一、基本概念
1、网页
网站是指在因特网上根据一定的规则,使用html等制作的用于展示特定内容的相关的网页集合。而网页是网站中的一页,通常是html格式的文件,需要通过浏览器来阅读。网页是构成网站的基本元素,通常由图片、链接、文字、声音、视频等元素组成。
2、html
(1)html
html是指超文本标记语言(Hyper Text Markup Language),是用来描述网页的一种语言。它不是一种编程语言而是一种标记语言(一套标记标签)
(2)超文本
它可以加入图片、声音、动画、多媒体等内容(超越了文本的限制)
它还可以从一个文件跳转到另一个文件,与世界各地主机的文件相连接(超级链接文本)
3、常用的浏览器
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
IE(Trident内核)、火狐(Gecko内核)、谷歌(Blink内核)、Edge等
4、web标准
web标准是由W3C组织和其他标准化组织制定的一系列标准的集合,W3C(万维网联盟)是国际最著名的标准化组织
(1)为什么需要web标准
由于不同的浏览器解析出来的效果可能会存在差异,开发者就需要开发不同的版本,有了web标准以后浏览器就能展示出统一的内容,也有利于后期的维护
(2)web标准的构成
结构:结构用于对网页元素进行整理和分类(html)
表现:设置网页元素的板式、颜色、大小等外观样式(css)
行为:网页模型的定义及交互的编写(JavaScript)
5、标签
(1)是由尖括号包围的关键字
(2)通常是成对出现的我们称为双标签,第一个标签称为开始标签,第二个标签是结束标签
(3)有些标签必须是单个标签,我们称之为单标签
(4)双标签可以分为两类:包含关系和并列关系
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <h1>你好</h1> <h1>早上好</h1> </body> </html>
6、标签
(1)<!DOCTYPE html>:文档类型声明标签
文档类型声明,作用就是告诉浏览器使用哪种html版本来显示网页,这句代码的意思是,当前页面采用的是HTML5版本来显示网页
(2)<html lang="en">:语言
用来定义当前文档显示的语言,en定义语言为英语,简单来说定义为en就是英文网页,即使定义为英文,也可以在里面写中文
(3)<meta charset="utf-8" />:字符集
字符机是多个字符的集合,以便计算机能够识别和存储文字,utf-8,也被称为万国编码,基本包含了全世界所有国家需要的字符。如果不添加此段代码,可能引起乱码的情况
二、基础
1、概念
HTML (Hyper Text Markup Language) 超文本标记语言 ,是构成web页面的基础。html不是编程语言,而是标记语言(将文本以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码)。
2、基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello html</title>
</head>
<body>
<h1>你好</h1>
</body>
</html>
(1)<head> </head>:头部
(2)<title> <title>:标题![]()

(3)<body> </body>:主题
(4)<meta>被标记后,在网页页面中不会显示。
3、标题字体大小(六级标题)
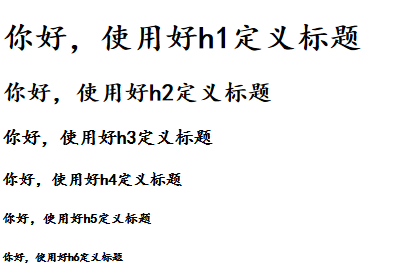
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello html</title> </head> <body> <h1>你好,使用好h1定义标题</h1> <h2>你好,使用好h2定义标题</h2> <h3>你好,使用好h3定义标题</h3> <h4>你好,使用好h4定义标题</h4> <h5>你好,使用好h5定义标题</h5> <h6>你好,使用好h6定义标题</h6> </body> </html>

可以看出,h1标记的标题字体最大,h6最小。
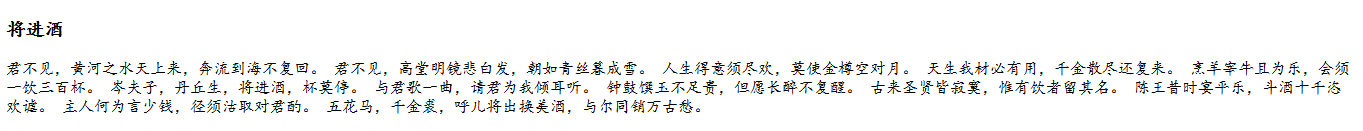
4、段落标记<p> </p>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello html</title> </head> <body> <h3>将进酒</h3> <p>君不见,黄河之水天上来,奔流到海不复回。 君不见,高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。 与君歌一曲,请君为我倾耳听。 钟鼓馔玉不足贵,但愿长醉不复醒。 古来圣贤皆寂寞,惟有饮者留其名。 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。 </p> </body> </html>

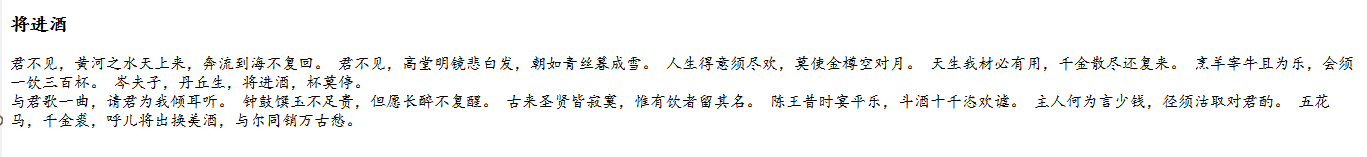
5、换行(单标记)<br>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello html</title> </head> <body> <h3>将进酒</h3> <p>君不见,黄河之水天上来,奔流到海不复回。 君不见,高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。 <br>与君歌一曲,请君为我倾耳听。 钟鼓馔玉不足贵,但愿长醉不复醒。 古来圣贤皆寂寞,惟有饮者留其名。 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。 </p> </body> </html>

(6)注释<!-- 注释内容 -->
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello html</title> </head> <body> <p>你好</p><!--我是一个注释--> </body> </html>
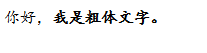
(7)粗体文字<b> </b>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello html</title> </head> <body> <p>你好,<b>我是粗体文字。</b></p><!--我是一个注释--> </body> </html>

8、链接
<a href="链接">名称</a>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello html</title> </head> <body> <a href="http://www.baidu.com">百度</a> </body> </html>

9、添加背景图片
background=" " 铺满整个屏幕
<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <title>Hello html</title> </head> <body background="001.jpeg" > </body> </html>
10、背景色
bgcolor="颜色"
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello html</title> </head> <body bgcolor="aqua" > <p>你好</p> </body> </html>
11、注释标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <!--今天星期三--> </body> </html>
![]()