Day01-HTML
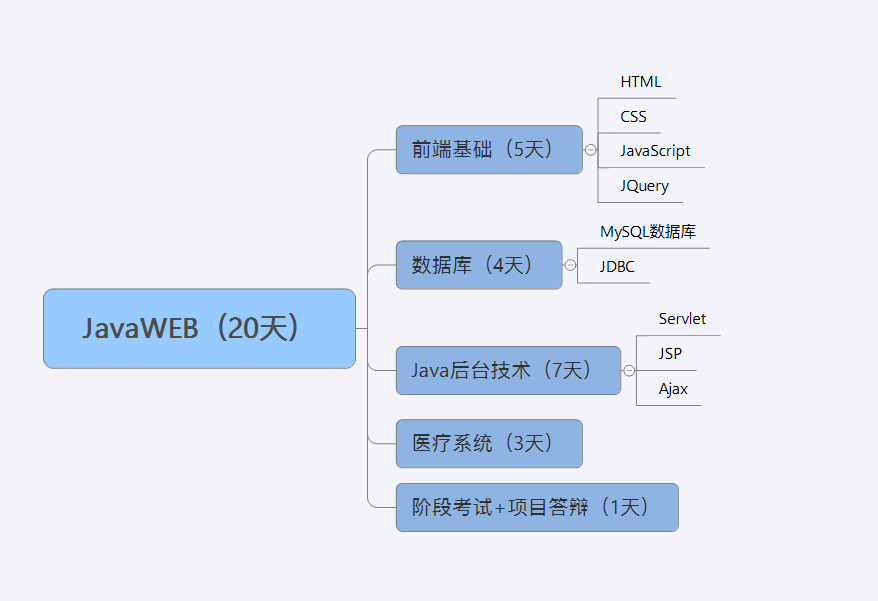
一、课程体系介绍

二、HTML语言认知
1、什么是HTML
HTML,是英文HyperText Markup Language的缩写。中文常译为超文本标记语言。
超文本:除了文本以外,还可以显示图片、超链接、音频、视频等。
标记:页面中的元素都是通过标签引入的
HTML、CSS、JavaScript称为前端三剑客。
- HTML:完成页面元素的标记
- CSS:页面美化
- JavaScript:页面交互
2、第一个HTML文件
1、HTML的文件后缀
在dos时代,文件的后缀只能是三位(8+3),所以在早期html的后缀是
.htm。随着Windows的推出,已经可以支持长达255位的文件名了。不过Windows依然兼容dos的后缀名。但是目前使用html我们通常都只用.html作为后缀。
2、第一个HTML
2.1、新建
新建一个名为index.txt的文本文件。修改其后缀为.html
2.2、编辑
编辑此html中的代码如下
<html>
<head>
<title>这里是标题</title>
</head>
<body>
这里是内容
</body>
</html>
2.3、查看效果
使用浏览器打开此html文件,查看效果:

3、HTML的特点
- HTML文件的后缀名为
.html或.htm(推荐使用.html) - HTML的文档结构分为两部分(head和body)
- HTML中的标签都是预先定义好的,程序可以直接使用
- HTML中的标签不区分大小写(推荐使用小写)
- HTML标签大都是双标签,也有个别单标记标签
- HTML是一个树形结构,跟标签为html
- HTML标签一定要正确嵌套
4、HTML编辑工具
4.1、常见的开发工具
常见的Java开发工具
- editplus
- eclipse
- idea
常见的HTML开发工具
- editplus
- sublime
- VS Code
- HBuilder
4.2、HBuilder的使用
HBuilder是一个绿色版的集成开发环境,解压即可使用。
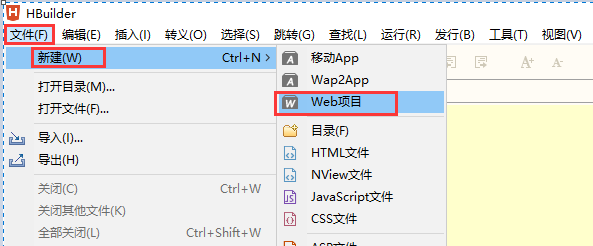
4.2.1、创建项目

