













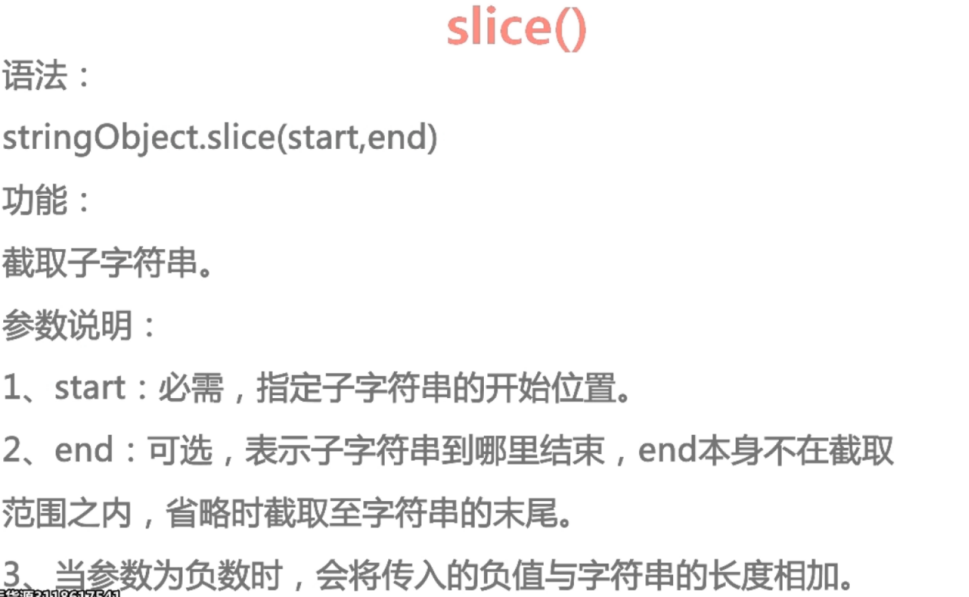
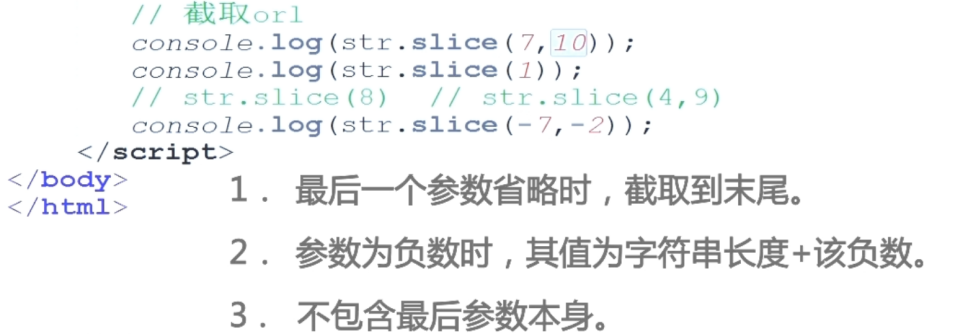
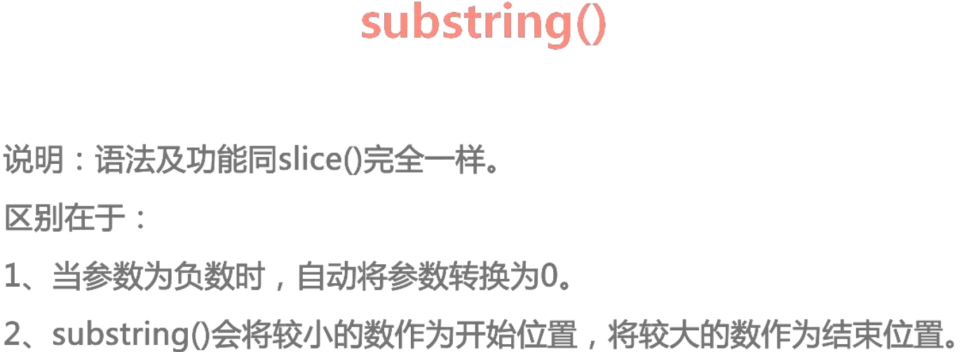
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> /*var str="hello world"; // console.log(str[1]); console.log(str.charAt(4)); //检测@在email中出现的位置 var email="marry.mail@sohu.com"; console.log(email.indexOf("o")); console.log(email.lastIndexOf("."));*/ var str="hello world"; //截取orl /*console.log(str.slice(7,10)); console.log(str.slice(1)); //str.slice(8) //str.slice(4,9) console.log(str.slice(-7,-2));*/ /*console.log(str.substring(-7,5));//(0,5) console.log(str.substring(2,-5));//(0,2)*/ //str.substring(6,9) console.log(str.substr(6,3)); console.log(str.substr(-5,4));//(6,4) console.log(str.substr(3,-4)); </script> </body> </html>
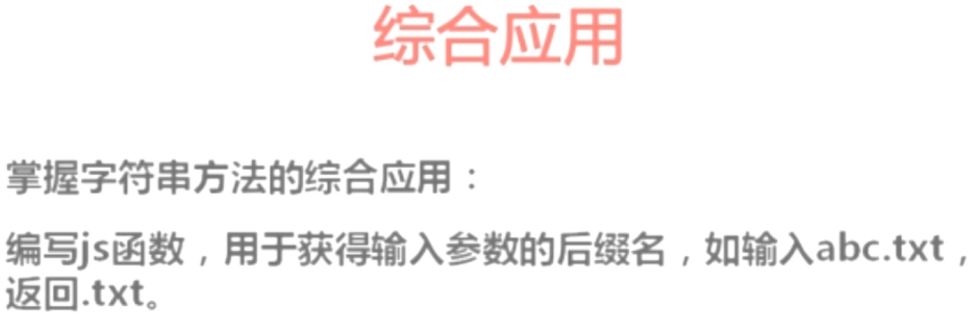
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> //获取扩展名 var url="http://baidu.com/index.txt"; function getFileFormat(url){ //获取.在url中出现的位置 var pos=url.lastIndexOf("."); return url.substr(pos); } var formatName=getFileFormat(url); var picFormat=getFileFormat("1231434.jpg"); console.log(formatName); console.log(picFormat); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> var str='welcome-to-beijing'; //使用split将str转换为数组 var arr=str.split("-"); var date='2016/05/05'; //["welcome","to","bejing"] var dateArr=date.split("/"); console.log(arr); console.log(dateArr); //替换 var tel='010-62971268,400-100-9098,010-86789889'; var newTel=tel.replace(','," "); console.log(tel); console.log(newTel); </script> </body> </html>
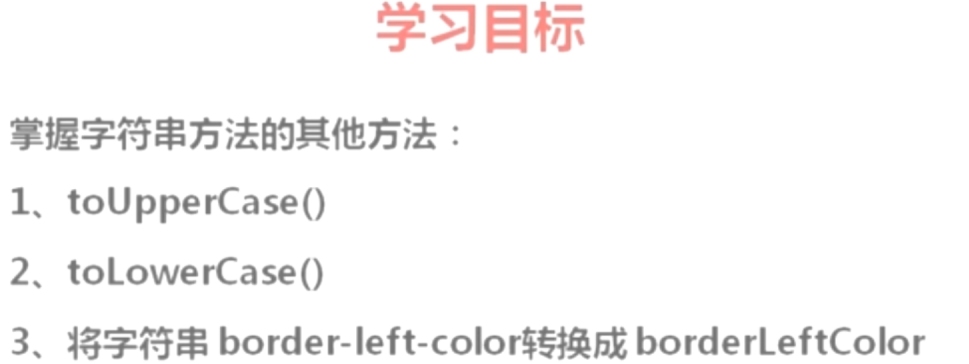
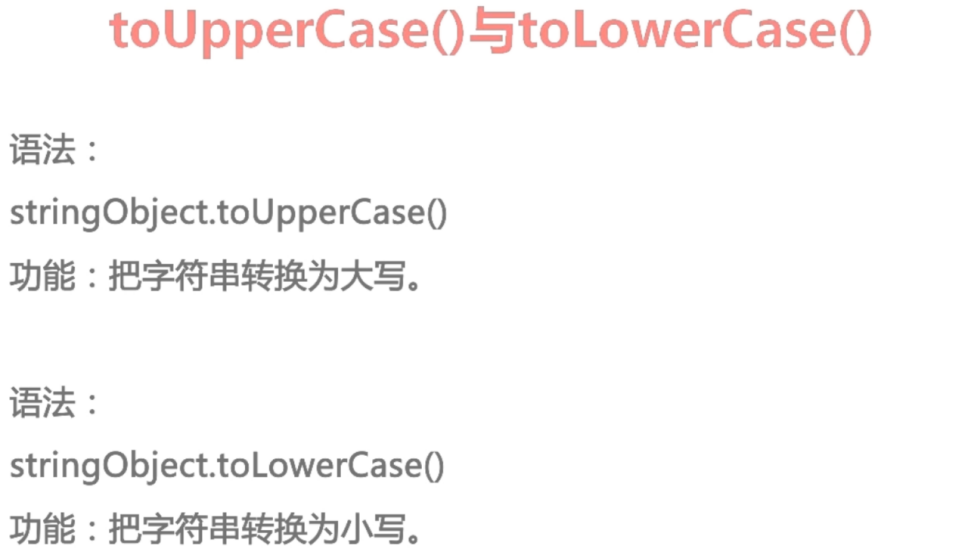
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> /*var str="hello world"; var upper=str.charAt(6).toUpperCase(); // console.log(str.toUpperCase()); var str2="WELCOME"; console.log(str2.toLowerCase());*/ //border-left-color borderLeftColor //驼峰形式 //margin-bottom function camelback(str){ //通过-这个分隔符将str拆分成数组 var arr=str.split("-"),newStr=arr[0]; //console.log(arr);//["border","left","color"] //newStr="border"; for(var i=1,len=arr.length;i<len;i++){ var word=arr[i]; //将每一个单词的首字母转换为大写,连接剩余字符 newStr+=word.charAt(0).toUpperCase()+word.substr(1); //console.log(newStr); //Left Color L C //newStr=borderLeftColor } return newStr; } //var camelFormat=camelback("border-left-color"); var camelFormat=camelback("get-element-by-id"); console.log(camelFormat); </script> </body> </html>