现在的前端页面不是实现功能就行,日渐趋向于移动端的页面不仅需要美观还要求好用。这就诞生了一个新的职业:交互式设计师。大公司有人专门干这个事,而小公司一个做后台要去关心这件事,真是炒蛋!
你的页面为什么做的这么丑,用户反映不好用,其实还是丑。那你看看这篇文章吧!移动端表单最佳实践
总结10条黄金法则提升Mobile表单体验
1. 最少够用原则
用户是被动接受去完成一份表单的。每多一个填写项,就会降低一点好感度,还可能让一部分用户放弃。甚至我常遇到一些新下载应用,一启动后就锁定在注册页,跳都跳不过,连内容是什么都不知道用户为何要先向你付出呢?没有比这更糟糕的体验了。表单的创建者应梳理问题的优先级,哪些是必要的问题,而哪些问题是可以舍弃或换一个时间去解决的。
2、使用简洁的文字
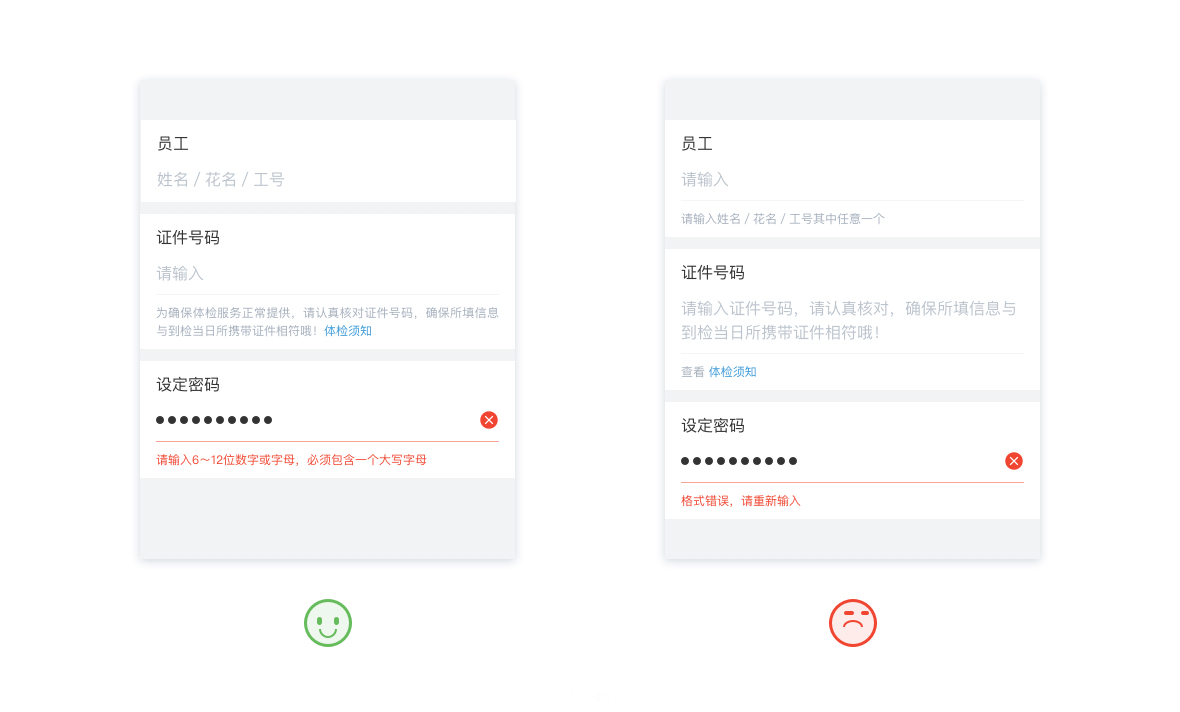
在同样数量的表单项下,描述的文字过于啰嗦,让人第一眼就生出“好多信息需要填,好麻烦”的沉重感,导致用户在填写过程中需要花费额外的精力去解读文字,以致于无法保持好心情。如果是调查问卷,就极有可能获得一份敷衍或错误的反馈结果。所以我们应该尽可能删减掉的无用文字描述。

3、给予有效的帮助
用户想要知道在输入框中填入什么样的信息才是合理的,标题(Label)、占位符(Placeholder)、辅助文字提示(Tips)都能指引用户进行有效的内容输入,在业务场景中应合理利用避免三者重复。

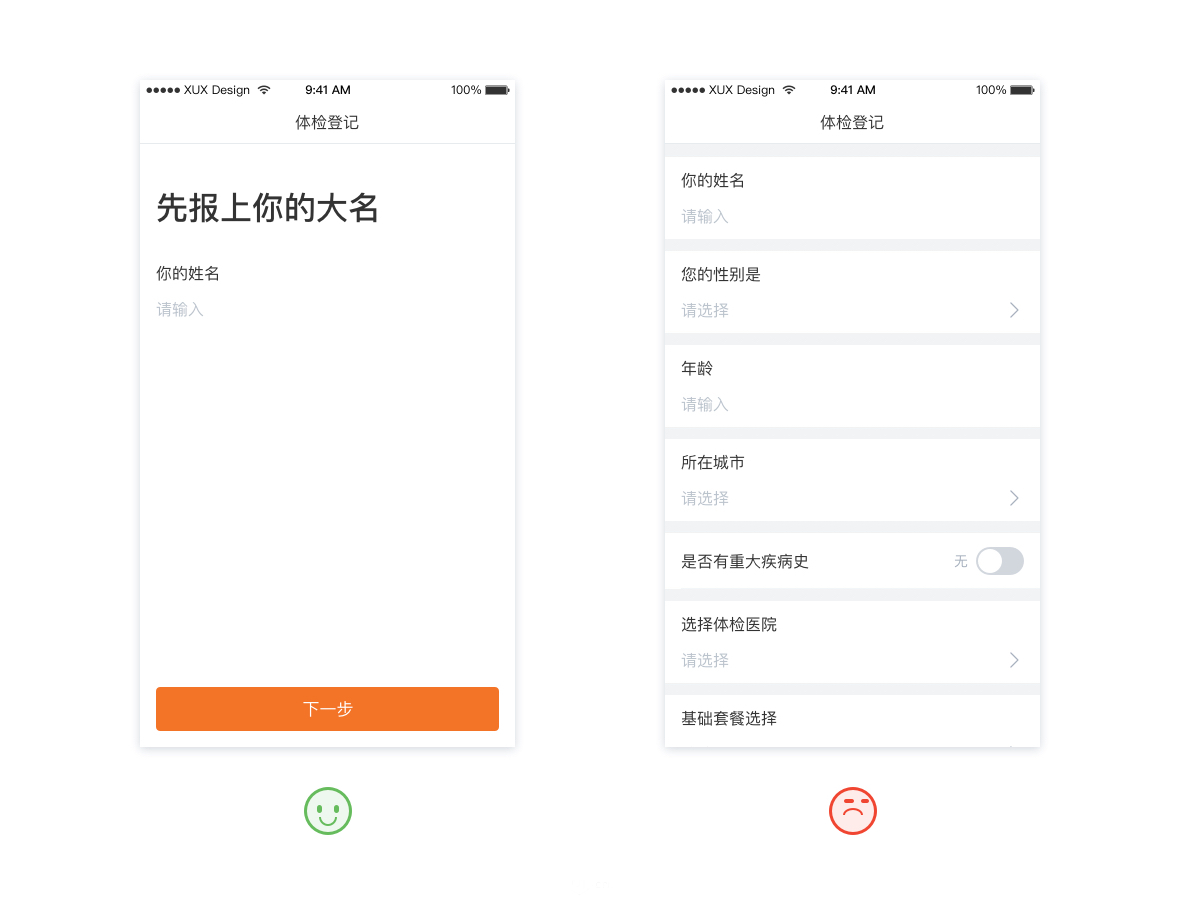
4、一页只做一件事
有的时候表单的内容可能非常多,需要用户进行大量的填写,这个时候我们要注意,不要一次性把所有需要填写的内容都展示给用户,这样会吓到他们,让他们觉得需要在这个表单上花费大量的时间,有可能就放弃填写了。

5、选择合理的布局结构
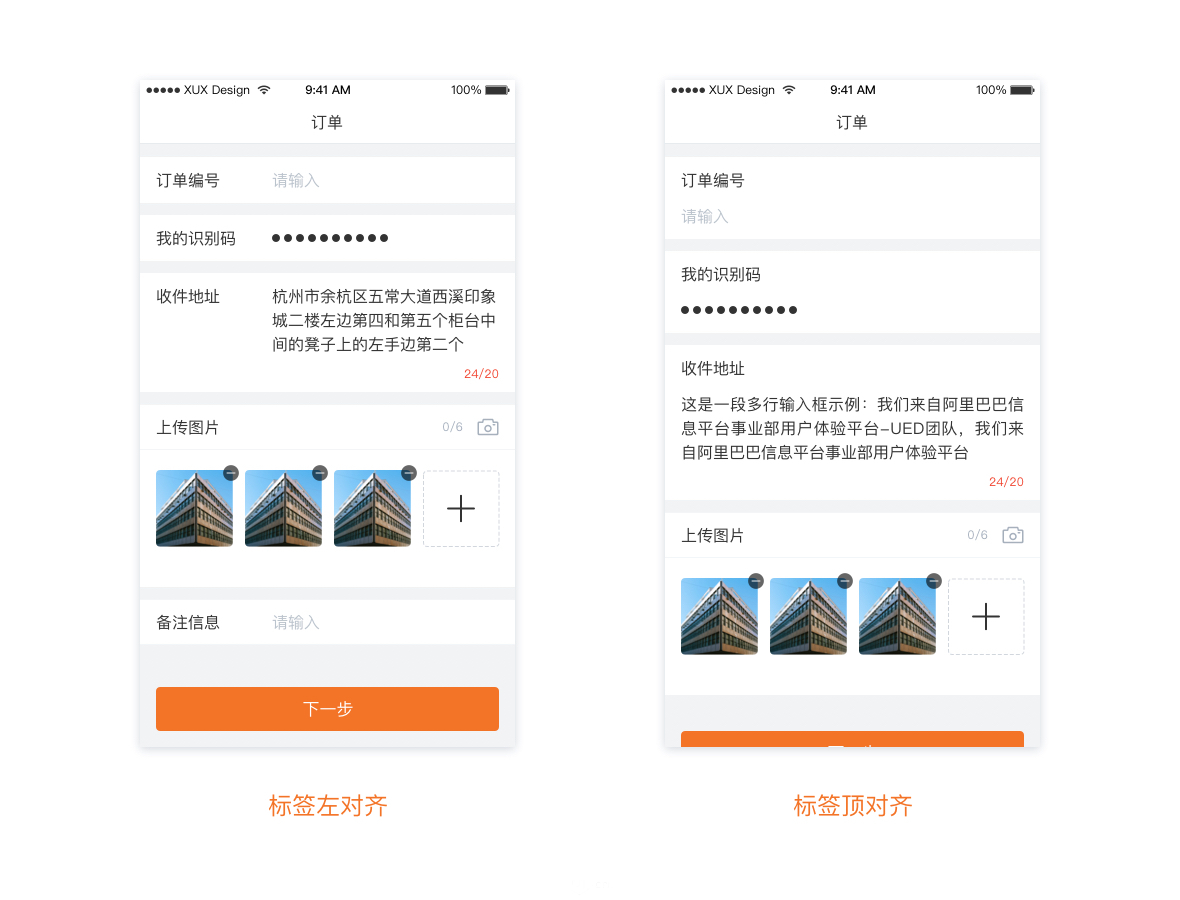
合理的布局决定了用户阅读表单时的效率和出错率,在PC端中优先推荐的是左右结构(标签左/右对齐),这种结构可以让用户的视觉聚焦每一项表单的标题,迅速建立对填写项目纲要的认知。
而移动端横向空间有限,且考虑到国际化场景业务,优先推荐使用上下结构(标签顶对齐)。当表单内容足够简单时,可以使用左右结构,因为左右结构能更好地节省页面的纵向空间,避免用户反复滑动屏幕。

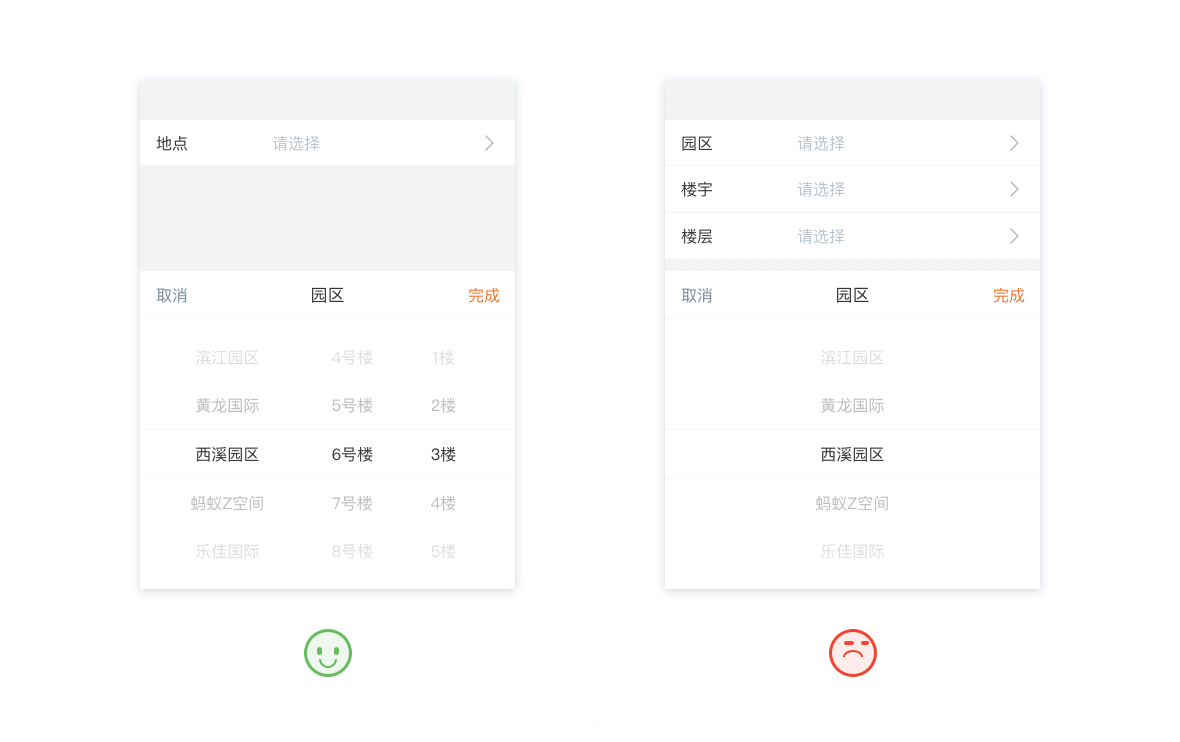
6、提供更直接的输入方式
在一些选择类的表单中,通过多种组件将选项直接表露出来,让操作步骤变得更简短




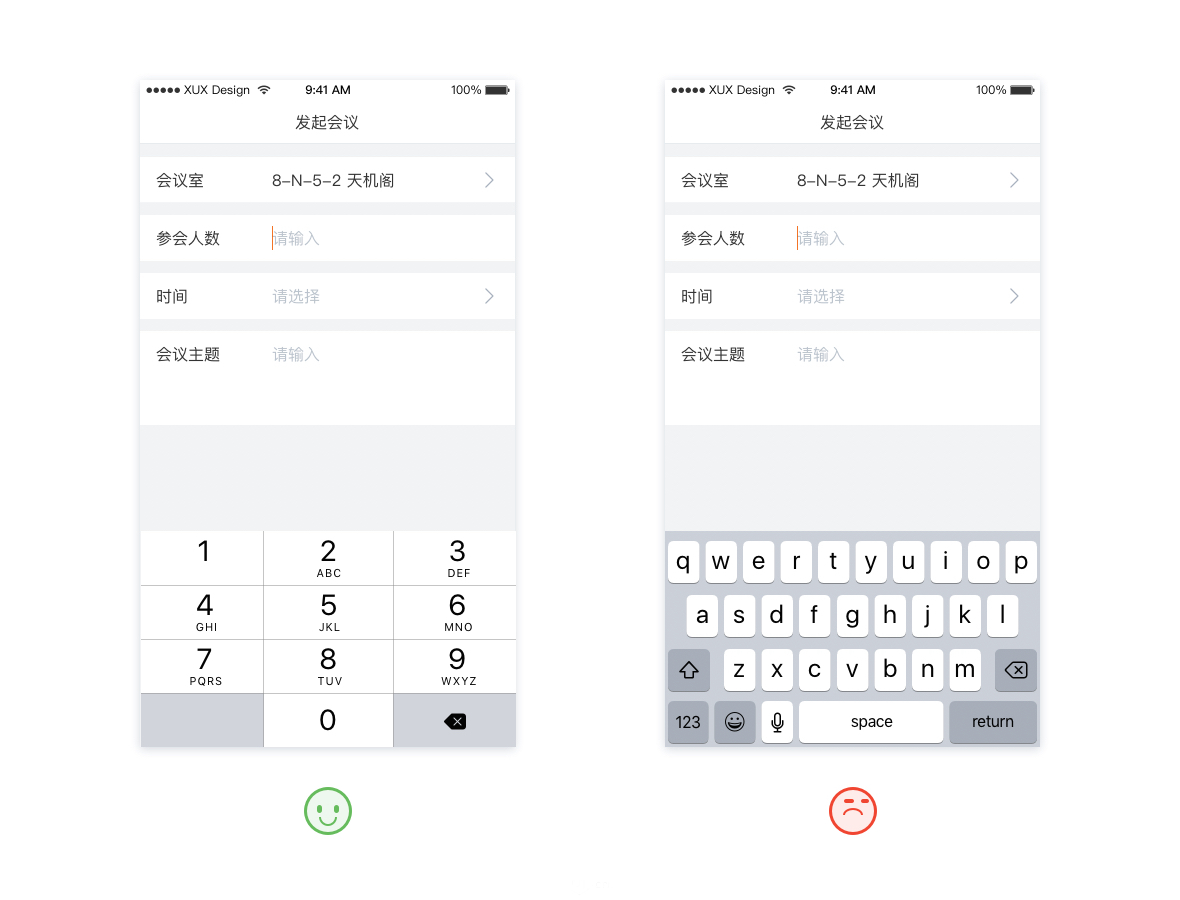
7、提供合适的键盘布局
根据每个表单域的不同数据类型,为用户提供不同的键盘布局。通常可以进行优化的输入类型包括:
数字: 电话号、信用卡号、PIN 码(弹出纯数字键盘)
文本: 固有名称、用户名(弹出字母键盘)
混合格式: 邮箱地址、街道地址、搜索查询(弹出字母键盘)

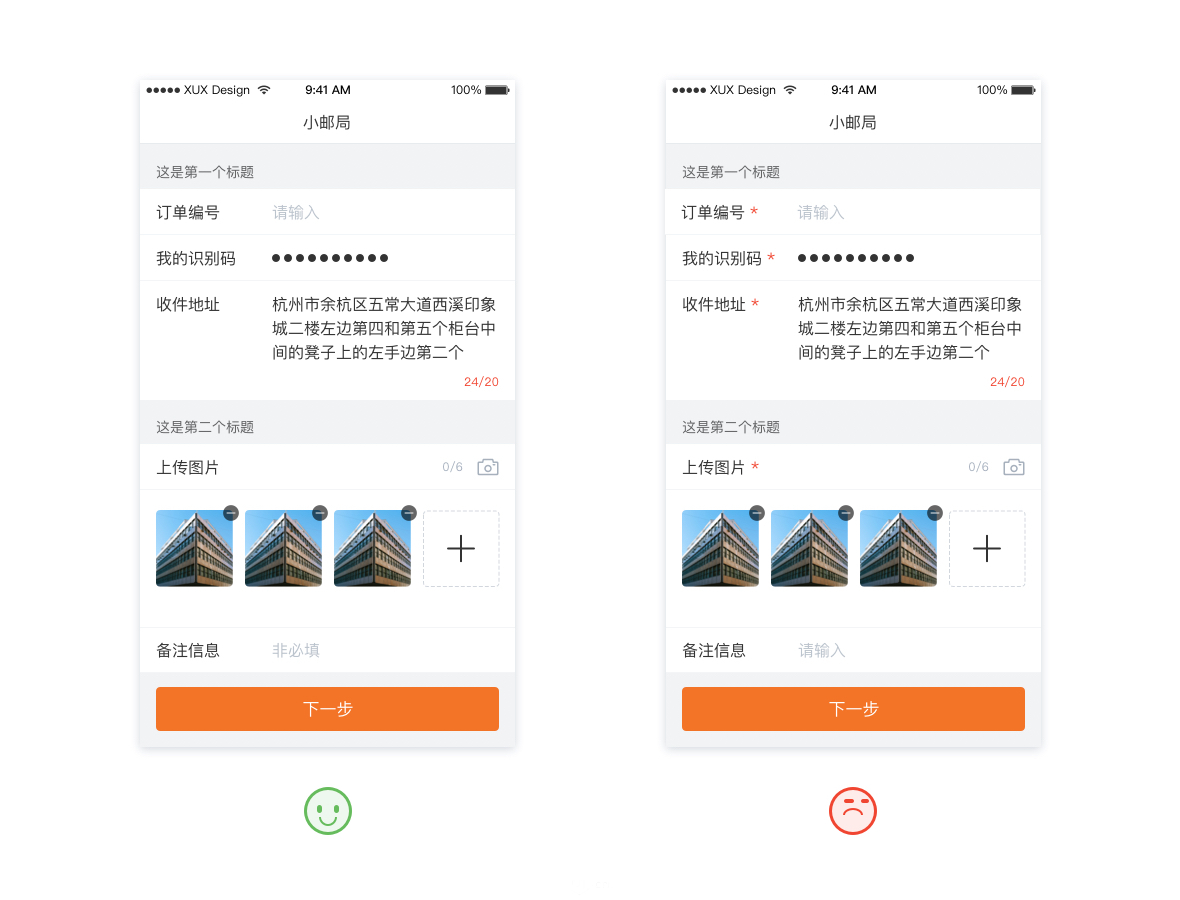
8、不要重复必填提示
在某些业务场景中,表单创建者友好地告知用户有些非必填选项,在必填选项上打上了“*“号。在前文中提到,尽量避免显示不必要的字段,它会让表格更简短。但有时候确实不能避免它,所以当出现少量可选填的字段时,去突出显示“选填“,而不是把所有的必填字段都打上“*”号。

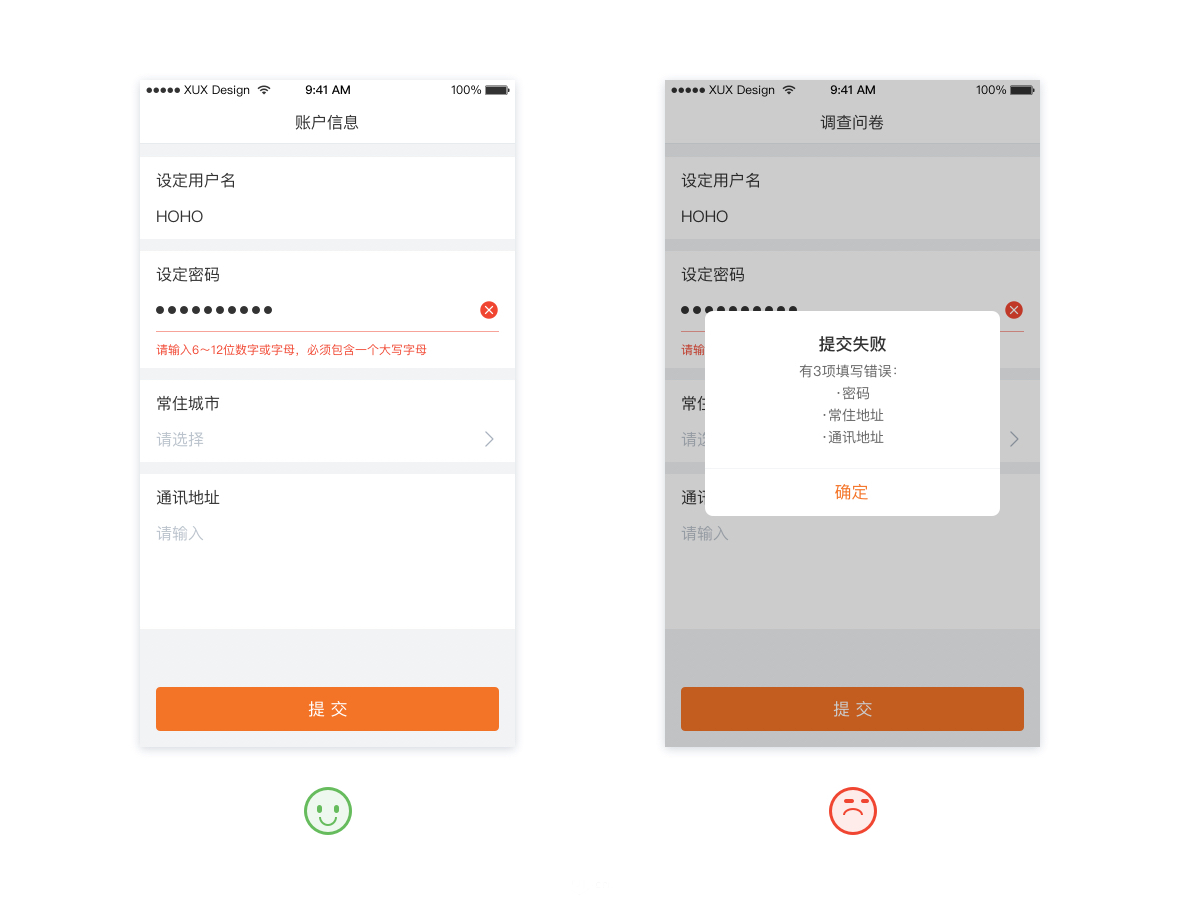
9、及时地验证错误
当用户填完了所有信息提交时,才发现有一堆错误,心情一定是非常糟糕的。即时校验可以在完成一项内容输入后即刻告知用户输入的正确性,甚至能引导用户进行接下来一系列有关联性的输入。即时校验的提示一定是醒目的,且提示信息应明确指明出错的位置及修改的具体办法。

10、选择合适的提交位置
提交按钮最常用的位置是右上角和下方。在右上角通常是文字按钮,而在下方一般有:固定在屏幕底部、跟随键盘移动、随表单移动。

