前言
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts下载与使用
可以在直接下载 echarts.min.js 并用 <script>标签引入。下载地址https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js
开发环境下可以使用源代码版本 echarts.js 并用 <script> 标签引入,源码版本包含了常见的错误提示和警告。下载地址https://cdn.staticfile.org/echarts/4.7.0/echarts.js
使用在线 CDN 方法:
Staticfile CDN(国内) : https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/echarts/4.3.0/echarts.min.js
生成柱状图
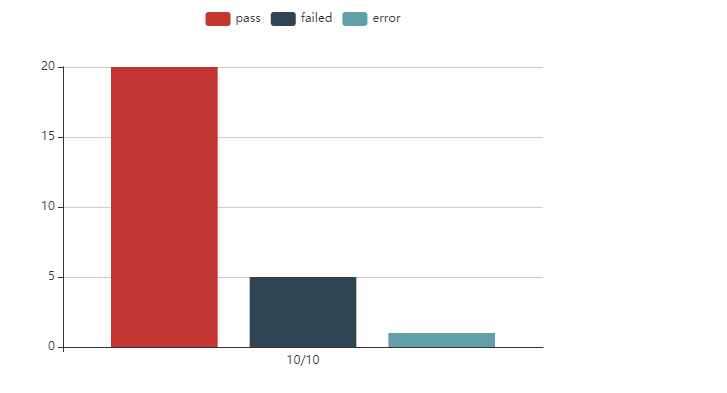
统计测试报告情况,生成柱状图,先看只有一组数据的情况
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>生成柱状图</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style=" 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['report', 'pass', 'failed', 'error'],
['10/10', 20, 5, 1]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {type: 'category'},
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
生成效果

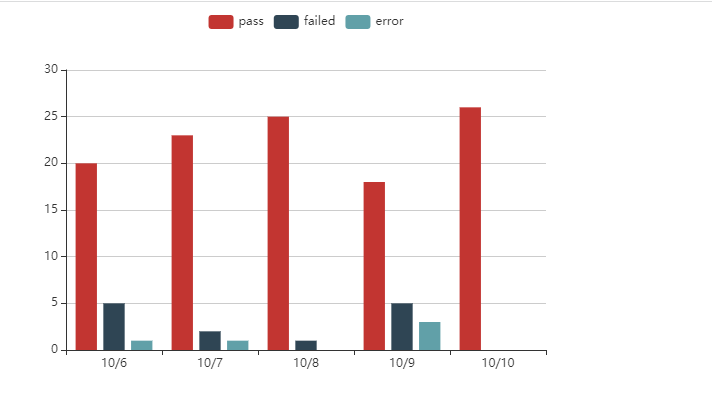
当测试报告数据有多组的情况,统计最近 5 天的报告情况,dataset 图标数据
dataset: {
// 提供一份数据。
source: [
['report', 'pass', 'failed', 'error'],
['10/6', 20, 5, 1],
['10/7', 23, 2, 1],
['10/8', 25, 1, 0],
['10/9', 18, 5, 3],
['10/10', 26, 0, 0]
]
}
完整的html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>生成柱状图</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style=" 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['report', 'pass', 'failed', 'error'],
['10/6', 20, 5, 1],
['10/7', 23, 2, 1],
['10/8', 25, 1, 0],
['10/9', 18, 5, 3],
['10/10', 26, 0, 0]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {type: 'category'},
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
生成效果

图标数据 dataset 也可以是键值对的形式
dataset: {
// 提供一份数据。
source: [
{'report': '10/6', 'pass':20, 'failed':5, 'error':1},
{'report': '10/7', 'pass':23, 'failed':2, 'error':1},
{'report': '10/8', 'pass':25, 'failed':1, 'error':0},
{'report': '10/9', 'pass':18, 'failed':5, 'error':3},
{'report': '10/10', 'pass':26, 'failed':0, 'error':0},
]
}
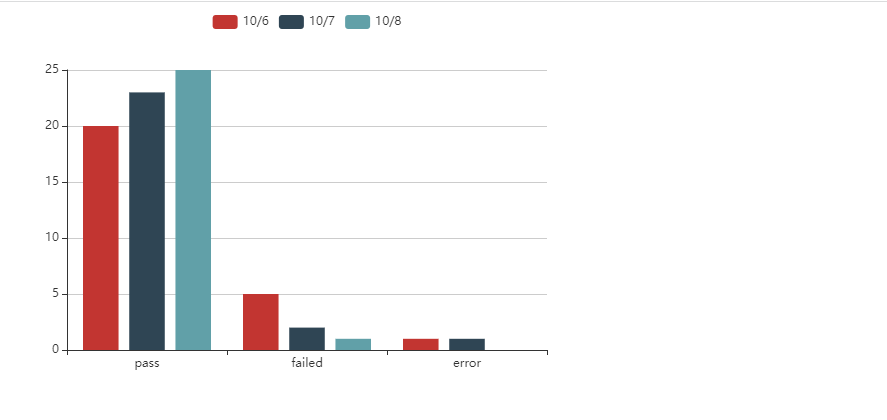
series.seriesLayoutBy 属性
我们可以使用 series.seriesLayoutBy 属性来配置 dataset 是列(column)还是行(row)映射为图形系列(series),默认是按照列(column)来映射。
// 指定图表的配置项和数据
var option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['report', 'pass', 'failed', 'error'],
['10/6', 20, 5, 1],
['10/7', 23, 2, 1],
['10/8', 25, 1, 0],
['10/9', 18, 5, 3],
['10/10', 26, 0, 0]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {type: 'category'},
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'}
]
};
显示效果

如果图表数据 dataset 是键值对的形式,是不能按行显示的。
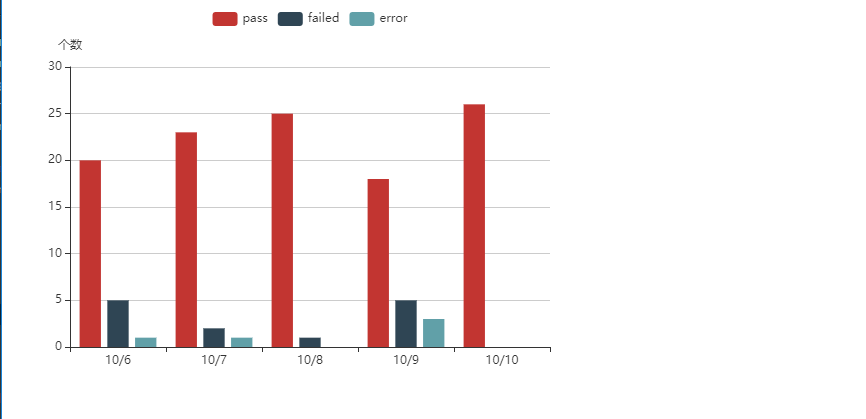
自定义 yAxis
可以自定义Y轴显示内容
// 声明一个 Y 轴,数值轴。
yAxis: [
{
type: 'value',
name: '个数',
axisLabel: {
formatter: ' {value}'
}
}
]
显示效果

设置最小值最大值和间距
// 声明一个 Y 轴,数值轴。
yAxis: [
{
type: 'value',
name: '个数',
min: 0,
max: 100,
interval: 10,
axisLabel: {
formatter: ' {value}'
}
}
]

写死最大值会有个弊端,当数量大于100的时候,就超出了图表范围了