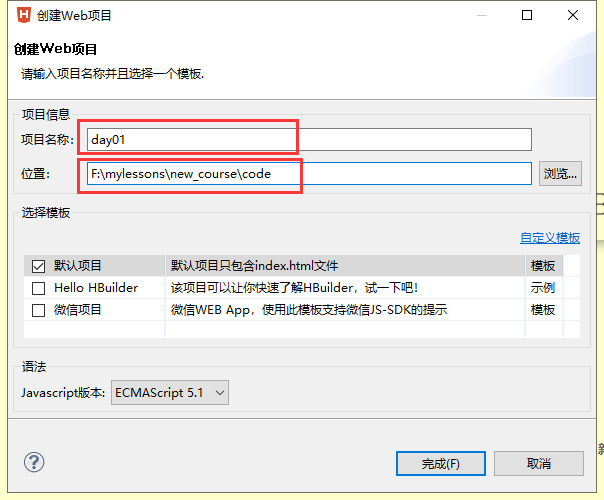
4.2.2、填写项目名称和存储路径

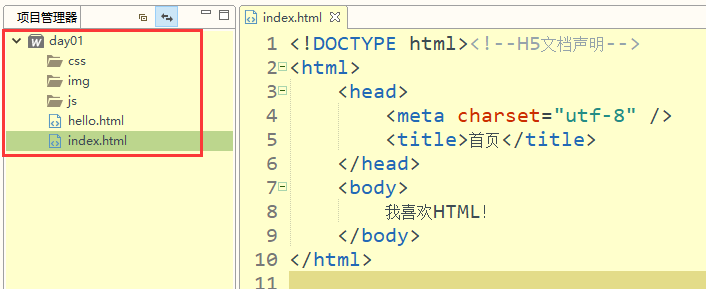
4.2.3、在项目中创建HTML文件

4.2.4、标签解析
上一步中,使用HBuilder创建的HTML文件中,有两个我们没有使用过的标签:
1、<!DOCTYPE html>
文档声明,不同版本的文档声明都不太一样,上述的声明是HTML5的文档声明
2、<meta charset="utf8">
定义网页的基本信息,例如编码格式、SEO搜索关键字等
三、HTML常见标签
- 标题标签h1-h6
- 分割线标签hr
- 字体标签font
- 加粗标签b strong
- 斜体标签i em
- 段落标签p
- 换行标签br
- 实体标签
- 注释
1、标题标签 h1~h6
特点:
- 语义不同,一个页面中只能有一个一级标签,可以有多个其他标题
- 级别越大,字号越大
案例代码:
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
效果:

说明:h标签内不仅可以是文字,还可以是品牌logo等图片信息
2、分割线标签 hr
特点:单标签,此标签会绘制一条线段
案例代码:
<hr width="80%" size="50px" color="red">
效果:

属性说明:
- width:分割线的宽度 可以使用百分比
- size:分割线的高度
- color:分割线的颜色
3、字体标签 font
特点:可以控制标签内字体的颜色和大小
案例:
<font size="7px" color="red">中公教育</font>
效果:

属性说明:
- size:字体大小(像素)
- color:字体颜色(具体颜色或十六进制的RGB)
4、字体加粗 b strong
特点:将标签内的字体加粗
案例代码:
<font>海内存<b>知己</b>,天涯若<strong>比邻</strong></font>
效果:

5、斜体 i em
特点:将标签内的字体倾斜
案例:
<font>会当<em>凌绝顶</em>,一览<b><i>众山小</i></b></font>
效果:
效果:

特点:
1、可以和其他标签,例如b进行嵌套
2、从效果上来说em和i没有任何区别,都是倾斜字体
3、如果页面要进行SEO,那么建议使用em标签,因为在SEO中可以标识文本强调
6、段落 p
特点:标签内的内容会独占一行
案例:
<p>
<font size="20px" color="#000000">千山鸟飞绝,</font>
<font size="20px" color="#000000">万径人踪灭。</font>
</p>
<p>
<font size="20px" color="#000000">孤舟蓑笠翁,</font>
<font size="20px" color="#000000">独钓寒江雪。</font>
</p>
效果:

7、换行 br
特点:单标签,出现此标签的位置会发生换行
案例代码:
<font size="20px" color="#000000">千山鸟飞绝,</font>
<font size="20px" color="#000000">万径人踪灭。</font>
<br>
<font size="20px" color="#000000">孤舟蓑笠翁,</font>
<font size="20px" color="#000000">独钓寒江雪。</font>
效果:

8、实体标签
HTML代码中,有些符号是有特殊含义的,例如< > ,那么如果想使用普通的< >就必须使用实体标签代替。
常见的实体标签:
- <:小于号
- >:大于号
- ©:版权符号
-  :空格
案例代码:
我们在©优就业学习<h1>标题</h1>标签
效果:

9、注释
和Java一样,HTML中同样可以提供注释,注入内容不参与代码解析。
语法:
<!-- 注释内容 -->
HBuilder中注释快捷键:
ctrl + /
四、图片标签 img
前面我们说过,HTML是超文本标记语义,HTML中可以通过img标签展示图片内容。
语法:
<img src="" alt="" title="" width="" >
案例代码:
<img src="a1rt.jpg" width="300px" alt="404 NOT FOUND" title="我是旺仔" >
效果:

属性说明:
- src:一个本地图片或者网络图片的url
- width:图片的宽度,指定宽度后,图片的高度会自动等比计算
- alt:当图片找不到时,显示的内容
- title:鼠标悬停时显示的内容
建议:不要在src属性中使用绝对路径,开发过程中没有什么问题,但是项目上线时。往往是部署在linux服务器上的,使用绝对路径会导致图片的丢失。
五、列表标签
HTML中还支持定义列表标签,列表分为有序列表和无序列表
- 有序列表ol
- 无序列表ul
- 列表选项li
5.1、无序列表 ul
案例代码:
<p>我爱吃的水果</p>
<!-- 无序列表案例 -->
<ul type="circle">
<li>香蕉</li>
<li>苹果</li>
<li>菠萝</li>
</ul>
效果:

属性说明:
- type:无序列表的项目符号
- disc:实心圆(默认)
- circle:空心圆
- square:实心正方形
5.2、有序列表
代码:
<p>以下哪个选项不是Java的基本类型?</p>
<ol type="A">
<li>int</li>
<li>long</li>
<li>boolean</li>
<li>String</li>
</ol>
效果:

属性说明:
- type:有序列表的项目符号
- A:A B C D...
- I:I II ..
- 1:1 2 3 4...
5.3、总结
1、一般在开发过程中,更多的使用ul,因为项目符号我们可以通过其他标签嵌套的形式自定义。
2、快速创建列表:ul>li*数量
六、超链接标签
超链接是实现页面之间跳转的方式。
语法:
<a href="链接" target="页面打开方式">链接说明</a>
案例代码:
<a href="top.html" target="_blank">打开top页面</a>
<a href="http://blog.vantee.cn" target="_self">打开我的博客</a>
<a href="http://blog.vantee.cn"><img src="art.jpg" width="300px"></a>
属性解析:
- href:跳转的链接地址,可以是本地页面、本地图片、也可以是网络上的URL
- target:打开方式
- _self:在当前页面打开
- _blank:打开一个新窗口
注意:
1、超链接不止可以是实现项目内页面的跳转,也可以是站外资源。
2、不只是文本可以设置超链接,图片也可以。
七、表格标签
1、什么是表格标签
在网页开发中,我们经常会将数据进行表格展示,此时就要用到表格标签。在早期还会使用表格进行页面布局。

2、表格标签中的基本标签
表格的必备标签:
- table:定义表格
- tr:定义行
- td:定义单元格
- th:特殊的td,一般作为表头来使用,其内的文本会加粗。

3、案例演示
案例:利用表格标签实现上述图片中的表格
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table align="center" width="500px" height="8px" border="1px" cellspacing="0" cellpadding="5px">
<tr bgcolor="#4472C4">
<th><font size="3px" color="white">学号</font></th>
<th><font size="3px" color="white">姓名</font></th>
<th><font size="3px" color="white">年龄</font></th>
</tr>
<tr align="center">
<td>1</td>
<td>张三</td>
<td>18</td>
</tr>
<tr align="center">
<td>2</td>
<td>李四</td>
<td>20</td>
</tr>
<tr align="center">
<td>3</td>
<td>王五</td>
<td>19</td>
</tr>
<tr align="center">
<td>4</td>
<td>赵六</td>
<td>21</td>
</tr>
</table>
</body>
</html>
效果:

