本章重点内容说明:
1、循序渐进的GUI学习曲线
2、tkinter编码的替代之选
3、添加按钮和回调函数
4、添加用户定义的回调函数
5、添加多个组件
6、用类实现组件的自定义设置
接下来进行详细的说明
1、循序渐进的GUI学习曲线
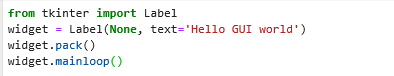
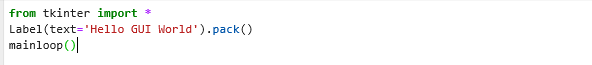
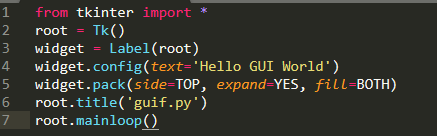
先看一个简单的代码,如下:

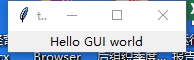
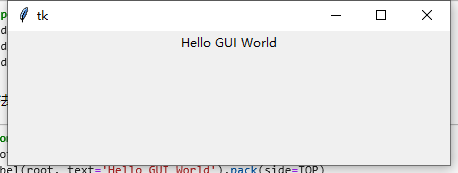
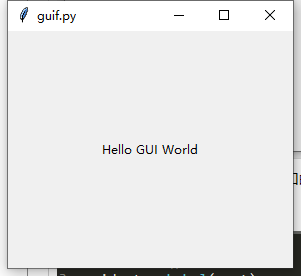
我们通过命令行运行,运行后结果:看到一个小窗口

点击关闭,就会消失
这就是一个简单但是完整的Python GUI程序,这些代码是如何运作的呢?
1)第一行代码:从tkinter模块中加载一个组件类
2)第二行代码:创建该组件类的实例为标签类
3)第三行代码:在父组件中打包新标签
4)第四行代码:调用主循环,显示窗口,同时开始tkinter的事件循环
这种代码的编写不是唯一的,还有其他不同方式的选择
2、tkinter编码的替代之选
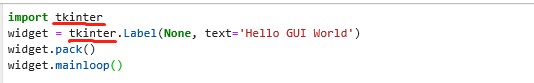
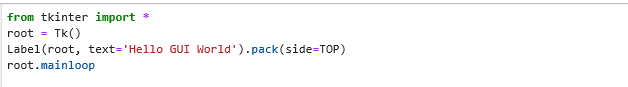
方法1:

方法2:

方法3:

以上是三种不同的方法,可以同时尝试一下
运行的简单程序,会有一个窗口,这个窗口是可以缩放的,但是缩放后,文字始终保持在顶部,并没法跟着调整:

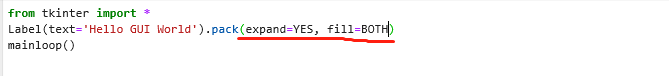
我们可以修改代码,让文字能居中,代码调整如下:

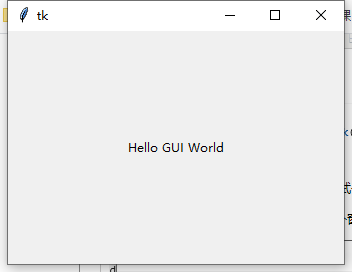
运行后的效果如下:

除了调整组件的位置,也可以调整窗口的标题
代码如下:

运行结果如下:

说明:上面展示的代码是完整代码,保存为py格式的文件后,在命令行操作框,通过【pyhon+文件名.py】的方式运行即可,就能得到上述展示的运行结果
3、添加按钮和回调函数
上面的简单代码示例,是添加的标签,其实添加按钮也基本一直
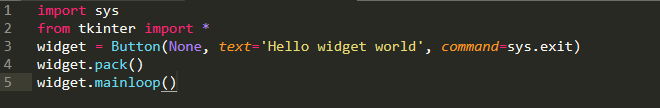
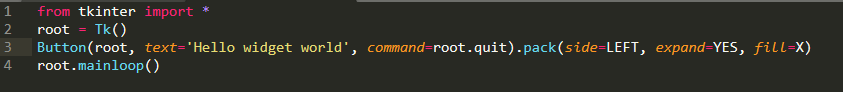
看一下下面的代码:

运行后的结果:

结果是一个很小的窗口,可以拉大,但是按钮的位置不会随着自动调整,如下:

同样的逻辑,我们可以参考标签的设定函数来调整,上面的代码精进如下:

该代码运行后的结果如下:同时拉长扩大

针对上面代码,详细说明:
1)command选项设定了按钮按下去时的反应,其中root.quit是回调函数,也就是按钮按下,会调用该函数,该函数表示关闭窗口
2)pack中有三个参数:
side:表示按钮对齐的方式,LEFT就是靠左边
expand:表示按钮随着窗口的拉伸而扩大
fill:表示填充的方式,X表示水平方向,此处是水平拉伸充满空间
4、添加用户定义的回调函数
按钮的对应反应就是回调函数,回调函数可以用户自己定义
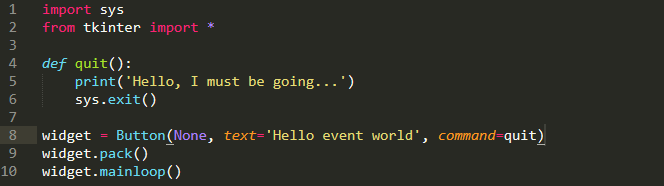
看下面的代码:

上面这个代码,对比之前的代码,主要是增加了一个定义的函数quit(),用户自定义的,
此处按钮的回调函数command调用的就是quit,所以运行的结果就是,如果点击按钮,就会运行quit函数
然后回打印出来其中的文字,点击按钮后的结果,如下:

lambda回调处理器
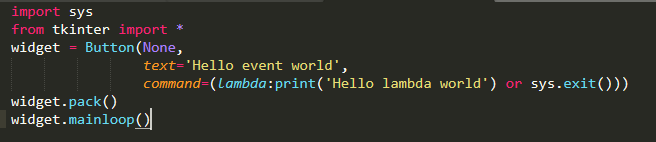
针对上面的函数,我们可以再精简,使用lambda来表示,代码如下:

5、添加多个组件
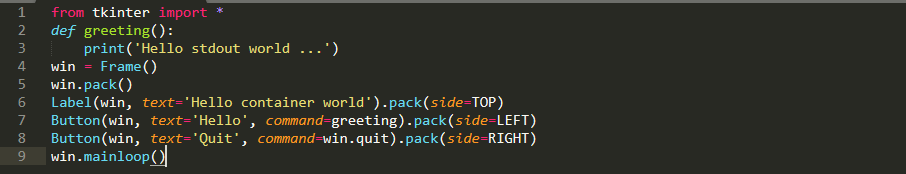
首先我们先看一个代码示例及运行效果,完整代码如下:

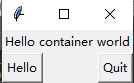
代码运行结果:

通过这段代码,我们发现与之前的不同之处就是使用了Frame
Frame组件是其它组件的容器,所以先有了一个容器,才能放下其他多个不不同的容器
在创建组件的时候,第一个参数对应Frame容器,就表示把该组件放到该容器中
上面暂时的代码,在Frame容器win中,放了Label、Button两种组件,一共3个组件,从运行结果也能看得出来
多个组件会涉及到布局的问题,也就是如何放置的问题
对应布局的参数是side,通过指定该参数就会有不同的布局,我们的示例代码中使用了TOP、LEFT、RIGHT三种布局方位,通过运行结果也能对应看得出来
6、用类实现组件的自定义设置
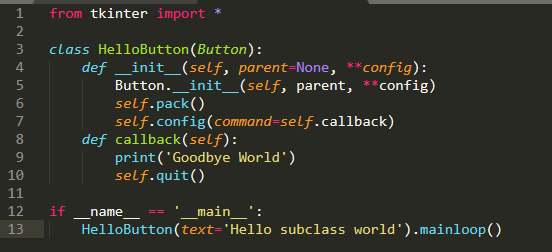
首先看一个用类来实现组件的代码示例:

代码运行结果:

上面代码,首先通过继承Button类来创建来子类,子类中使用来部分父类的功能,但是同时它也自己定义了属于自己的一些功能,例如callback函数的调用
使用类来创建组件,其实主要是因为可以标准化行为和外观,也就是说,如果一旦确认了,就可以通过继承的方式,把很大一部分没变的直接继承使用,而且方便
这样就可以通过类来复用GUI部件