简介
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目
jQuery导入
Bootstrap它是基于jQuery,也就意味着你在用bootstrap要先导入jQuery文件
导入jQuery方式有两种,这里采用CDN方式导入
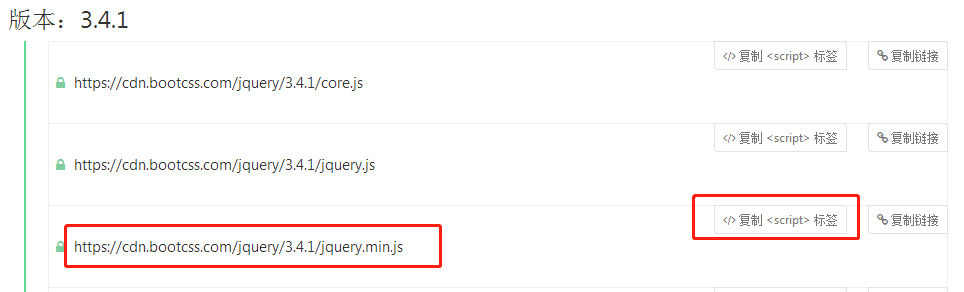
百度bootcdn进入这个界面并点击红色框

然后选择3.4.1版本里的相关js文件


布局容器
<div class="container "></div> 左右有固定留白
<div class="container-fluid c1"></div> 全屏展示
栅格系统
一个row就表示一行(这一行默认给你均分成了12份,每一份你还可以均分成12份)
首先使用bootstrap先写一个布局容器
<div class='container'></div> #留白
<div class='container-fluid'></div>
<div class="container">
<div class="row"> 一行
<div class="col-md-6 c1"></div> 控制你占当前行的多少列
<!--借助谷歌浏览器自动切换手机或电脑屏幕,只需要加一个col-xs-6生成对应的布局-->
列偏移
col-md-offset-3
浮动
pull-left
pull-right
表格
<table class="table table-hover table-bordered table-striped">
按钮
<button class="btn btn-success">button</button>
<button class="btn btn-info">button</button>
<button class="btn btn-warning">button</button>
<button class="btn btn-danger">button</button>
<button class="btn btn-primary">button</button>
<a href="http://www.xiaohuar.com" class="btn btn-primary">Link</a> #把a标签附上button属性
图标