4、属性介绍
- table
- aligin:表格在页面中的对齐方式
- width:表格的宽度
- height:表格的高度
- border:表格边框的宽度
- cellspacing:单元格间距
- cellpadding:单元格内边距
- tr
- aligin:单元行中元素的对齐方式
- bgcolor:单元行的背景色
5、单元格合并
不是所有表格都是规整的,我们在开发中经常会遇到一些异性表格,这就需要进行单元格合并。
实现下述图片效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table align="center" width="500px" height="300px" border="1" cellspacing="0" cellpadding="1">
<tr align="center">
<th>作者</th>
<th>书名</th>
<th>价格</th>
</tr>
<tr align="center">
<td>刘慈欣</td>
<td>三体</td>
<td>56.8</td>
</tr>
<tr align="center">
<td>路遥</td>
<td>平凡的世界</td>
<td>32.8</td>
</tr>
<tr align="center">
<td bgcolor="yellow" rowspan="2">鲁迅</td>
<td>呐喊</td>
<td>19.9</td>
</tr>
<tr align="center">
<td>彷徨</td>
<td>18.8</td>
</tr>
<tr align="center">
<td bgcolor="yellow" colspan="2">总计</td>
<td>128.3</td>
</tr>
</table>
</body>
</html>
属性说明:
-
rowspan:跨行
-
colspan:跨列
这两个属性可以在th或td标签中使用,实现合并单元格的效果
八、表单标签
1、什么是表单标签
表单标签的作用:在页面中接受用户输入,当表单提交时,将用户输入的数据进行打包,传递给后台服务器,从而达到用户和服务器交互的目的。
2、表单容器 form
form标签是表单的容器,所有表单容器都必须在form中才能正确的提交。
语法:
<form action="url" method="提交类型">
</form>
属性:
- action:提交到服务器的地址
- method:提交形式,分为post和get两种(稍后会详细说明二者区别)
3、输入域 input
input输入域是表单标签,其必须在表单容器form中才能发挥其作用。
语法:
<input name="" value="" />
属性解析:
- id:属性的唯一标识,一般配合JavaScript使用
- name:元素内容提交到服务器时的名称,不唯一
- value:元素的具体值
- type:标签类型,默认为text文本框
- text:文本框
- password:密码框
- radio:单选按钮
- email:邮箱
- checkbox:复选框
- date:日期选择框
- file:文本域
- submit:提交按钮
- reset:重置按钮
- button:普通按钮
- maxlength:当作为文本框时,允许输入的最大长度
- readonly:是否允许被编辑,当设置为true时,value值仍然可以传递到服务器
- disable:设置元素是否被禁用,当禁用时,value的值不会被发送到服务器
- checked:当作为单选按钮时,默认的选中状态
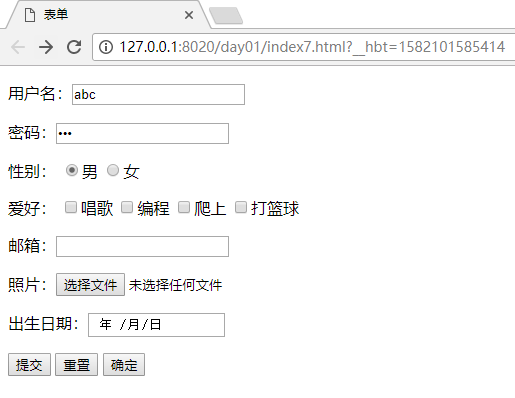
案例:
<!--表单容器form-->
<form action="index.html" method="get">
<!--文本框-->
<p>用户名:<input id="uname" name="uname" type="text" value="abc" size="20" maxlength="4" readonly="readonly"/></p>
<!--密码框-->
<p>密码:<input name="pwd" type="password" value="000"/></p>
<!--单选按钮中name属性的值必须相同,这样才能互斥,传递的值是通过value属性-->
<p>性别:
<input name="sex" type="radio" value="男" checked="checked"/>男
<input name="sex" type="radio" value="女" />女
</p>
<!--复选框:可以多选-->
<p>爱好:
<input name="hobby" type="checkbox" value="唱歌"/>唱歌
<input name="hobby" type="checkbox" value="编程"/>编程
<input name="hobby" type="checkbox" value="爬山"/>爬上
<input name="hobby" type="checkbox" value="打篮球"/>打篮球
</p>
<!--邮箱类型email-->
<p>
邮箱:<input name="email" type="email" />
</p>
<!--文件域-->
<p>照片:<input name="pic" type="file"/></p>
<!--日期类型-->
<p>出生日期:<input name="birthday" type="date"/></p>
<!--隐藏域:不可见,一般用来实现前后台数据的传递-->
<p><input name="hid" type="hidden"/></p>
<!--提交按钮-->
<p>
<input name="sub" type="submit" value="提交"/>
<input name="ret" type="reset" value="重置" />
<input name="btn" type="button" value="确定" />
</p>
</form>
效果:

4、下拉框 select
下拉框是提供一些供用户选择,用户可以直接从列表中选择的标签
语法:
<select name="">
<option value="值">提示内容</option>
<option value="值">提示内容</option>
</select>
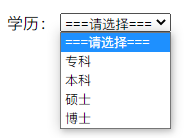
案例:
<p>学历:
<select name="degree">
<option value="" selected="true">===请选择===</option>
<option value="1">专科</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="5">博士</option>
</select>
</p>
效果:

属性说明:
select:
- name:作为提交到服务器时的name值
option:
-
option中一般不提供name值,它直接使用select的name值,
-
value:其value值作为select提交到服务器时的实际值
-
selected:用于指定默认选中的项
5、多行文本域 textarea
多行文本域也可以作为文本框,其可以用来接收多行多列的值
语法:
<textarea name="" rows="" cols="">
文本域值
</textarea>
案例:
<p>
<b>个人简介:</b>
<textarea name="info" rows="5" cols="50">
默认的值
</textarea>
</p>
效果:

属性说明:
- name:用于指定提交到服务器的名称
- rows:可以填写内容的行数
- cols:支持填写内容的列数
- readonly:是否为只读,只读状态下的数据会被服务器提交
- disabled:是否为禁用状态,禁用状态下的数据不会提交到后台
6、使用表格布局表单元素
在早期,html的布局都是通过table来实现的,但是现在随着CSS技术的推广,很少使用table进行布局了,但是我们后台人员还是需要掌握这门“基础技术”
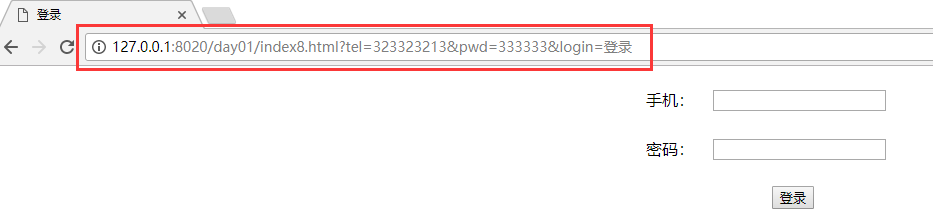
7、get请求和post请求区别
1、传递值的方式不同
-
get提交地址栏会发生变化,将传递给服务器的数据通过地址栏拼接传递。
-
post请求的数据通过数据包的形式传递,不会出现在地址栏


2、传递大小不同
-
get请求传递的数据有大小限制,一般情况下不能超过2kb
-
post请求的数据理论上没有限制
3、安全性
- get请求提交方式相对于post不安全
九、框架标签
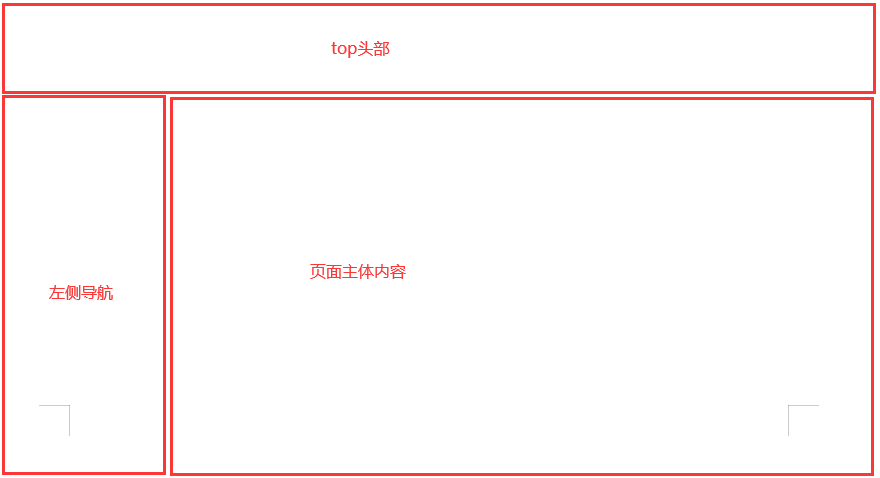
1、框架标签的应用场景


2、框架集合页 实现方式
框架集合标签:frameset用来对页面的整体布局进行划分
语法:
<frameset rows="50%,*" cols="20%,80%" >
</frameset>
属性说明:
rows:框架中分为几行
cols:框架中分为几列
行和列都使用百分比作为单位,共计100%,可以使用多个参数,合并为100%即可,最后一个参数可以使用作为通配符,的具体值为100%减去前面的所有百分比。
框架子标签:frame
此标签用于指定具体的页面
属性:
- 指定此框架的name值,可以配合a标签的href使用
- src:指定引入的页面
- noresize:禁止改变窗口大小
案例需求:

案例代码:
<frameset rows="20%,80%">
<frame src="top.html" >
<frameset cols="20%,*">
<frame src="top.html" >
<frame src="top.html" >
</frameset>
</frameset>