrap css--> <link rel="shortcut icon" href="../../Scripts/bootstrap-3.1.0/dist/ico/favicon.ico" /> <link href="../../Scripts/bootstrap-3.1.0/dist/css/bootstrap.css" rel="stylesheet" type="text/css" /> <!--jquery page css--> <link href="../../Scripts/bootstrap-paginator-master/bootstrap-combined.min.css" rel="stylesheet" type="text/css" /> <link href="../../Scripts/bootstrap-3.1.0/jumbotron/jumbotron.css" rel="stylesheet" type="text/css" /> <!--本页面 css--> <link href="../../Scripts/Lib/Home/Home.css" rel="stylesheet" type="text/css" /> <script src="../../Scripts/jquery/jquery-1.8.3.js" type="text/javascript"></script> <!--jquery-scrollUp js--> <script src="../../Scripts/jquery.scrollUp.min.js" type="text/javascript"></script> <!--bootstrap js--> <script src="../../Scripts/bootstrap-3.1.0/dist/js/bootstrap.js" type="text/javascript"></script> <!--jquery page js--> <script src="../../Scripts/bootstrap-paginator-master/bootstrap-paginator.js" type="text/javascript"></script> <script src="../../Scripts/HtmlHelper.js" type="text/javascript"></script> <script src="../../Scripts/zwjs.js" type="text/javascript"></script> <script src="../../Scripts/Lib/Home/Home.js" type="text/javascript"></script> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">合肥优尔电子科技有限公司</a> <div id="colspan" class="glyphicon glyphicon-chevron-down"> </div> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">主页</a></li> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">博客园 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">推荐博客</a></li> <li><a href="#">新闻</a></li> <li><a href="#">专题</a></li> <li><a href="#">知识库</a></li> </ul> </li> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">行业动态 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">华尔街日报</a></li> <li><a href="#">中文业界资讯站</a></li> <li><a href="#">软媒</a></li> </ul> </li> <li><a href="#">关于</a></li> <li><a href="#">联系我</a></li> </ul> <div class="navbar-form navbar-right"> <button type="submit" class="btn btn-success"> 登 入</button> </div> </div> <!--/.navbar-collapse --> </div> </div> <!-- Main jumbotron for a primary marketing message or call to action --> <div class="jumbotron" id="jumbotron"> <div class="container" id="container"> <h1> YouoBlog 1.0</h1> <p> 这是一个公司内部交流使用的博客系统,它服务于公司内部人员更好的进行团队协作和免除了face-to-face的交流机会, 它的诞生标志着我们迈向了一个新的阶段。</p> <p> <a class="btn btn-primary btn-lg" role="button">了解更多 »</a></p> </div> </div> <div class="container"> <div id="container-left"> <div class="alert alert-info"> <span class="glyphicon glyphicon-info-sign"></span> 欢迎提出您在使用中遇到的问题或宝贵建议,感谢您对优尔博客的支持。QQ:1576410833 </div> <div class="container-blog"> <table width="100%" border="0" cellspacing="0" cellpadding="2" class="content_list" summary="youo blog"> <tbody> </tbody> </table> <div id="example"></div> <hr /> <footer> <p>© Company 2014</p> </footer> </div> </div> <div id="container-right"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-primary" type="button"> 搜索</button> </span> </div> <div class="panel panel-join"> <div class="panel-heading"> <h3 class="panel-title"> <span class="glyphicon glyphicon-bookmark"> 最新新闻</span> </h3> </div> <div class="panel-body"> <ul> <li>为程序员的爱情点赞</li> <li>董明珠密会黄章是要干啥?</li> <li>硅谷风投大亨安德森:科技行业正走出衰退</li> <li>苹果可考虑的10个投资选项</li> <li>投资人为啥不投你?</li> <li>为什么很多互联网公司都在开曼群岛注册?</li> <li>“八叛逆”之摩尔:摩尔定律提出者</li> <li>Twitter们的未来是信息重构么?</li> <li>惠普今春发布Chromebox 外形效仿Mac Mini</li> <li>亚马逊将新招2500人 股票评级遭UBS下调</li> </ul> </div> </div> <div class="panel panel-learn"> <div class="panel-heading"> <h3 class="panel-title"> <span class="glyphicon glyphicon-bookmark"> 常用资源</span></h3> </div> <div class="panel-body"> <ul> <li>为程序员的爱情点赞</li> <li>董明珠密会黄章是要干啥?</li> <li>硅谷风投大亨安德森:科技行业正走出衰退</li> <li>苹果可考虑的10个投资选项</li> <li>投资人为啥不投你?</li> <li>为什么很多互联网公司都在开曼群岛注册?</li> <li>“八叛逆”之摩尔:摩尔定律提出者</li> <li>Twitter们的未来是信息重构么?</li> <li>惠普今春发布Chromebox 外形效仿Mac Mini</li> <li>亚马逊将新招2500人 股票评级遭UBS下调</li> </ul> </div> </div> <div class="panel panel-sign"> <div class="panel-heading"> <h3 class="panel-title"> <span class="glyphicon glyphicon-bookmark"> 热门标签</span></h3> </div> <div class="panel-body label-content"> </div> </div> <div class="panel panel-code"> <div class="panel-heading"> <h3 class="panel-title"> <span class="glyphicon glyphicon-bookmark"> 相关博客</span></h3> </div> <div class="panel-body"> <ul> <li>为程序员的爱情点赞</li> <li>董明珠密会黄章是要干啥?</li> <li>硅谷风投大亨安德森:科技行业正走出衰退</li> <li>苹果可考虑的10个投资选项</li> <li>投资人为啥不投你?</li> <li>为什么很多互联网公司都在开曼群岛注册?</li> <li>“八叛逆”之摩尔:摩尔定律提出者</li> <li>Twitter们的未来是信息重构么?</li> <li>惠普今春发布Chromebox 外形效仿Mac Mini</li> <li>亚马逊将新招2500人 股票评级遭UBS下调</li> </ul> </div> </div> </div> </div> <!-- /container --> <a id="scrollUp" href="#top" title="" style="position: fixed; z-index: 2147483647; display: block;"></a> </body> </html>
Controller.cs
[HttpPost] public JsonResult GetAllArticle(int currentPage) { const int totalPages = 20;//每页多少数据 ArticleDal articleDal = new ArticleDal(_session); var count = 0; var data = articleDal.MyGetAll(currentPage, totalPages, ref count); var zwJson = new ZwJson { Data = data, Other = count.ToString(), IsSuccess = true, JsExecuteMethod = "ajax_GetAllArticle" }; var json= Json(zwJson, JsonRequestBehavior.AllowGet); return json; }