最近开发中,遇到一个多个点绘制,并实现点击事件,出现自定义窗口显示相关信息等功能,所以写了这篇博客。
从后台请求数据,得到多个经纬度,然后绘制在地图上,并实现点击,出现相关信息(自定义弹框实现)
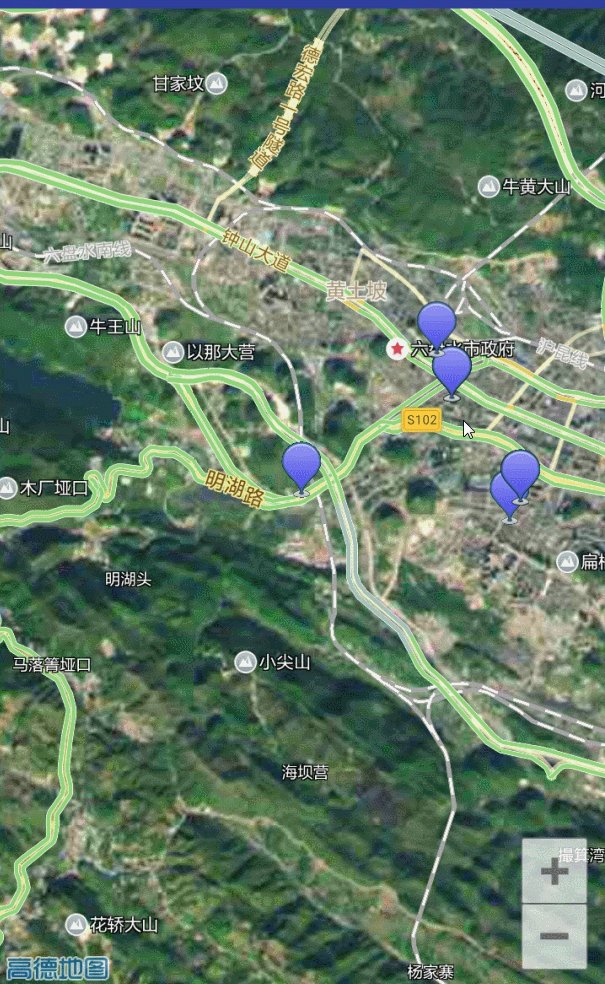
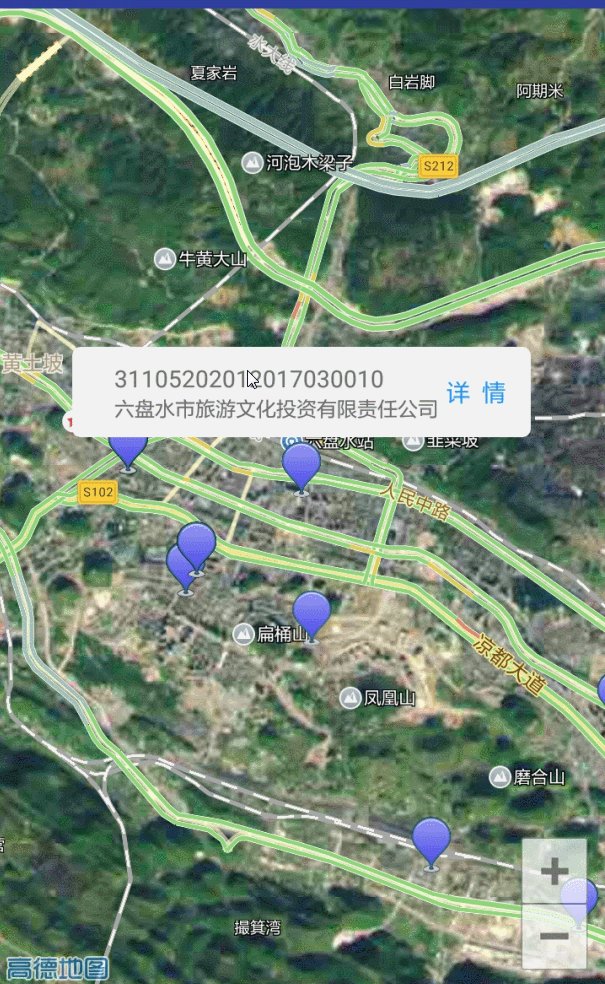
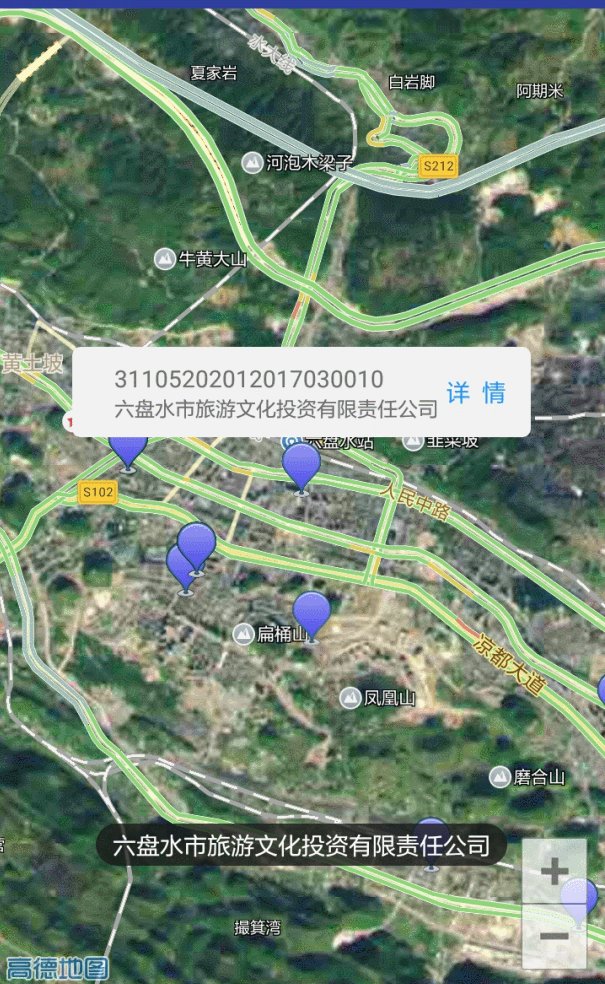
先来看看效果图:

高德文档: http://lbs.amap.com/api/android-sdk/guide/draw-on-map/draw-marker 介绍绘制点标记,和自定义Infowindow窗口。
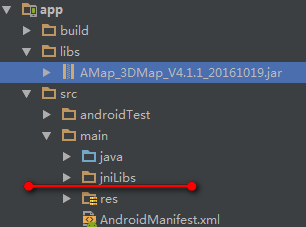
项目代码目录中要添加一个接口文件 JniLibs 的os文件 才能绘制地图,

布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <com.amap.api.maps.MapView android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" > </com.amap.api.maps.MapView> </LinearLayout>
自定义绘制窗口接口:
public interface InfoWindowAdapter extends AMap.InfoWindowAdapter{ View getInfoWindow(Marker marker); View getInfoContents(Marker marker); }
绘制:
private void moveToForbiddenCity() { if (list.size() > 0) { double v = Double.parseDouble(list.get(0).getPosition().get(1)); double v1 = Double.parseDouble(list.get(0).getPosition().get(0)); CameraUpdate cu = CameraUpdateFactory.newLatLngZoom(new LatLng(v, v1), 13.0f); aMap.moveCamera(cu); } }
MarkerOptions mo = new MarkerOptions(); double v = Double.parseDouble(info.getPosition().get(1)); double v1 = Double.parseDouble(info.getPosition().get(0)); mo.position(new LatLng(v, v1)); mo.title(info.getLift_code()).snippet(info.getUse_company_name()); aMap.setOnMarkerClickListener(markerClickListener); mo.draggable(true); mo.icon(BitmapDescriptorFactory.defaultMarker()); mo.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE)); Paint paint = new Paint(); paint.setColor(Color.WHITE); aMap.addMarker(mo);
点击事件
AMap.OnMarkerClickListener markerClickListener = new AMap.OnMarkerClickListener() { @Override public boolean onMarkerClick(Marker marker) { final MarkerOptions moo = marker.getOptions(); showMapView(marker.getTitle(), marker.getSnippet(), moo); return false; } };
我的代码是写的比较简单,你可以自己封装。(注:你可以不去高德申请密钥,直接运行案例就可以看到效果,实际项目开发中还是要去申请的)
其他高德相关 请看我的博客
Android Studio 中实现高德定位并获取相应信息
Android Studio apk打包,keystore.jks文件生成,根据keystore密钥获取SHA1安全码
Android Studio之高德地图实现定位和3D地图显示
有问题可以扫头像加新创建的群@我