prop() 和 attr() 可能返回不同的值,先看下面一段代码
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").attr('checked') //attr('checked'): checked 或 undefined
$("input").prop('checked')); //prop('checked'): true 或 false
});
});
</script>
<body>
<input id="check1" type="checkbox" checked="checked">
</body>
当属性具有固有的值,true和false,例如 checked, selected 或者 disabled 这个时候使用prop();
当属性的值是我们自己自定义的时候,使用attr();
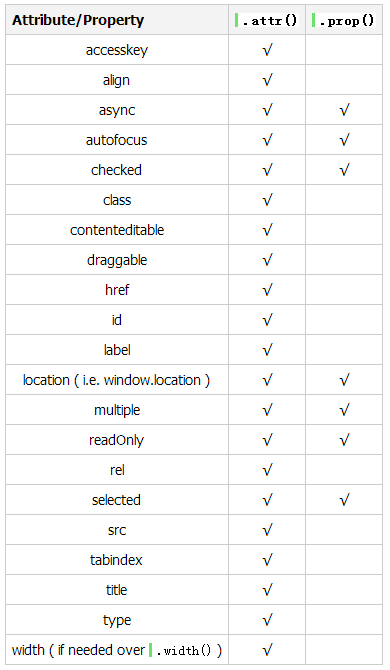
以下是官方建议attr(),prop()的使用: