1、特点
公共类TableLayout扩展LinearLayout容器不显示其行、列或单元格的边框线。每一行有零个或多个单元格;每个单元格可以包含一个视图对象该表的列数与包含最多单元格的行的列数相同。一个表可以保留空单元格。单元格可以跨列,就像在HTML中一样。
列的宽度由该列中单元格最宽的行定义。但是,TableLayout可以通过调用setColumnShrinkable()或由其父容器定义,将某些列指定为可收缩或可拉伸的。重要的是要记住,既可以收缩,也可以拉伸。在这种情况下,列将更改其大小,以始终使用可用空间,但永远不会超过。最后,可以通过调用setcolumnclapsedo隐藏列。
TableLayout的子级不能指定布局宽度属性。宽度始终匹配。但是,布局右心房可以由子节点定义;默认值为ViewGroup。包装内容。如果孩子是一个表格行,那么高度总是ViewGroup。布局巴拉那。包装内容。
在代码和XML中,单元格必须按列的递增顺序添加到行中。列号是基于零的。如果不为子cel指定列号,它将自动递增到下一个可用列。如果跳过列号,则该列号将被视为该行中的空单元格。有关使用XML创建表的示例,请参阅ApiDemos中的TableLayout示例。
尽管TableLayoutis的典型子类是table row,但实际上您可以将任何视图子类用作TableLayout的直接子类该视图将显示为跨所有表列的单行。
(1)有一系列的tableRow对象组成,不显示边框线,可以标记为扩展或拉伸,总的宽度由父容器定义
(2)表格是不规则的
(3)某一列或几列,可以设置成拉伸、收缩或隐藏
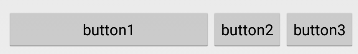
第一列拉伸:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:stretchColumns="0" > <TableRow> <Button android:text="button1"/> <Button android:text="button2"/> <Button android:text="button3"/> </TableRow> </TableLayout>

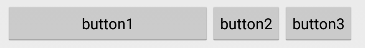
第一列拉伸,第二列收缩:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:stretchColumns="0" android:shrinkColumns="1"> <TableRow> <Button android:text="button1"/> <Button android:text="button2"/> <Button android:text="button3"/> </TableRow> </TableLayout>

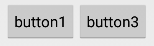
隐藏第二列:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:collapseColumns="1" > <TableRow> <Button android:text="button1"/> <Button android:text="button2"/> <Button android:text="button3"/> </TableRow> </TableLayout>

(4)子组件不能设置layout_width属性,因为它的宽度不能由自己来决定,可以定以高度
(5)列号是从零开始的
(6)可以用某一个View组件直接作为表格的子组件,则该组件独占一行
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:text="button3"/> </TableLayout>

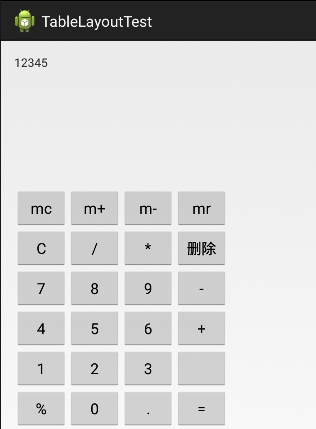
2、TableLayout实现计算器界面
(1)核心代码:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:layout_height="160sp" android:text="12345"/> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="mc"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="m+"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="m-"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="mr"/> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="/"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="*"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="删除"/> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="-"/> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="+"/> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=""/> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="%"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="."/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="="/> </TableRow> </TableLayout>
(2)显示效果: