两个版本:
1. 由这个中间件直接把文件保存到本地,返回文件路径
使用场景:短时间使用,文件丢失、重复不重要时候用
2. 自己保存文件内容,这样可以以md5保存名称,不怕文件重复
使用场景:长时间用
安装:
cnpm i koa-multer --save
第一版本(直接保存至本地版本):
// 注:只有关键代码
配置:
const multer = require('koa-multer')
let storage = multer.diskStorage({
destination: function (req, file, cb) {
// 保存到指定得目录,通过fieldname(formData的key值)来区分文件要保存到服务器哪个目录中
console.log('fieldname', file)
if(file.fieldname == "file"){
cb(null, 'static/upload/file');
}else if(file.fieldname == "image"){
cb(null, 'static/upload/image');
}else if(file.fieldname == "avatar"){
cb(null, 'static/upload/avatar');
}
},
filename: function (req, file, cb) {
// 自定义本地保存得文件名称
// file.originalname是客户端那边的文件名称
// 这边保存的自定义名称,路由那边是可以获取到的
let filename = "test_"+file.originalname;
cb(null, filename)
}
})
let uploadFile = multer({ storage: storage })
路由写法:
(1) 接收多文件版本
let {cookie_config, uploadFile} = require("../settings")
router.post('/upload/image/', uploadFile.any(), async (ctx, next)=>{
console.log("api", ctx.req.files)
res = {status: 0, message: "上传成功!"}
ctx.body = JSON.stringify(res)
})
返回的内容分析:
// originalname是客户端那边文件名称
// fieldname是formData里key的名称
// filename是保存在服务端的名称,这个名称由配置文件那边可以修改了传过来

[ { fieldname: 'image',
originalname: 'bf096b63f6246b60597e7435ebf81a4c510fa27b.jpg',
encoding: '7bit',
mimetype: 'image/jpeg',
destination: 'static/upload/image',
filename: 'test_bf096b63f6246b60597e7435ebf81a4c510fa27b.jpg',
path:
'static\upload\image\test_bf096b63f6246b60597e7435ebf81a4c510fa27b.jpg',
size: 77754 },
{ fieldname: 'image',
originalname: 'Cache_-4480cc52e598992e..jpg',
encoding: '7bit',
mimetype: 'image/jpeg',
destination: 'static/upload/image',
filename: 'test_Cache_-4480cc52e598992e..jpg',
path: 'static\upload\image\test_Cache_-4480cc52e598992e..jpg',
size: 283118 },
]
(2) 接收单文件版本
let {cookie_config, uploadFile } = require("../settings")
router.post('/upload/image/', uploadFile.single("image"), async (ctx, next)=>{
console.log("api", ctx.req.file)
res = {status: 0, message: "上传成功!"}
ctx.body = JSON.stringify(res)
})
第二版本(自己保存文件):
// 注:代码只有关键部分
配置:
const multer = require('koa-multer')
let storage = multer.memoryStorage()
let uploadFile = multer({ storage: storage })
路由写法:
(1) 多文件版本,以md5名称保存的文件
let { Op } = require("sequelize");
let fs=require("fs");
let path = require('path');
let router = require('koa-router')()
let model = require('../model/index')
let tools = require('../tools')
let {cookie_config, uploadFile, upload_image_dir} = require("../settings")
router.prefix('/api')
router.post('/upload/image/', uploadFile.any(), async (ctx, next)=>{
// md5文件内容是个费时的操作,一个2MB的文件获取md5多消耗了10倍时间
// 遇到一样的图片,目前是覆盖操作,由同名文件直接写入
console.log("api", ctx.req.files)
let res = {errno: 0, message: "上传成功!", data: []}
// 循环操作上传的文件列表
for (let file of ctx.req.files){
let filemd5 = tools.md5_filename(file.buffer)
let temp = file.originalname.split('.')
let filename = `${filemd5}.${temp[temp.length-1]}`
let filepath = path.join(upload_image_dir, filename)
// 保存文件
fs.writeFile(filepath, file.buffer, (err)=>{});
// 给前端文件访问路径
res.data.push({
url: `/${upload_image_dir}/${filename}`
})
}
ctx.body = JSON.stringify(res)
})
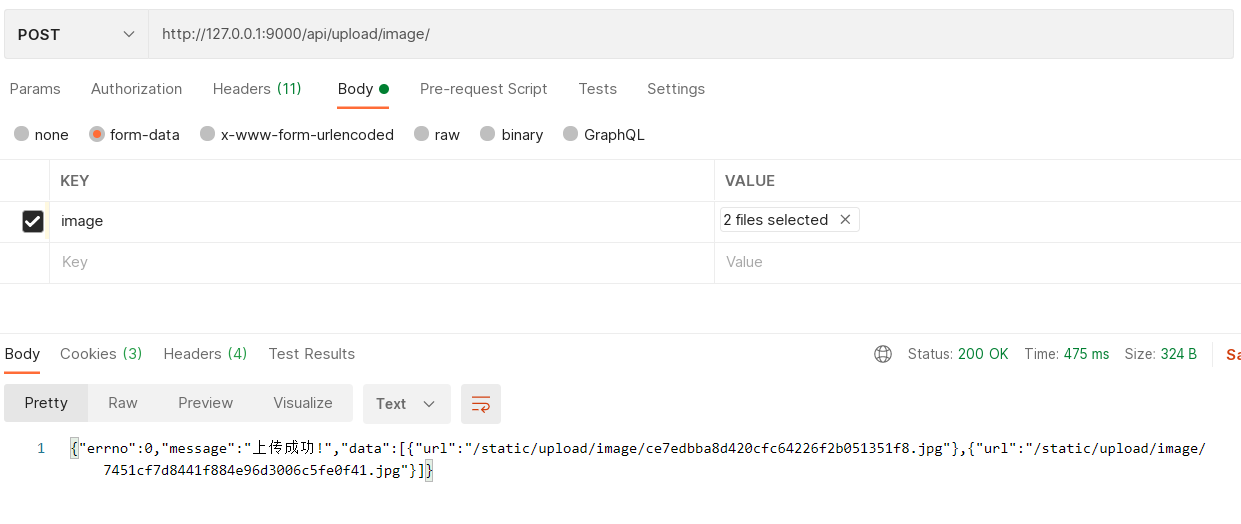
测试结果:

(2) 单文件版本
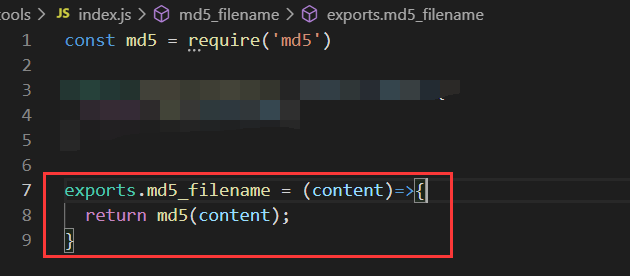
md5文件内容写法: