下面从这七个方面来介绍事件高级:
- 注册事件(绑定事件)
- 删除事件(解绑事件)
- DOM事件流
- 事件对象
- 阻止事件冒泡
- 常用的鼠标事件
- 常用的键盘事件
1. 注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式。
传统注册方式:
- 利用on开头的事件onclick
- <button onclick="alert('hi~')"></button>
- btn.onclick = function() {}
- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式:
- W3C标准,推荐方式
- addEventListener() 它是一个方法
- IE9之前的IE不支持此方法,可使用attachEvent() 代替
- 特点:同一个元素同一个事件可以注册多个监听器
① addEventListener 事件监听方式:eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener() 方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type:事件类型字符串,比如click、mouseover,注意这里不要带on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是false。
btn.addEventListener('click', fn); // 注意,里面的fn不需要调用加小括号
function fn() {
alert(11);
}
② attachEvent 事件监听方式 (只做了解,该特性是非标准的,尽量不要在生产环境中使用它!):eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent() 方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
- eventNameWithOn:事件类型字符串,比如onclick、onmouseover,注意这里要带on
- callback:事件处理函数,当目标触发事件时回调函数被调用
注册事件兼容性解决方案:
兼容性处理的原则:首先照顾大多数浏览器,再处理特殊浏览器。
function addEventListener(element, eventName, fn) { // 判断当前浏览器是否支持addEventListener方法 if (element.addEventListener) { element.addEventListener(eventName, fn); // 第三个参数默认是false } else if (element.attachEvent) { element.attachEvent('on' + eventName, fn); } else { // 相当于element.onclick = fn; element['on' + eventName] = fn; } }
2. 删除事件(解绑事件)
传统注册方式:eventTarget.onclick = null;
方法监听注册方式:
① eventTarget.removeEventListener(type, listener[, useCapture]);
② eventTarget.detachEvent(eventNameWithOn, callback);
删除事件兼容性解决方案:
function removeEventListener(element, eventName, fn) { // 判断当前浏览器是否支持removeEventListener方法 if (element.removeEventListener) { element.removeEventListener(eventName, fn); // 第三个参数默认是false } else if (element.detachEvent) { element.detachEvent('on' + eventName, fn); } else { element['on' + eventName] = null; } }
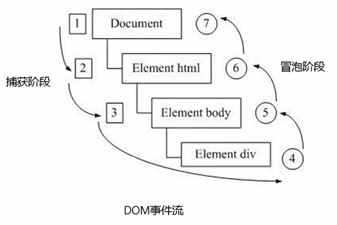
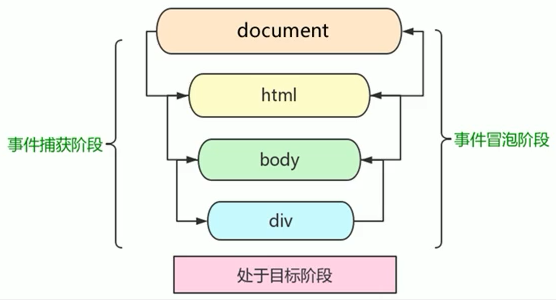
3. DOM事件流
DOM事件流就是事件的传播过程:捕获阶段或者冒泡阶段。
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
比如我们给一个div注册了点击事件:
DOM事件流分为三个阶段:① 捕获阶段 ② 当前目标阶段 ③ 冒泡阶段

- 事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
- 事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。
例如我们生活中常见的一个场景:我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点(最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。

例如下面这段代码:
① 捕获阶段,先弹出father再弹出son
<script> // DOM事件流的三个阶段 // 1. JS代码中只能执行捕获或者冒泡其中的一个阶段 // 2. onclick和attachEvent(IE)只能得到冒泡阶段 // 3. 如果addEventListener的第三个参数是true,则处于捕获阶段:document -> html -> body -> father -> son var son = document.querySelector('.son'); son.addEventListener('click', function() { alert('son'); }, true); var father = document.querySelector('.father'); father.addEventListener('click', function() { alert('father'); }, true); </script>
② 冒泡阶段:先弹出son再弹出father
<script> // 如果addEventListener中第三个参数是false或者省略,则处于冒泡阶段:son -> father -> body -> html -> document var son = document.querySelector('.son'); son.addEventListener('click', function() { alert('son'); }, false); var father = document.querySelector('.father'); father.addEventListener('click', function() { alert('father'); }, false); </script>
注意:
- JS代码中只能执行捕获或者冒泡其中的一个阶段
- onclick和attachEvent只能得到冒泡阶段
- addEventListener(type, listener[, useCapture]) 第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(省略默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡
- 有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事情。
4. 事件对象
eventTarget.onclick = function(event) {} eventTarget.addEventListener('click', function(event) {}) // 这个 event 就是事件对象,还可以写成 e 或者 evt
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
比如:
- 谁绑定了这个事件
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
事件对象只有有了事件才会存在,这个event是个形参,系统会帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
事件对象也有兼容性问题,IE678通过window.event获取事件对象。兼容性的写法为:e = e || window.event;
事件对象的常见属性和方法:

注意 e.target与this的区别:e.target点击了哪个元素,就返回哪个元素;而this是哪个元素绑定了这个事件,那就返回谁。
// 1. e.target返回的是触发事件的对象(元素);this返回的是绑定事件的对象(元素) // 区别:e.target 点击了哪个元素,就返回哪个元素;this是哪个元素绑定了这个点击事件,那就返回谁 var ul = document.querySelector('ul'); ul.addEventListener('click', function(e) { // 我们给ul绑定了事件,那么this就指向ul console.log(this); // e.target指向我们点击的那个对象,谁出发了这个事件。我们点击的是li,e.target指向的就是li console.log(e.target); });
5. 阻止事件冒泡
事件冒泡:开始由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
事件冒泡本身的特性会带来坏处,也会带来好处,需要我们灵活掌握。
阻止事件冒泡的标准写法:利用事件对象里面的stopPropagation() 方法
<script> // 常见事件对象的属性和方法 // 阻止事件冒泡 DOM推荐的标准:stopPropagation() var son = document.querySelector('.son'); son.addEventListener('click', function(e) { alert('son'); e.stopPropagation(); e.cancelBubble = true; // 兼容IE }, false); </script>
阻止事件冒泡的兼容性解决方法:
if (e & e.stopPrppagation) { e.stopPrppagation(); } else { window.event.cancelBubble = true; }
6. 事件委托(代理、委派)
事件委托也称为事件代理,在jQuery里面称为事件委派。
事件委派的原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子结点。
事件委托的作用:我们只操作了一次DOM,提高了程序的性能。
事件冒泡本身的特性,会带来的坏处,也会带来好处,需要灵活掌握。生活中有如下场景:
一个班有100个学生,快递员有100个快递,如果一个个的送,花费时间较长。同时每个学生领取的时候,也需要排队领取,也花费事件较长,该如何解决呢?
解决方案:快递员把100个快递,委托给班主任,班主任把这些快递放到办公室,同学们下课自行领取即可。
优势:快递员省事,委托给班主任就可以走了。同学们领取也方便,因为相信班主任。
程序中也有如此场景:
<ul> <li>此处点击应该有弹框</li> <li>此处点击应该有弹框</li> <li>此处点击应该有弹框</li> <li>此处点击应该有弹框</li> <li>此处点击应该有弹框</li> </ul>
点击每个li都会弹出对话框,以前的做法是需要给每个li注册事件,非常麻烦,而且访问DOM的次数越多,这就会延长整个页面的交互就绪时间。
解决方案:给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,时间会冒泡到ul上,ul有注册事件,就会触发事件监听器。
<script> // 事件委托的核心原理:给父节点添加侦听器,利用事件冒泡影响每一个子节点 var ul = document.querySelector('ul'); ul.addEventListener('click', function() { // 点击小li之后背景色变为粉色。 e.target表示当前被点击的小li e.target.style.backgroundColor = 'pink'; }); </script>
7. 常用的鼠标事件

mouseenter和mouseover的区别:
- 当鼠标移动到元素上时就会触发mouseenter事件
- 类似mouseover,它们两者之间的差别是
- mouseover鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter只会经过自身盒子触发
- 之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配,鼠标离开mouseleave同样不会冒泡
鼠标事件对象:
event对象代表事件的状态,跟事件相关的一系列信息的集合。
鼠标事件对象:MouseEvent;键盘事件对象:KeyboardEvent

8. 常用的键盘事件
事件除了使用鼠标触发,还可以使用键盘触发。

注意:
- 如果使用addEventListener不需要加on
- onkeypress和前面两个的区别是,它不识别功能键,比如左右箭头,shift等
- 三个事件的执行顺序是:keydown -> keypress -> keyup

注意:onkeydown和onkeyup不区分字母大小写,onkeypress区分字母大小写。
在我们实际开发中,更多的使用keydown和keyup,它能识别所有的键(包括功能键)。
keypress不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值。